WordPress 之在注册界面 实现 注册后密码直接显示在页面上
这篇文章主要介绍了关于WordPress 之 在注册界面 实现 注册后密码直接显示在页面上,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
前言:
WordPress 功能无疑强大的,但有些功能实现上还是有少许不尽人意,比如在 网站上有新用户注册后,必须下发到用户填写的邮件才能接收到新密码,而密码又是系统自动生成的,如果因为某些原因用户接收不到邮件,造成无法登录的现象,这种用户体验还是有些不好的。所以能在新用户注册后提示生成的密码,这样用户就可以直接登录,不用等到接收到邮件才能登录。
开始更改之前先做一些操作:
wordpress 默认是不允许用户注册的,所以你需要先登录后台开放注册功能。
下面是实现过程:
首先,你需要先找到这两个文件 wp-login.php, user.php (/wp-includes/user.php)
1.在 wp-includes/user.php –>function register_new_user(){} 下找到 这行代码:
1 update_user_option( $user_id, 'default_password_nag', true, true ); //Set up the Password change nag.
在其下面添加这句
1 // 把注册的用户名和随机生成的密码写进 cookie
2 setcookie("u",$user_login);
3 setcookie("user_pass",$user_pass);(注意:目前 WordPress 4.7.3 版本 是在/wp-includes/user.php 路径下的)
2.在 wordpress 根目录下 找到这个文件 wp-login.php
然后找到这句代码
1 $errors->add('registered', __('Registration complete. Please check your email.'), 'message');
然后替换成下面的代码:
1 // 读取 注册后写进 cookies 的用户名 和密码 2 $errors->add('registered', __('注册成功!用户名:'.$_COOKIE["u"].' 密码:'.$_COOKIE["user_pass"].'(登录后自行修改成便于你记忆的密码)'), 'message');
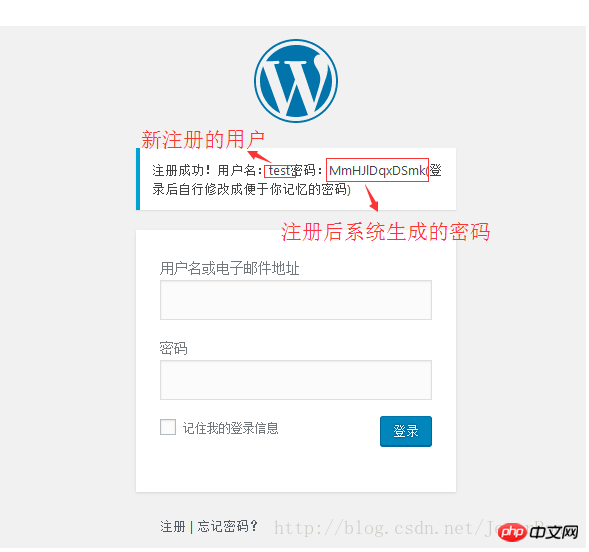
嗯,这样就能实现注册后,在界面上显示 新注册的用户名和密码了。
效果如下

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Wordpress之删除RSS 功能 的"文章RSS"、"评论RSS"、"WordPress.org"
WordPress发送注册用户设置密码邮件提示:您的密码重设链接无效,请在下方请求新链接
以上是WordPress 之在注册界面 实现 注册后密码直接显示在页面上的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 PHP 与 Flutter 的比较:移动端开发的最佳选择
May 06, 2024 pm 10:45 PM
PHP 与 Flutter 的比较:移动端开发的最佳选择
May 06, 2024 pm 10:45 PM
PHP和Flutter是移动端开发的流行技术。Flutter胜在跨平台能力、性能和用户界面,适合需要高性能、跨平台和自定义UI的应用程序。PHP则适用于性能较低、不跨平台的服务器端应用程序。
 wordpress如何修改页面宽度
Apr 16, 2024 am 01:03 AM
wordpress如何修改页面宽度
Apr 16, 2024 am 01:03 AM
通过编辑 style.css 文件,您可以轻松修改 WordPress 页面宽度:编辑 style.css 文件,添加 .site-content { max-width: [您的首选宽度]; }。修改 [您的首选宽度] 以设置页面宽度。保存更改并清除缓存(可选)。
 wordpress文章在哪个文件夹
Apr 16, 2024 am 10:29 AM
wordpress文章在哪个文件夹
Apr 16, 2024 am 10:29 AM
WordPress 文章存储在 /wp-content/uploads 文件夹中。该文件夹使用子文件夹对不同类型的上传进行分类,包括按年、月和文章 ID 组织的文章。文章文件以纯文本格式 (.txt) 存储,文件名通常包含其 ID 和标题。
 wordpress如何做产品页
Apr 16, 2024 am 12:39 AM
wordpress如何做产品页
Apr 16, 2024 am 12:39 AM
在 WordPress 中创建产品页面:1. 创建产品(名称、描述、图片);2. 自定义页面模板(添加标题、描述、图片、按钮);3. 输入产品信息(库存、尺寸、重量);4. 创建变体(不同颜色、尺寸);5. 设置可见性(公开或隐藏);6. 启用/禁用评论;7. 预览并发布页面。
 wordpress模板文件在哪
Apr 16, 2024 am 11:00 AM
wordpress模板文件在哪
Apr 16, 2024 am 11:00 AM
WordPress 模板文件位于 /wp-content/themes/[主题名称]/ 目录。它们用于决定网站的外观和功能,包括页眉(header.php)、页脚(footer.php)、主模板(index.php)、单个文章(single.php)、页面(page.php)、存档(archive.php)、类别(category.php)、标签(tag.php)、搜索(search.php)和 404 错误页面(404.php)。通过编辑和修改这些文件,可以自定义 WordPress 网站的外
 wordpress如何搜索作者
Apr 16, 2024 am 01:18 AM
wordpress如何搜索作者
Apr 16, 2024 am 01:18 AM
在 WordPress 中搜索作者:1. 登录管理面板后,导航到“文章”或“页面”,使用搜索栏输入作者姓名,在“过滤器”中选择“作者”。2. 其他技巧:使用通配符扩大搜索范围,使用运算符组合条件,或输入作者 ID 以搜索文章。
 wordpress哪个版本稳定
Apr 16, 2024 am 10:54 AM
wordpress哪个版本稳定
Apr 16, 2024 am 10:54 AM
最稳定的 WordPress 版本是最新版本,因为它包含最新的安全补丁、增强性能并引入新特性和改进。为了更新到最新版本,请登录 WordPress 仪表盘,转到“更新”页面并单击“立即更新”。
 wordpress需要备案吗
Apr 16, 2024 pm 12:07 PM
wordpress需要备案吗
Apr 16, 2024 pm 12:07 PM
WordPress需要备案。根据我国《互联网安全管理办法》,在境内提供互联网信息服务的网站需向所在地省级互联网信息办公室备案,包括WordPress在内。备案流程包括选择服务商、准备信息、提交申请、审核公示、获取备案号等步骤。备案好处有合法合规、提升可信度、满足接入要求、确保正常访问等。备案信息需真实有效,备案后需定期更新。






