这篇文章主要介绍了关于vue模拟后台数据的代码解析,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
在项目根目录存放json文件
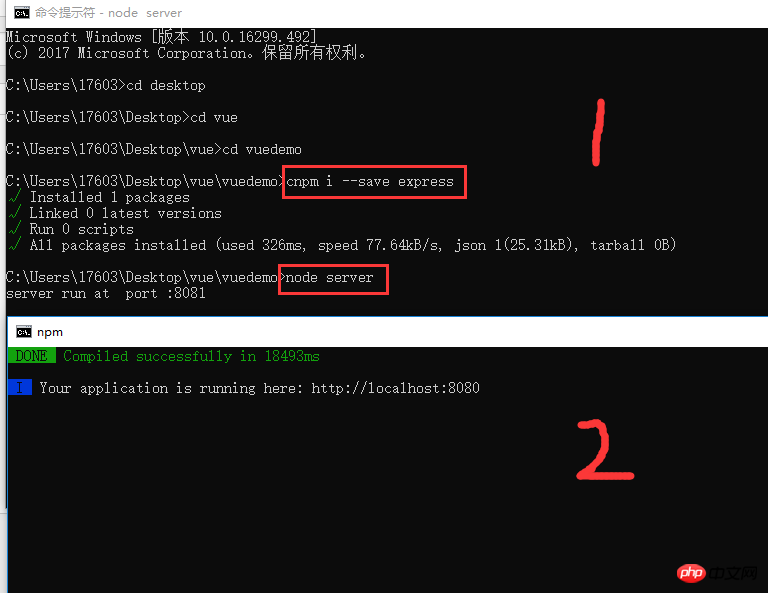
在项目根目录创建一个server.js文件
var express = require("express");
var app = express();
var appData = require('./data.json');
var seller = appData.seller;
var goods = appData.goods;
var ratings = appData.ratings;
var apiRoutes = express.Router();
apiRoutes.get('/seller', function (req, res) {
res.json({
errno: 0,
data: seller
});
});
apiRoutes.get('/goods', function (req, res) {
res.json({
errno: 0,
data: goods
});
});
apiRoutes.get('/ratings', function (req, res) {
res.json({
errno: 0,
data: ratings
});
});
app.use('/api', apiRoutes);
app.listen(8081);
console.log("server run at port :8081");
访问链接:
http://localhost:8080/
http://localhost:8081/api/*
推荐chrome插件:
jsonview
vue-devtools
相关推荐:
以上是关于vue模拟后台数据的代码解析的详细内容。更多信息请关注PHP中文网其他相关文章!




