通过node.js来调取baidu-aip-SDK实现身份证识别的功能
这篇文章主要介绍了关于通过node.js来调取baidu-aip-SDK实现身份证识别的功能,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
最近项目中客户需要实现身份证识别功能,合理计划了之后决定使用百度ai的身份证识别。
身份证识别是文字识别的一种,类似的功能有很多比如驾驶证识别等等,原理都是相同的。
对于前端初学者来说,如果要实现这种功能靠页面,js是实现不了的,可以确定地说就是让后台配合实现。实现过程是上传一张图片给后台,后台使用java,php等服务端语言来调取百度ai的sdk,获取到的参数再返回到前台页面来展示。这个接口的调用必须是服务端的,前端如果想实现,只能通过node.js来实现。
那么下面就具体说明一下整个流程:
1.node
首先需要对node进行下载安装,node的安装教程在官网或者菜鸟教程中有明确的实例。
安装之后,在cmd命令行中输入 node -v,如果返回版本号,证明安装成功。

同样在命令行中输入 npm -v,可以查看cmd版本,现在node集成cmd,如果照着教程来安装,node成功npm应该是成功的。

2.项目搭建
先找到项目根目录或者新建一个文件夹作为根目录

安装百度的组件有两种方式,一种是通过去百度ai下载baidu-aip-SDK,另一种是通过命令行直接安装baidu-aip-SDK的包,这里一切从简,通过命令行安装:
在该目录下运行cmd命令行,如果对命令行操作不是太好的童鞋,可以在当前文件夹 Shift+右键 右键菜单中就会增加在此处打开命令窗口的选项

输入 npm install baidu-aip-sdk

等候安装完成之后目录中会新增这样的一个文件夹和一个.json格式文件

可以打开node_modules文件夹中,确认是否有baidu-aip-sdk文件夹

这样的话,功能就算是搭建好了。
3.功能代码
新建一个js文件在根目录下,如图

这个js就是图像识别的node客户端,用来提供一系列交互方法的地方。
在js中加入如下代码:
var AipOcrClient = require("baidu-aip-sdk").ocr;
// 设置APPID/AK/SK
var APP_ID = "你的 App ID";
var API_KEY = "你的 Api Key";
var SECRET_KEY = "你的 Secret Key";
// 新建一个对象,建议只保存一个对象调用服务接口
var client = new AipOcrClient(APP_ID, API_KEY, SECRET_KEY);这里的APP ID / Api Key / Secret Key 需要在百度云管理中心去申请 https://cloud.baidu.com/
之后在这个js中继续添加功能代码,我们现在在做的是身份证识别,那么就去将身份证识别的相关代码拷入js中。
var fs = require('fs');
var image = fs.readFileSync("你的身份证路径").toString("base64");
var idCardSide = "front";
// 调用身份证识别
client.idcard(image, idCardSide).then(function(result) {
console.log(JSON.stringify(result));
}).catch(function(err) {
// 如果发生网络错误
console.log(err);
});将你需要识别的身份证图片放到根目录中,如图

将js中的身份证路径改成图片路径 ,例如
var image = fs.readFileSync("./png1.png").toString("base64");4.调用
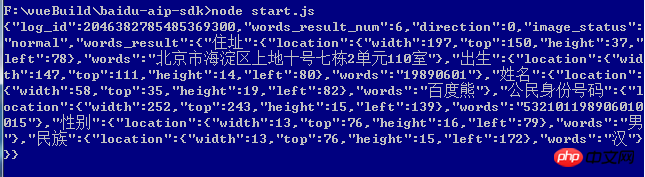
在根目录打开命令行,输入 node start.js

稍等个几秒钟,在命令行中就会返回身份证图片中的各项参数。
好啦,这里只是提供了node调用百度ai,身份证识别的一种思路,在项目实现过程中,如果整个项目并没有使用到node,就交给后端人员实现这个功能,就算用了node,推荐也让后台人员实现...毕竟前端大佬们的时间可是很宝贵的。
百度ai 的功能很强大,基本涵盖了现在市面上所有需求的技术,身份证识别甚至文字识别只是其中一丢丢的小部分,识别功能的原理都是相同的,在熟悉node的前提下,多看看api sdk文档,都能写出来。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是通过node.js来调取baidu-aip-SDK实现身份证识别的功能的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
本文说明了如何使用源地图通过将其映射回原始代码来调试JAVASCRIPT。它讨论了启用源地图,设置断点以及使用Chrome DevTools和WebPack之类的工具。
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...
 初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
掌握了入门级TypeScript教程后,您应该能够在支持TypeScript的IDE中编写自己的代码,并将其编译成JavaScript。本教程将深入探讨TypeScript中各种数据类型。 JavaScript拥有七种数据类型:Null、Undefined、Boolean、Number、String、Symbol(ES6引入)和Object。TypeScript在此基础上定义了更多类型,本教程将详细介绍所有这些类型。 Null数据类型 与JavaScript一样,TypeScript中的null








