跟我学PS第三天01:认识Photoshop工具箱(上)
跟我学PS
第三天01:认识Photoshop工具箱(上)
启动Photoshop软件后,工具箱会出现在面板的最左侧,也可以通过“窗口—工具”来显示或隐藏工具栏。我用的这个版本是Photoshop CC,工具箱中含有70多种工具,接下来,我们开始一一为大家介绍。
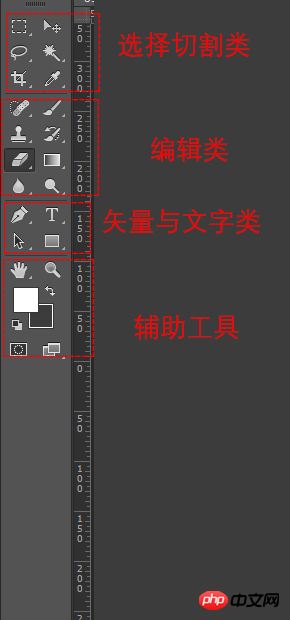
工具箱根据作用和特点,主要分为以下四大类。

第一类:选择与切割类

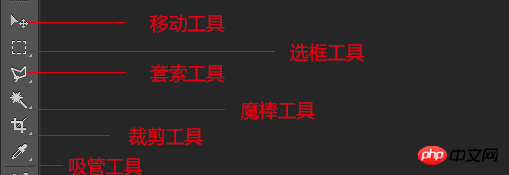
移动工具:用于移动选区,参考线和图层
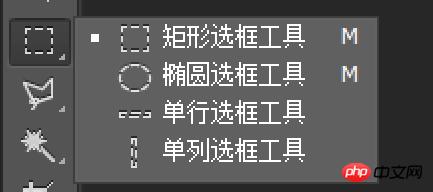
选框工具:可创建矩形、椭圆、单行和单列选区。

矩形选框工具:对图像进行一个矩形的选择范围,一般用于创建矩形和矩形选框
椭圆选框工具:对图像进行一个圆形的选择范围,一般用于创建圆形和圆形选框
单行选框工具:对图像在水平方向选择一行像素,一般用于比较细微的选择
单列选框工具:对图像在垂直方向选择一行像素,一般用于比较细微的选择
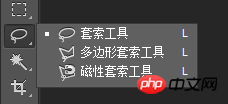
套索工具:可制作手绘图、多边形、磁性选区,多用于要求不高的抠选图。

套索工具:按住鼠标不放任意拖动,进行一个不规则的选择范围,一般用于要求不高的选择
多边形套索工具:现在图像上定一个点后进行绘制,注意的事点与点之间是直线构成的,不能绘制弧形选区,一般适用于没有圆弧的图像的勾边选择。
磁性套索工具:这个工具类似于有磁力一样,不需要点击鼠标,移动鼠标,会自动跟踪,首尾相连后悔自动形成一个选区。需要注意的是,这条“磁性线”只出现在颜色有差异的边界处,颜色差异越大,磁性越明显,一般用于颜色与颜色差别比较大的图像上。
魔棒工具:可选择颜色相同或相近的选区

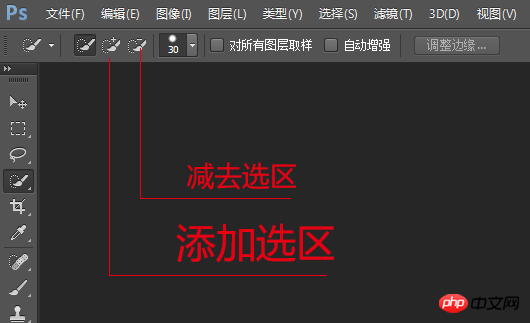
快速选择工具:可以通过调节工具的大小来快速进行选择,工具大的选择范围广速度快,工具小的选择更为精准

如果多选或者少选,也可以通过添加选区或者从选区减去来完成

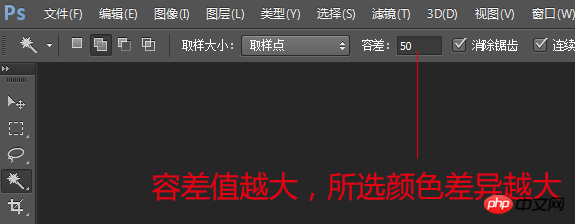
魔棒工具:用鼠标对其图像的某一个颜色范围内进行单击选择,选择的颜色范围要求是相同或者相近的颜色,可在辅助工具栏上调节容差值,容差值越大,表示魔棒选择的颜色差别越大,反之,容差值越小,颜色反差越小。

