你必须了解,JS中通过字面量RegExp创建正则表达式的相关语法
正则表达式是通过字面量RegExp创建的,它由字符串所组成,在匹配过程中区分大小写,本文介绍了支持字符串对象match、replace、split的方法和RegExp对象属性及RegExp对象方法。
RegExp方法:test和exec
test方法将判断以参数传入的字符串是否与正则表达式相匹配。如:
var re=/JavaScript rules/;
var str="JavaScript rules";
if(re.test(str)) document.writeln(" Hello world");
正则表达式匹配过程是区分大小写的。如果希望不区分大小写进行匹配,那么可以在正则表达式后面的第二个斜杠后面添加字母i,例如:var re=/javascript rules/i;
i:强制匹配过程忽略大小写
g:全局匹配。指导模式匹配过程查找与模式匹配的所有模式,而忽略模式在该行的字符串中的位置。如果不是用全局标记g,那么只会替换或者返回第一个匹配项。
m:多行匹配。例如:^表示一行的开始,$表示一行的结束。
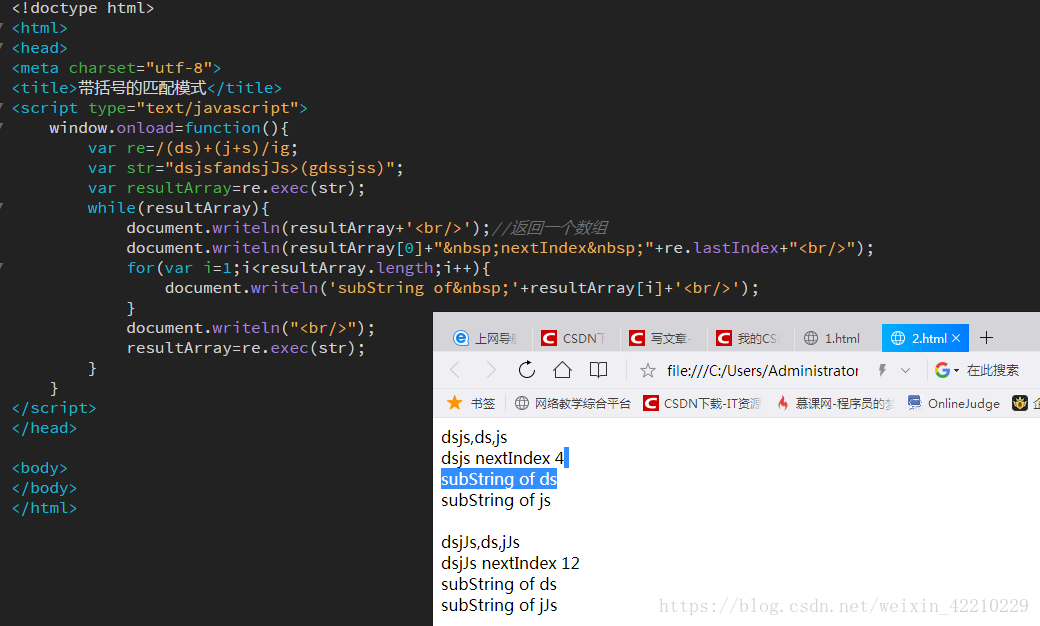
例子:在整个exec方法将根据特定模式/js*/在整个字符串中进行查找。在返回的结果数组中,第一个元素就是匹配模式的字符串,接着继续查找下一个匹配:
var re=new RegExp('js*','ig');
var str='cfdsjs.*JS($%^Js';
var resultArray=re.exec(str);
while(resultArray){
document.writeln(resultArray[0]);
document.writeln("Hello world"+re.lastIndex+'
');
resultArray=re.exec(str);
}

把RegExp中的lastIndex属性设置为在每一次连续调用中找到的上一个模式的位置,每次exec调用都会查找下一个模式。
exec方法将返回一个数组,但是数组元素并不是所有的匹配项,而是当前匹配项和所有带括号的子字符串。如果在整个字符串中使用圆括号匹配子字符串,那么子字符串将包含在最终数组中连续数组元素中,最终数组位于整个匹配字符串后面位于数组第0个位置。

正则表达式元字符
\s:表示空白字符
*:表示前面的字符出现0次或多次
+:表示加号前面的字符出现一次或多次
?:表示前面的字符出现0次或一次
.:表示字符只出现一次
.*:贪婪匹配。
.*?:延迟匹配。(返回为空,0次)
\D:非数字([^0-9])
\d:只匹配数字 ([0-9])
^n:匹配任何开头以n的字符串
n$:匹配任何结尾以n的字符串
?=n:匹配任何其后紧接指定字符串n的字符串
?!n:匹配任何其后没有紧接指定字符串n的字符串
\w:任何数字字母字符
\W:任何非数字字母字符
a|b:匹配字母a或字母b
s{2}:大括号表示前面的字符重复的次数
\0:查找NUL字符
\n:查找换行符
\r:查找回车符
\f:查找换页符
\t:查找制表符
\v:查找垂直制表符
\b:匹配单词边界
\xxx:查找八进制xxx规定的字符
\xdd:查找十六进制规dd定的字符
