本篇文章给大家分享的内容是关于Vue实例的分析,包括了Vue实例的创建,Vue数据的响应,Vue实例的属性以及生命周期的函数。
vue实例
目标:
1、学会创建vue实例
2、掌握vue数据是如何响应的
3、了解vue实例的属性和方法
4、理解vue实例的生命周期中各种钩子的用法,牢记生命周期图
前置条件: 引入了vue.js
Vue实例
1.1 创建实例
Html:<p id=”app”>{{msg}}</p>Script:
var vm = new Vue({
el: ‘#app’, // 绑定元素
data: {
//数据
msg: ‘Hello’
},
components: {
//组件声明
}
// ...还有其他例如计算属性,侦听器,周期钩子等
})1.2 组件也是一个vue实例
Vue数据响应
MVVM: model(模型层,也就是数据), view(视图层), ViewModel(视图模型层)
这里的VM层,代替了传统MVC模式的C层,实现了视图和数据指向相互响应的桥梁, vue主要就是充提供了vm层.
Vue中的数据和视图是相互响应的, 也就是data发生变化,页面视图(view)相应的值也会发生变化(更新视图), 如果这些值决定的是某个数组或者对象,或者样式的渲染,同样也会最终让视图响应发生变化. 同样视图上改变了相应(绑定在视图的)数据,data也会响应发生变化(更新数据).
使用 Object.defineProperty 把这些属性全部转为 getter/setter(所以直接打印出来的data也是会看到每个属性都有一个setter和setter)
Object.defineProperty 是 ES5 中一个无法 shim (模拟)的特性,所以Vue 不支持 IE8 以及更低版本浏览器。
Vue实例的属性(option)
3.1 Data
主要存放数据的地方, 一般也就是会在这里定义数据(这里面的数据都是响应的),很少会在vue实例外面定义(全局)数据.
示例:
...
data: {
msg: ‘hello’,
msgList: [‘h’,’e’,’l’,’l’,’o’]
}
...使用data:
(在实例内) 直接使用this.dataname 或 this.$data.dataname
实例外: 实例对象名代替this
在模版中使用就用模板语法
3.2 method(方法)
Vue中所有的(普通)方法都放在这里
3.3 其他常用属性
components: { } //组件
computed: { xx: function( ...; return ..;)} //计算属性, 每个计算属性都是一个funciton, 这些function是有返回的.
watch: { dataname: function(){...} } //侦听器, 当watch指定的data发生变化,响应会触发执行相应的function
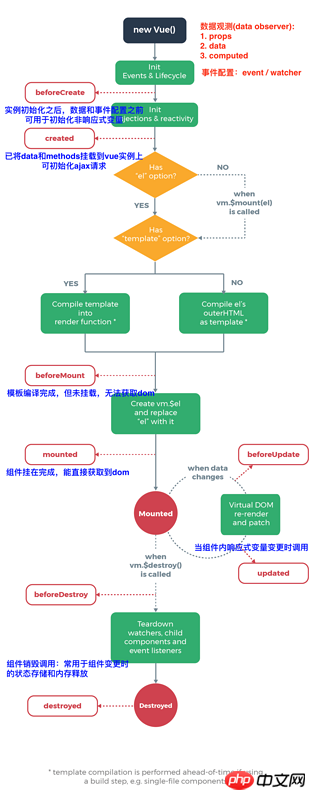
生命周期钩子函数
Vue实例的生命周期: vue实例整个生命周期包括了实例的,初始化,编译,变化,销毁等
在每个生命周期都会有相应的钩子函数,当生命周期到达的时候就会执行.
生命周期图示:

(图侵删)
...// 生命周期钩子函数beforeCreate() {
console.log('组件准备创建')
},
created() {
console.log('组件已经创建')
},
beforeMount() {
console.log('组件准备安装')
},
mounted() {
console.log('组件已经安装')
},
beforeUpdate() {
console.log('组件准备更新')
},
updated() {
console.log('组件已经更新')
},
beforeDestroy() {
console.log('组件准备销毁')
},
destroyed() {
console.log('组件已经销毁')
}
...相关推荐:
以上是对于vue实例的分析的详细内容。更多信息请关注PHP中文网其他相关文章!




