相信有很多同学都看过别人做的圆角的图片,圆角的头像,但就是不知道这种圆角的图片是怎么做的,苦恼半天,那么今天我就给大家介绍一下如何使用PS来制作圆角图片,希望能够帮助那些需要帮助的朋友!
方法/步骤
首先我们打开photoshop软件,这里我只是在已安装了软件的前提下做的教程,如果你没有安装,可以在网上下载一个安装一下。

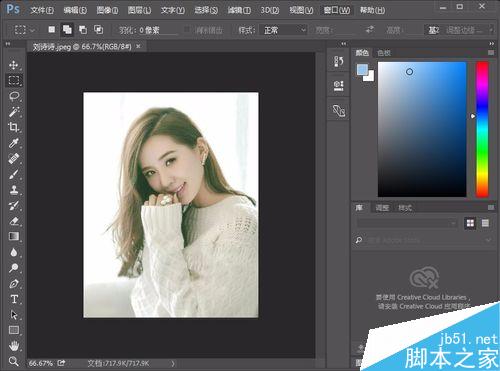
接下来我们把要制作成圆角图片的素材拉到photoshop软件里面。

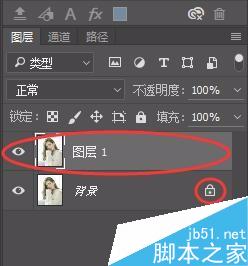
这个时候这张图片将做为背景层,是锁定的状态,我们按住键盘上的快捷键CTRL+J,就可以复制出一个图层。

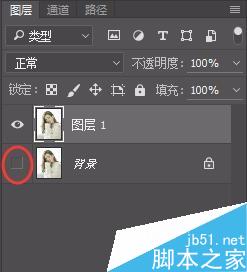
把背景层的可见性状态设置为不可见,先把背景层隐藏起来。

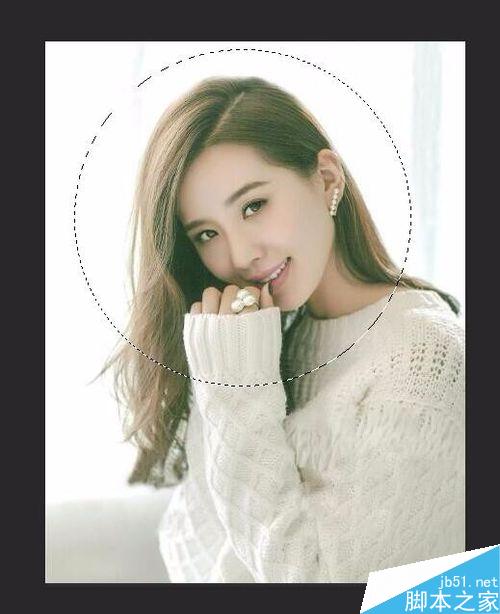
用鼠标选择椭圆选框工具,按住shift键,在图片上画圆,选择合适的位置和大小,放开鼠标后,可以通过键盘上的方向键来移动想要圈住的部位,之所以要按住shift键,按住shift键可以使圆变成正圆形。

接下来我们点击菜单栏上的选择,再点击反选,或者直接用快捷搜索CTRL+Shift+I三个键组合就是反选。

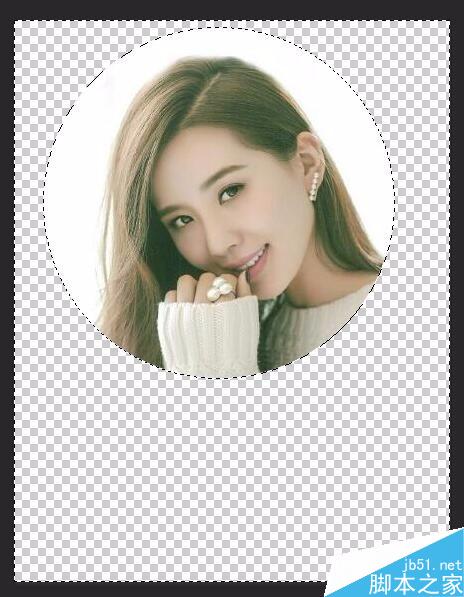
然后按Delete键,删除所选择的部位。这个时候被删除的部份变成了透明,留下的就是我们想要的圆角头像。

按CTRL+D取消选择,然后,在左边的快捷工栏找到裁剪工具,或者直接按C键来选择裁剪工具,拖动想要的大小,但是圆形头像一定要包含在里面。然后右键单击,选择裁剪。

最后我们把这张图片另存为PNG格式的图片。

这样我们的圆角图片就已经制作成功了。
以上就是PS简单制作一个圆角的图片方法介绍,操作很简单的,大家学会了吗?希望大家喜欢!




