这篇文章主要介绍了关于小程序之动态控制组件的显示和隐藏 ,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
组件有个属性:hidden='' ,值为true/false ,当false的时候说明不隐藏,当true的时候说明隐藏,注意该隐藏是不保留组件位置的。
实现即 .js 配合.wxml 文件
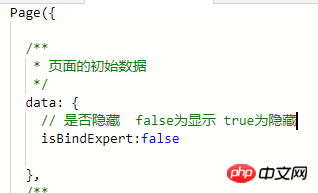
一、在.js 文件下的 Page({}) 里面 的data:{} 里面 创建一个布尔类型的属性

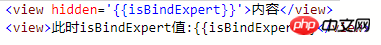
二、在.wxml文件下构建一个view组件

验证:
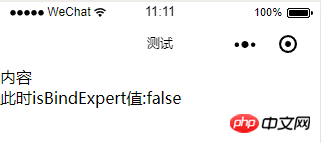
1、false,不隐藏的时候

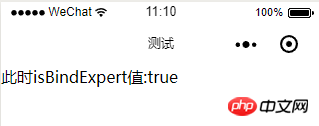
2、true,隐藏的时候

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是小程序之动态控制组件的显示和隐藏的详细内容。更多信息请关注PHP中文网其他相关文章!




