这篇文章主要介绍了关于laravel的路由(router)图文详解,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
laravel的路由(router)图文详解
laravel基础的路由:
在/routes/web.php里面, 写一个
Route::get('/hello',function(){
return 'hello , can you hear me ?';
});然后就能在浏览器里

postman也可以直接看到

原文:

我们先试一下调用控制器:
Route::get('/menu','Menu\MenuIndexController@index');
这就是直接get请求发送about, 调用StaticPagesController控制器的about方法

<?php
namespace App\Http\Controllers\Menu;//修改命名空间
use App\Http\Controllers\Controller;//引用基础controller
use Illuminate\Http\Request;
class MenuIndexController extends Controller
{
//
public function index(){
return view('menu/index');
}
}跳转到view:

@extends('layouts.default') @section('content') <h5>菜单页</h5> @stop @section('title','菜单页')
浏览器效果:

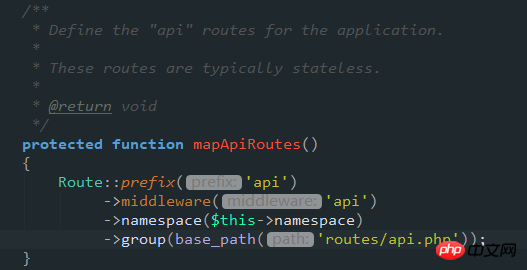
定义在routes/api.php文件中的路由通过app/Providers/RoutesServiceProvider的处理被嵌套在一个路由中间件组中, 在这个路由中间件组中, 所有路由会被自动添加/api前缀, 所以你不需要再到路由文件中为每个路由手动添加, 你可以通过编辑RouteServiceProvider类来修改路由前缀以及其他的路由中间件组选项;

这一坨就别去改动了, 底层的东西改了不知道会发生什么神奇的事情;
有时候还需要注册一个路由响应多种 HTTP 请求动作 —— 这可以通过 match 方法来实现。或者,可以使用 any 方法注册一个路由来响应所有 HTTP 请求动作:
Route::match(['get','post'],'returnReturn','Menu\MenuIndexController@returnReturn'); Route::any('returnAny','Menu\MenuIndexController@returnAny');
路由重定向:
如果需要定义一个重定向到其他URI路由, 可以使用Route::redirect
Route::redirect('motherfucker','menu',301);
浏览器输入motherfucker就会蹦到menu;
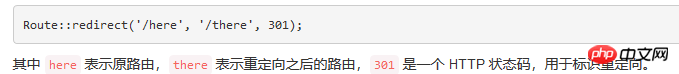
301是一个状态码,默认301,原文:

当然还有需要直接跳转到视图层(view), 然后其余数据(maybe whole data)都由api提供获取, 那么直接跳到视图的路由是这么玩的:
Route::view('staticView','static_pages/staticView');
注意, 这里的static_pages/staticView是用的正斜杠, 反斜杠会报错说can not found static_pages\staticView;
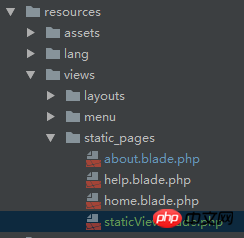
静态页面位于:

浏览器直接访问效果:

当然还有另外一种骚操作, 就是Route::view传递第三个参数, 用于视图中的数据渲染
Route::view('staticViewData','static_pages/staticViewData',['name'=>'jack','like'=>'money']);
传递过去的数组自然就是['name'=>'jack','like'=>'money'],
页面上用法:
@extends('layouts.default')
@section('content')
<h2>this is static view data</h2>
{{$name}} likes {{$like}}
@stop()
@section('title','static view data')然后浏览器效果:

当然了你要皮, 那自然是不可以的:
Route::view('staticViewData','static_pages/staticViewData',['name'=>'jack','like'=>'money','jump'=>'<a href="/about">']);
源代码会把标签给当作普通文字解析, 前后加上< &rt;
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关课程推荐:
以上是laravel的路由(router)图文详解的详细内容。更多信息请关注PHP中文网其他相关文章!




