大家知道,javascript代码只能在一个线程上执行,也就是单线程,单线程上执行的代码有个特点:即只能顺序执行,如果代码中出现了耗时的运算逻辑,很可能会让浏览器假死。
那么javascript为什么会被设计成单线程模型呢?
Javascript的设计者认为,如果javascript被设计成多线程,会大大增加程序的复杂性,比如:如果有两个线程,一个线程负责创建一个button按钮,另一个线程删除这个button,由于多线程执行顺序的不确定性,页面上可能会出现这个button,也可能不会出现这个button,这会给开发者带来很大的困扰。因此,为了简单起见,javascript从一开始就被设计成了单线程模型,这是javascript最核心的特征。
为了解决javascript单线程的限制,javascript程序里的任务分为:同步任务和异步任务

同步任务:指在主线程上没有被javascript引擎挂起,排队执行的任务,只有前一个任务执行完成后,下一个任务才会开始执行。
异步任务:指有些耗时的任务(如IO请求),被javascript引擎放到任务队列中的任务,因为这些任务没有在主线程上,所以这些任务在没有被调度到主线程之前不会被执行(如ajax中的回调函数)。
那么任务队列是怎么来的呢?
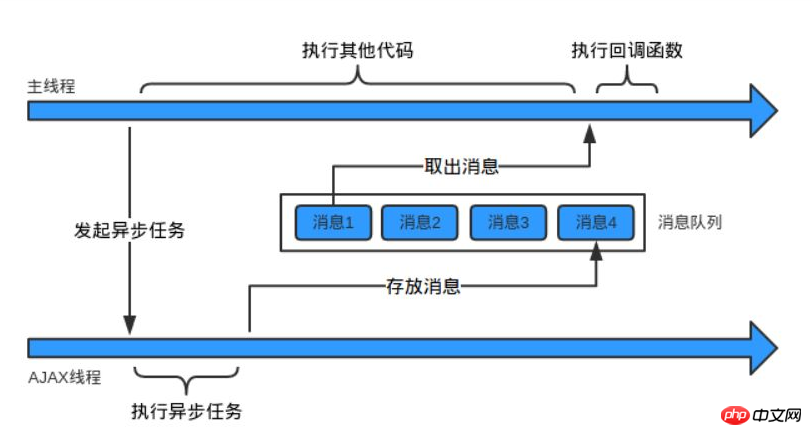
实际上,javascript在执行的时候,除了主线程外,javascript引擎还会创建一些任务队列,里面放一些当前程序需要处理的异步任务,如ajax的异步回调函数,setTimeout中的函数等等。当主线程上的任务全部执行完成后,引擎会到各个任务队列中查看是否有满足执行条件的任务,如果有,就会将其调度到主线程上执行。
以上是Javascript异步任务原理(图文)的详细内容。更多信息请关注PHP中文网其他相关文章!




