小程序之使用for循环绑定item的点击事件的实现
这篇文章主要介绍了关于小程序之使用for循环绑定item的点击事件的实现,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
微信展示列表效果借助于 wx:for
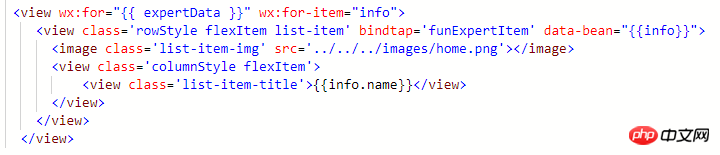
简单写一个列表(wxml文件中):

对应的数据源(js文件中):

写一个点击监听:

效果:

以上、可以实现列表的item点击效果,但是无法到点击的item对应的数据源数据
解决方法:
给有点击事件的组件添加一个 data-any 属性 any可以是任意数据类型。
从下图可以看出我们遍历expertData数组,每一个item 定义为info, 在第二行最后 加了一句 data-bean="{{info}}"

然后修改点击事件:

发现可以用此方法去除点击的item对应的数据对象,以及该对象中某个属性值
控制台打印信息:

这样就可以获取到列表展示数据中某一个item对应的数据了。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是小程序之使用for循环绑定item的点击事件的实现的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 PHP中for循环的执行顺序是什么
Sep 22, 2021 pm 06:24 PM
PHP中for循环的执行顺序是什么
Sep 22, 2021 pm 06:24 PM
执行顺序:1、执行“初始化表达式”;2、执行“条件判断表达式”,如果表达式的值为真,则执行“循环体”,否则结束循环;3、执行完循环体后,执行“变量更新表达式”;4、变量更新后,进入下一次循环,直到条件判断值为假,结束循环。
 mysql有for循环吗
Mar 30, 2023 pm 08:26 PM
mysql有for循环吗
Mar 30, 2023 pm 08:26 PM
mysql没有for循环,MySQL是不支持for循环语句的,只支持WHILE、REPEAT和LOOP三种循环语句,MySQL提供循环语句,允许您根据条件重复执行一个SQL代码块。
 如何使用Python中的for循环
Oct 25, 2023 pm 12:18 PM
如何使用Python中的for循环
Oct 25, 2023 pm 12:18 PM
如何使用Python中的for循环Python是一种简单易用的编程语言,其中的for循环是非常常用的工具之一。通过使用for循环,我们可以循环遍历一系列的数据,进行有效的处理和操作,提高代码的效率。下面,我将通过具体的代码示例,介绍如何使用Python中的for循环。基本的for循环语法在Python中,for循环的语法如下:for变量in可迭代对象:
 JS循环学习:for循环语句的使用(示例详解)
Aug 03, 2022 pm 06:45 PM
JS循环学习:for循环语句的使用(示例详解)
Aug 03, 2022 pm 06:45 PM
在之前的文章《JS循环学习:while循环语句的使用(示例详解)》中,我们简单了解了 while 循环和 do while 循环,而今天再来介绍一种循环——for 循环语句,希望对大家有所帮助!
 Go 处理大数组:使用 for range 还是 for 循环?
Jul 24, 2023 pm 02:47 PM
Go 处理大数组:使用 for range 还是 for 循环?
Jul 24, 2023 pm 02:47 PM
我们知道,Go 的语法比较简洁。它并不提供类似 C 支持的 while、do...while 等循环控制语法,而仅保留了一种语句,即 for 循环。
 如何在Go语言中利用for循环实现翻转操作
Mar 24, 2024 pm 02:15 PM
如何在Go语言中利用for循环实现翻转操作
Mar 24, 2024 pm 02:15 PM
标题:Go语言中利用for循环实现翻转操作的方法在Go语言中,通过使用for循环可以很方便地对数组、切片等数据结构进行翻转操作。在本文中,我们将介绍如何利用for循环来实现数组和切片的翻转,并给出具体的代码示例。翻转数组的操作首先,我们来看如何通过for循环实现数组的翻转操作。我们定义一个包含整型元素的数组,并使用for循环将其翻转。packagemain
 如何使用C语言中的for循环将数组中的偶数和奇数分开?
Aug 25, 2023 pm 03:09 PM
如何使用C语言中的for循环将数组中的偶数和奇数分开?
Aug 25, 2023 pm 03:09 PM
数组是一组以单一名称存储的相关数据项。例如intStudent[30];//student是一个数组名,包含单个变量名的30个数据项集合数组的操作搜索-用于查找特定元素是否存在排序-它有助于排列数组中的元素按升序或降序排列。遍历-它按顺序处理数组中的每个元素。插入-它有助于在数组中插入元素。删除-它有助于删除数组中的元素。数组中的元素。在数组中查找偶数的逻辑如下-for(i=0;i<size;i++){ if(a[i]%2==0){