裁剪工具:用于对图像进行相应比例的裁剪,拖动鼠标进行节点的缩小和扩大,双击或者按回车键结束剪裁。
吸管工具:主要用于吸取图像上的某一处颜色,并将其变为前景色,单击一下即可吸取。
第二类:编辑类
修复画笔工具:利用样本中的图案来修复所选区域中不完美的的部分,例如清除污点等,多用于对一些小瑕疵的修饰。

画笔工具:主要用来对图像进行上色

右击鼠标,弹出如下选框

通过调节大小和硬度来控制上色的压力,下面是笔刷的图案种类,日后我们会慢慢说到。

再来看工具栏,不透明度和流量也是决定上色的一个重要颜色,其中,不透明度用到最多。
图章工具:使用源图像的副本绘制图像。局部复制,从而达到修复图像的效果。

仿制图章工具:主要用于图像的局部。修复使用时,先按住Alt键,将鼠标移到取样点处,单击左键,就选取好了需要修补的图案了,再讲鼠标拖到需要修补的地方,再单击一次即可。
图案图章工具:也是用来复制图像的。但不同的是,预设好我们需要的图案,然后进行涂抹。接下来,我们来看一个例子
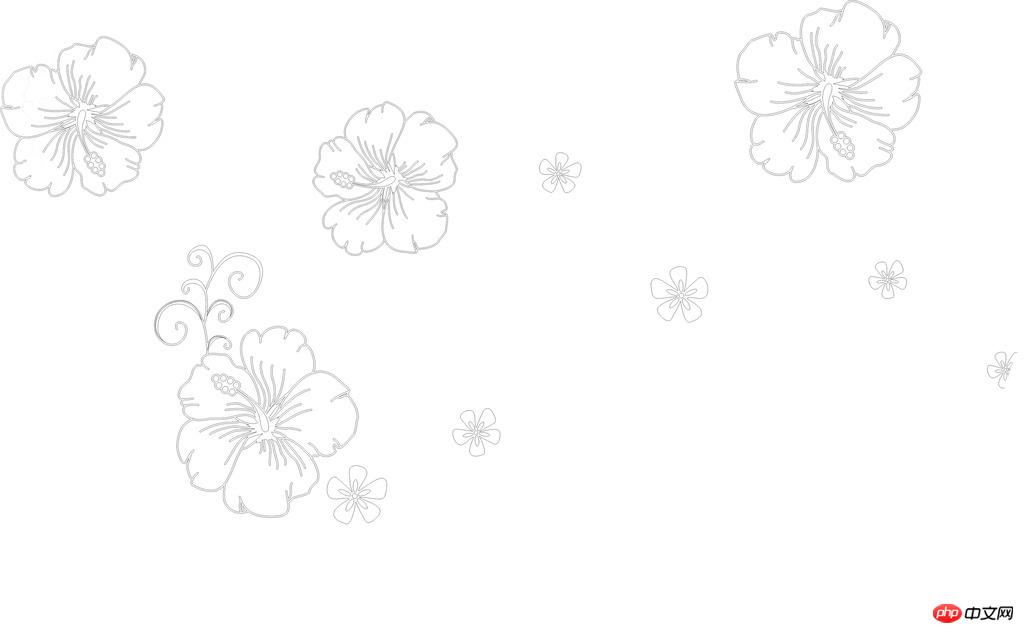
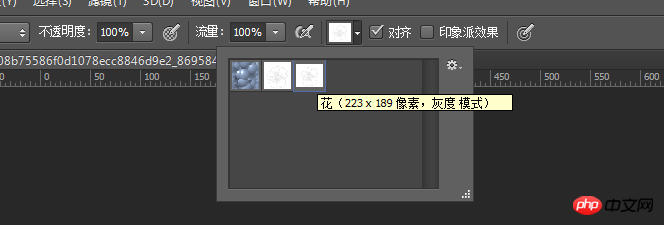
 我们运用图案图章工具来进行仿制,首先,点击矩形框选工具,框选一个需要复制的图案,然后点击“编辑—定义图案”,命名为“花”,接着点击图案图章工具,再选择工具栏上的我们刚刚设置的图案。
我们运用图案图章工具来进行仿制,首先,点击矩形框选工具,框选一个需要复制的图案,然后点击“编辑—定义图案”,命名为“花”,接着点击图案图章工具,再选择工具栏上的我们刚刚设置的图案。

