这篇文章主要介绍了vue awesome swiper异步加载数据出现的bug问题,本文给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
本人第一次使用vue awesome。
踩到的坑确实不少。官网上面的用法写的很简单,按照上面做法基本会遇到如下这个问题
轮播第二次之后,首屏会自动跳过
网上找了很多资料,都不能解决这个问题。于是自己琢磨了很久终于灵光一闪。一个小技巧解决了这个问题。
使用方法应该很简单,去官网可以查看到方法。基本步骤如下
npm install vue-awesome-swiper --save-dev
在main.js中
import VueAwesomeSwiper from 'vue-awesome-swiper' import 'swiper/dist/css/swiper.css' Vue.use(VueAwesomeSwiper)
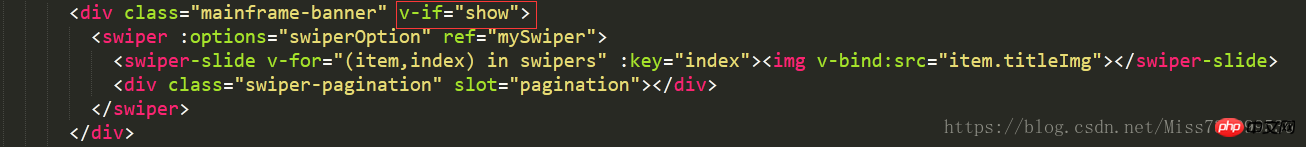
在vue组件中

图中标红就是解决办法,因为swiper需要在数据加载之后初始化,但是vue swiper暂时并没有提供这个方法(也有可能是我不知道这个方法)所以当数据加载之后

这样即可解决首屏的问题!
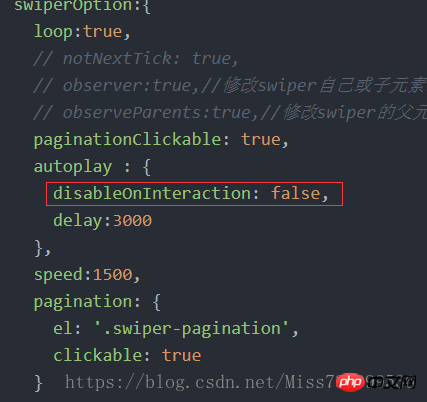
下面贴上配置的代码
swiperOption:{
loop:true,
notNextTick: true,
mousewheelControl: true,
autoplayDisableOnInteraction:false,
observer:true,//修改swiper自己或子元素时,自动初始化swiper
observeParents:true,//修改swiper的父元素时,自动初始化swiper
paginationClickable: true,
autoplay : {
delay:3000
},
observer:true,
speed:300,
pagination: {
el: '.swiper-pagination',
clickable: true
}再一个就是app中触屏滑动之后不能自动轮播的bug问题,已解决下面贴图

将disableOnInteraction设置为false即可
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
关于VUE中常用的几种import(模块、文件)引入方式的介绍
以上是如何解决vue awesome swiper异步加载数据出现的bug问题的详细内容。更多信息请关注PHP中文网其他相关文章!




