这篇文章主要介绍了关于使用ajax在js和php之间传值的介绍,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
例子1:js向php传递3个值,经过处理后,将处理的值返回html页面。
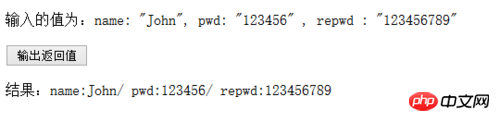
下图中,点击”输出返回值“,显示结果:


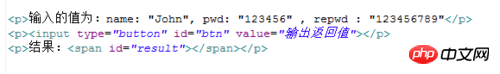
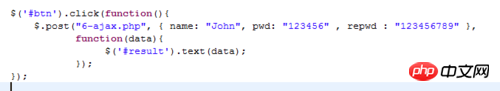
过程:在html页面中,点击”输出返回值“,指向btn的click事件,其对应ajax将值传递给url对应的php;php用$_POST接收传递过来的值,简单处理传递过来的值,返回html.



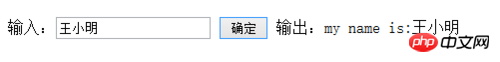
例子2:在输入框输入“王小明”,点击”确定“按钮,显示“my name is: 王小明”,若是出错,则弹出错误的弹出框。



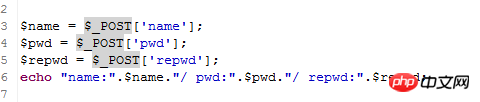
过程:在输入框中输入文字,点击“确定”按钮,btn2执行点击事件,其下对应的ajax,将值传递给对应的url对应的php中。其中关于ajax的注意点,已在图上用注释标志出来,写的时候要注意。


ajax 返回值是json类型,在php这边接收时,选择用php输入流php://input 获取原始的输入内容;结果值要用json_encode, 对变量进行 JSON 编码。

END
$.ajax 传递数据时,要注意返回值的类型,特别是json格式的,一定要注意转换
传值时,data中的逗号要注意不能多,最后无逗号
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是使用ajax在js和php之间传值的介绍的详细内容。更多信息请关注PHP中文网其他相关文章!




