你知道为什么CSS3以后不会有CSS4吗?
简单地说,就是从CSS3开始,CSS规范就被拆成众多模块(module)单独进行升级,或者将新需求作为一个新模块来立项并进行标准化。因此今后不会再有CSS4、CSS5这种所谓大版本号的变更,有的只是CSS某个模块级别的跃迁。
引入模块化之前
按照CSS工作组的说法,CSS历史上并没有版本的概念,有的只是“级别”(level)的概念。比如,CSS3其实是CSS Level 3,CSS2是CSS Level 2,而CSS Level 1当然就是CSS1。每个级别都以上一个级别为基础。
大家都知道,CSS1早就作废了。CSS2其实基本上也已经作废了。但是,CSS1、CSS2(以及CSS2.1)在当时都是一个大而全的规范。而且,CSS2在成为最终标准的时候,W3C规范的流程里还没有定义CR这个阶段。
后来,W3C进一步完善了规范制定流程,要求每个规范都要经过以下五个阶段:
1. 工作草案
(WD,Working Draft)
2. 最终工作草案
(LC/LCWD,Last Call Working Draft)
3. 候选推荐
(CR,Candidate Recommendation)
4. 提议推荐
(PR,Proposed Recommendation)
5. 推荐标准
(REC,Recommendation)
由于当初CSS2并没经过CR阶段,因此出现了很多问题。CSS工作组被无穷无尽的“改bug”搞得不厌其烦。结果,他们决定对CSS2进行一次修订,这就是CSS2.1(CSS Level 2 Revision 1)。
换句话说,CSS2.1其实只是CSS2的一个修订版,并没有实质性变化。有些CSS2中的内容,CSS工作组认为不够成熟,于是从CSS2.1中删除了。这些删除的内容被视为回退到流程的CR阶段——相当于需要“回炉”。(后来,这些内容基本都以CSS模块的方式,经过修订和增补,进入了CSS Level 3。)
CSS2.1及之前的CSS规范把所有内容都写在一个文档里。随着CSS特性越来越多,越来越复杂,CSS规范的篇幅也越来越长。CSS2.1的PDF版有430页。这就给勘误和进一步升级带来了极大不便。因为文档不同部分升级的进度不可能强求一致。
于是,CSS工作组决定从CSS2.1之后开始采取模块化的路线。就是把需要升级的内容独立成模块拆分出来,新增的需求也以新模块的方式立项。从此以后,CSS就进入了Level 3。
引入模块化之后
CSS采取模块化路线后,就有了三种模块,而且它们的命名方式非常值得注意。
CSS Level 2原有模块:Selector、Color、Values and Units、BackgroundS and Borders等这些都是从原来CSS规范中拆出来的模块。这些模块的命名一开始就会从Level 3开始,比如Selectors Level 3、CSS Backgrounds and Borders Level 3 ,因为它们都是在CSS Level 2的基础之上开始的。
新模块:Multi-column Layout、Transitions、Flexible Box、Transforms等都是后来新增的模块,以前CSS中不存在类似特性。因此它们的命名会从Level 1开始,比如CSS Transitions Level 1、CSS Flexible Box Module Level 1。
当然,还有CSS2.1从CSS2中删除的内容。如前所述,“被CSS2.1删除的CSS2中的内容,被视为回退到CR阶段”,而其中大部分内容都会以CSS Level 3的面目“转世”,一旦它们进入CR阶段,就会取代之前对应的内容成为新标准。
OK,上述任何模块的规范从WD推进到REC阶段,要么意味着新CSS模块诞生,要么意味着旧CSS模块重新焕发了生机!
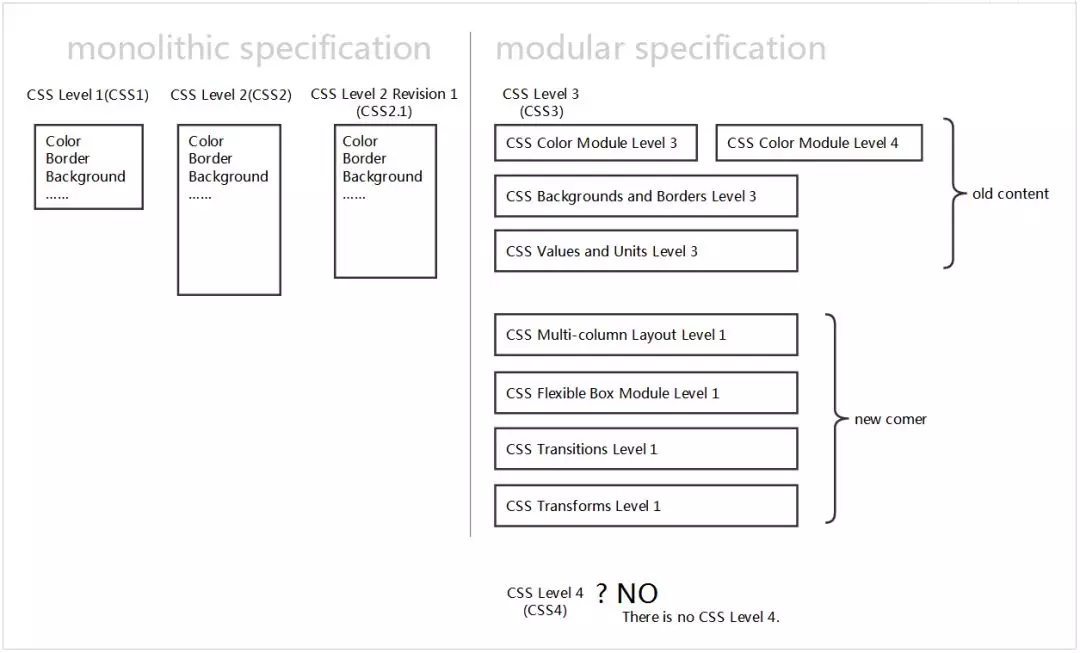
希望下面这张图能更直观地说明CSS模块的命名:

模块还会有Level 4或更高
CSS到Level 3因为采取了“模块化”策略,本身不会再进化到Level 4了。正因为如此,CSS理论上永远不会出现CSS4。但是,CSS中的某个模块是可以到Level 4甚至更高级别的。比如,CSS Color Module就开始Level 4的升级之旅了(https://www.w3.org/TR/css-color-4/)。
CSS snapshot 2017里是这么说的:
There is no CSS Level 4. Independent modules can reach level 4 or beyond, but CSS the language no longer has levels. (“CSS Level 3” as a term is used only to differentiate it from the previous monolithic versions.)
没有CSS Level 4。独立的模块可以到Level 4或更高级别,但CSS这门语言不会再有这个级别。(“CSS Level 3”作为一个概念,只是便于跟之前大而全的版本有所区别。)
以上是你知道为什么CSS3以后不会有CSS4吗?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 7657
7657
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 111
111
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-




