Android自定义环形LoadingView效果
这篇文章主要为大家详细介绍了Android自定义环形LoadingView效果的方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
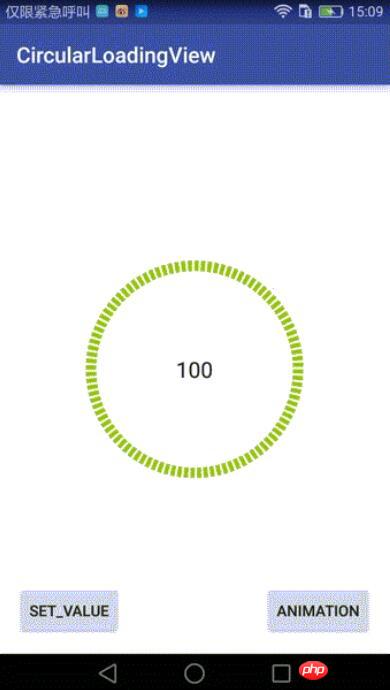
最近项目有要用到环形的进度条,Github上有一个类似的DashedCircularProgress控件,但是他画的进度是通过设置画笔的虚线效果来实现间隔的:progressPaint.setPathEffect(new DashPathEffect(new float[]{dashWith, dashSpace}, dashSpace));如果内层还有一层圆环,在动态设置时,内层和外层有细微的偏差.于是我在原有基础上改了一个,实现了我要的效果(设置进度时可以选择加动画或者不加动画):

控件实现:
这个控件继承RelativeLayout,在onDraw时做了两件事:
1、先画出底部的黑色环形;
2、按照当时的进度值画出对应比例的外层绿色环形.
对外提供一个接口,回调当前进度值:
1 2 3 |
|
核心绘制类:
InternalCirclePainterImp2,绘制内层的黑色的环形:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 |
|
ProgressPainterImp2,绘制内层的黑色的环形:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 |
|
可以自定义的属性:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
调用:
main_activity.xml:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
|
MainActivity:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
Github地址:https://github.com/506954774/AndroidCircularLoadingView
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是Android自定义环形LoadingView效果的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 新报告对传闻中的三星 Galaxy S25、Galaxy S25 Plus 和 Galaxy S25 Ultra 相机升级进行了严厉的评估
Sep 12, 2024 pm 12:23 PM
新报告对传闻中的三星 Galaxy S25、Galaxy S25 Plus 和 Galaxy S25 Ultra 相机升级进行了严厉的评估
Sep 12, 2024 pm 12:23 PM
最近几天,Ice Universe 不断披露有关 Galaxy S25 Ultra 的详细信息,人们普遍认为这款手机将是三星的下一款旗舰智能手机。除此之外,泄密者声称三星只计划升级一款相机
 三星 Galaxy S25 Ultra 泄露了第一张渲染图,传闻中的设计变化被曝光
Sep 11, 2024 am 06:37 AM
三星 Galaxy S25 Ultra 泄露了第一张渲染图,传闻中的设计变化被曝光
Sep 11, 2024 am 06:37 AM
OnLeaks 现在与 Android Headlines 合作,首次展示了 Galaxy S25 Ultra,几天前,他试图从他的 X(以前的 Twitter)粉丝那里筹集到 4,000 美元以上的资金,但失败了。对于上下文,嵌入在 h 下面的渲染图像
 IFA 2024 | TCL 的 NXTPAPER 14 在性能上无法与 Galaxy Tab S10 Ultra 相媲美,但在尺寸上几乎可以与之媲美
Sep 07, 2024 am 06:35 AM
IFA 2024 | TCL 的 NXTPAPER 14 在性能上无法与 Galaxy Tab S10 Ultra 相媲美,但在尺寸上几乎可以与之媲美
Sep 07, 2024 am 06:35 AM
除了发布两款新智能手机外,TCL 还发布了一款名为 NXTPAPER 14 的新 Android 平板电脑,其大屏幕尺寸是其卖点之一。 NXTPAPER 14 采用 TCL 标志性品牌哑光液晶面板 3.0 版本
 Vivo Y300 Pro 在 7.69 毫米纤薄机身中配备 6,500 mAh 电池
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro 在 7.69 毫米纤薄机身中配备 6,500 mAh 电池
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro刚刚全面亮相,它是最薄的中端Android手机之一,配备大电池。准确来说,这款智能手机的厚度仅为 7.69 毫米,但配备了 6,500 mAh 的电池。这与最近推出的容量相同
 三星 Galaxy S24 FE 预计将以低于预期的价格推出,有四种颜色和两种内存选项
Sep 12, 2024 pm 09:21 PM
三星 Galaxy S24 FE 预计将以低于预期的价格推出,有四种颜色和两种内存选项
Sep 12, 2024 pm 09:21 PM
三星尚未就何时更新其 Fan Edition (FE) 智能手机系列提供任何提示。目前来看,Galaxy S23 FE 仍然是该公司的最新版本,于 2023 年 10 月年初推出。
 新报告对传闻中的三星 Galaxy S25、Galaxy S25 Plus 和 Galaxy S25 Ultra 相机升级进行了严厉的评估
Sep 12, 2024 pm 12:22 PM
新报告对传闻中的三星 Galaxy S25、Galaxy S25 Plus 和 Galaxy S25 Ultra 相机升级进行了严厉的评估
Sep 12, 2024 pm 12:22 PM
最近几天,Ice Universe 不断披露有关 Galaxy S25 Ultra 的详细信息,人们普遍认为这款手机将是三星的下一款旗舰智能手机。除此之外,泄密者声称三星只计划升级一款相机
 小米红米 Note 14 Pro Plus 上市,成为首款配备 Light Hunter 800 摄像头的高通 Snapdragon 7s Gen 3 智能手机
Sep 27, 2024 am 06:23 AM
小米红米 Note 14 Pro Plus 上市,成为首款配备 Light Hunter 800 摄像头的高通 Snapdragon 7s Gen 3 智能手机
Sep 27, 2024 am 06:23 AM
Redmi Note 14 Pro Plus 现已正式成为去年 Redmi Note 13 Pro Plus 的直接后继产品(亚马逊售价 375 美元)。正如预期的那样,Redmi Note 14 Pro Plus与Redmi Note 14和Redmi Note 14 Pro一起成为Redmi Note 14系列的主角。李
 摩托罗拉 Razr 50s 在早期泄露中显示自己可能是新的预算可折叠手机
Sep 07, 2024 am 09:35 AM
摩托罗拉 Razr 50s 在早期泄露中显示自己可能是新的预算可折叠手机
Sep 07, 2024 am 09:35 AM
摩托罗拉今年发布了无数设备,尽管其中只有两款是可折叠的。就上下文而言,虽然世界上大多数地区都收到了 Razr 50 和 Razr 50 Ultra,但摩托罗拉在北美提供了 Razr 2024 和 Razr 2






