这篇文章主要介绍了关于详解Vue中mixin的使用方法,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
在项目中我们经常会遇到多个组件调用同一个方法的问题,为了避免每次都在.vue文件中定义并调用,我们可采用vue的mixin的用法:
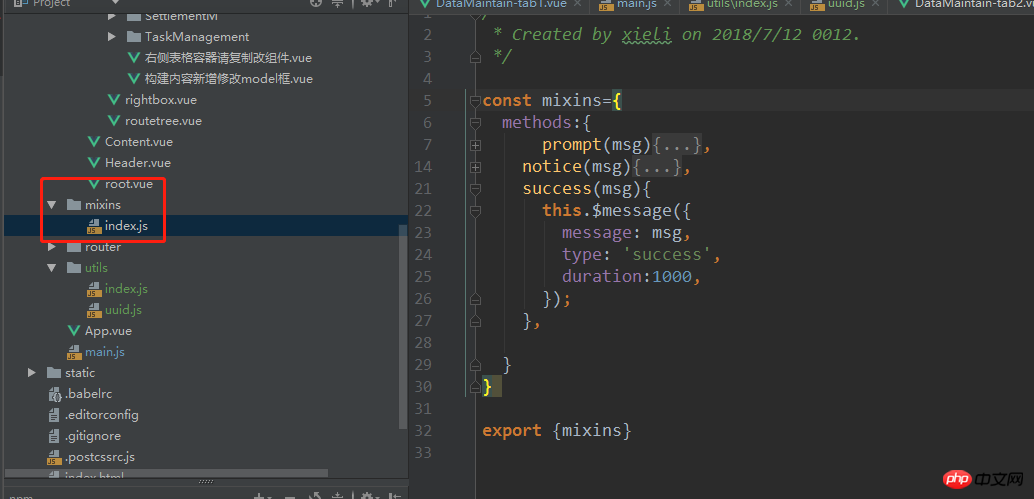
具体使用如下:

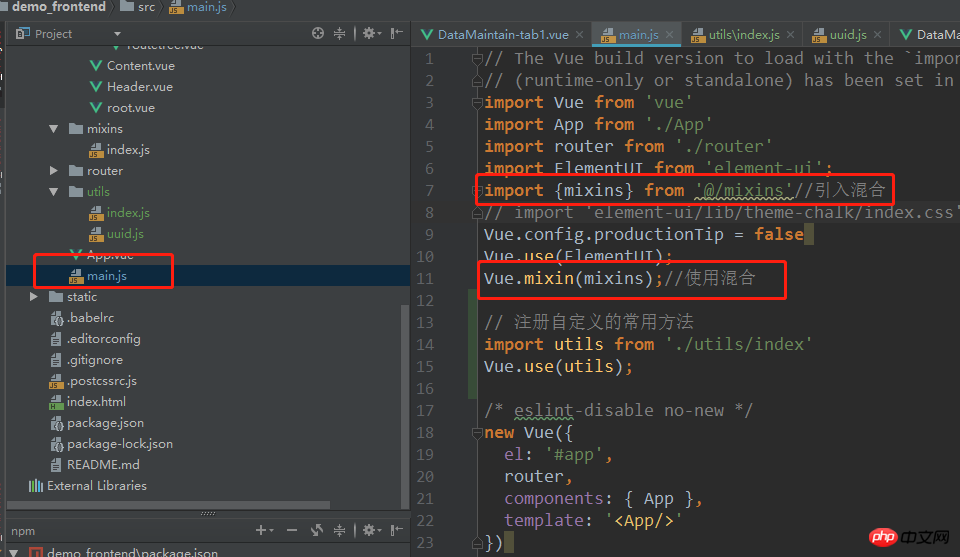
我们需要在main.js中引入mixins文件夹下的index.js文件,

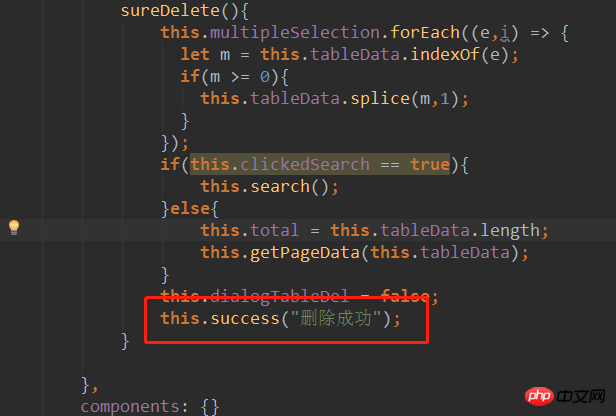
这样,我们准备工作就做好了,那么在.vue文件中,我们就可以调用啦:

大功告成,其实很好理解的!
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是分析Vue中mixin的使用方法的详细内容。更多信息请关注PHP中文网其他相关文章!