\uxxxx:查找以十六进制xxxx规定的Unicode内容
支持字符串对象match方法
找到一个或多个正则表达式的匹配
var resultArray=str.match(rgExp);
支持字符串对象replace方法
var resultArray=str.replace(rgExp,"$2-$1");//子字符串第一个和第二个替换,得到替换后的str
支持字符串对象search方法
检索与正则表达式相配的值
字符串对象split方法
把字符串分割为字符串数组
$1--$9保存圆括号中的数值
RegExp对象属性
global:是否具有标志g
ignoreCase:是否具有标志i
lastIndex:一个整数,标示开始下一次匹配的字符位置
multiline:RegExp对象是否具有标志m
source:正则表达式的源文本
RegExp对象方法
compile:编译正则表达式
exec:检索字符串中指定的值,返回找到的值,并确定其位置
test:检索字符串中指定的值,返回true或false
相关推荐
详解JavaScript正则表达式之RegExp对象_javascript技巧
JavaScript类型系统之正则表达式_javascript技巧
以上是你必须了解,JS中通过字面量RegExp创建正则表达式的相关语法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
本文说明了如何使用源地图通过将其映射回原始代码来调试JAVASCRIPT。它讨论了启用源地图,设置断点以及使用Chrome DevTools和WebPack之类的工具。
 开始使用Chart.js:PIE,DONUT和BUBBLE图表
Mar 15, 2025 am 09:19 AM
开始使用Chart.js:PIE,DONUT和BUBBLE图表
Mar 15, 2025 am 09:19 AM
本教程将介绍如何使用 Chart.js 创建饼图、环形图和气泡图。此前,我们已学习了 Chart.js 的四种图表类型:折线图和条形图(教程二),以及雷达图和极地区域图(教程三)。 创建饼图和环形图 饼图和环形图非常适合展示某个整体被划分为不同部分的比例。例如,可以使用饼图展示野生动物园中雄狮、雌狮和幼狮的百分比,或不同候选人在选举中获得的投票百分比。 饼图仅适用于比较单个参数或数据集。需要注意的是,饼图无法绘制值为零的实体,因为饼图中扇形的角度取决于数据点的数值大小。这意味着任何占比为零的实体
 初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
掌握了入门级TypeScript教程后,您应该能够在支持TypeScript的IDE中编写自己的代码,并将其编译成JavaScript。本教程将深入探讨TypeScript中各种数据类型。 JavaScript拥有七种数据类型:Null、Undefined、Boolean、Number、String、Symbol(ES6引入)和Object。TypeScript在此基础上定义了更多类型,本教程将详细介绍所有这些类型。 Null数据类型 与JavaScript一样,TypeScript中的null