鼠标点击我们想要修补的地方,成图如下

以上是跟我学PS第三天01:认识Photoshop工具箱(上)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 ps序列号cs5永久免费2020
Jul 13, 2023 am 10:06 AM
ps序列号cs5永久免费2020
Jul 13, 2023 am 10:06 AM
ps序列号cs5永久免费2020有:1、1330-1384-7388-4265-2355-8589(中文);2、1330-1409-7892-5799-0412-7680(中文);3、1330-1616-1993-8375-9492-6951(中文);4、1330-1971-2669-5043-0398-7801(中文)等。
 ps安装无法写入注册表值错误160怎么办
Mar 22, 2023 pm 02:33 PM
ps安装无法写入注册表值错误160怎么办
Mar 22, 2023 pm 02:33 PM
ps安装无法写入注册表值错误160的解决办法:1、查看电脑中是否有2345的软件,若有则卸载该软件;2、按“Win+R”输入“Regedit”打开系统注册表,然后找到“Photoshop.exe”并将Photoshop项删除即可。
 ps如何删除选中区域
Aug 07, 2023 pm 01:46 PM
ps如何删除选中区域
Aug 07, 2023 pm 01:46 PM
ps删除选中区域的步骤:1、打开想要编辑的图片;2、使用合适的工具创建选区;3、可以使用多种方法删除选区中的内容,使用“删除”键、使用“修复画笔工具”、使用“内容感知填充”、使用“图章工具”等;4、使用工具来修复任何明显的痕迹或缺陷,使图片看起来更自然;5、完成编辑后,点击菜单栏中的“文件”>“保存”来保存编辑结果。
 ps提取线稿操作过程介绍
Apr 01, 2024 pm 12:51 PM
ps提取线稿操作过程介绍
Apr 01, 2024 pm 12:51 PM
1、打开软件,导入一张素材,如下图所示。2、然后ctrl+shift+u去色。3、接着ctrl+J复制图层。4、然后ctrl+I反向,然后将图层混合模式设置为颜色减淡。5、点击滤镜--其他--最小值。6、在弹出的对话框中半径设置为2,点击确定。7、最后就看到线稿提取出来了。
 PS的界面字体太小怎么办
Dec 01, 2022 am 11:31 AM
PS的界面字体太小怎么办
Dec 01, 2022 am 11:31 AM
PS的界面字体太小的修改方法:1、打开ps,点击ps顶部菜单栏上的“编辑”按钮展开编辑菜单;2、在展开的编辑菜单中点击“首选项”按钮,然后点击“界面...”按钮;3、在界面设置中将用户界面字体大小设置为“大”,将UI缩放设置为“200%”并保存设置,然后将ps重启即可生效。
 如何使用PowerShell自动执行任务
Feb 20, 2024 pm 01:51 PM
如何使用PowerShell自动执行任务
Feb 20, 2024 pm 01:51 PM
如果您是IT管理员或技术专家,您一定意识到自动化的重要性。尤其对于Windows用户来说,MicrosoftPowerShell是最佳的自动化工具之一。微软为满足您的自动化需求提供了各种工具,无需安装第三方应用程序。本指南将详细介绍如何利用PowerShell自动化执行任务。什么是PowerShell脚本?如果您有使用PowerShell的经验,您可能已经使用过命令来配置您的操作系统。脚本是.ps1文件中这些命令的集合。.ps1文件包含由PowerShell执行的脚本,例如基本的Get-Help
 ps快捷键大全
Mar 11, 2024 pm 04:31 PM
ps快捷键大全
Mar 11, 2024 pm 04:31 PM
1、Ctrl + N:新建一个文档。2、Ctrl + O:打开一个文件。3、Ctrl + S:保存当前文件。4、Ctrl + Shift + S:另存为。5、Ctrl + W:关闭当前文档。6、Ctrl + Q:退出 Photoshop。7、Ctrl + Z:撤销。8、Ctrl + Y:重做。9、Ctrl + X:剪切选中内容。10、Ctrl + C:复制选中内容。
 ps曲线快捷键是什么
Aug 22, 2023 am 10:44 AM
ps曲线快捷键是什么
Aug 22, 2023 am 10:44 AM
ps曲线快捷键是Ctrl+M,其他曲线快捷键:1、转换为点控制曲线,Alt+Shift+Ctrl+T;2、自动对齐曲线,Alt+Shift+Ctrl+O;3、恢复默认曲线,Ctrl+Alt+Shift+R;4、复制曲线,Ctrl+Alt+Shift+C;5、粘贴曲线,Ctrl+Alt+Shift+V;6、调整曲线斜率,Shift+上下箭头;7、调整曲线亮度,Shift+左右箭头






