vue.js如何实现树形表格的封装?vue.js实现树形表格的方法
本篇文章分享给大家的内容是关于vue.js如何实现树形表格的封装?vue.js实现树形表格的方法,内容很详细,接下来我们就来看看具体的内容,希望可以帮助到大家。
主要技术点:vue子组件的递归实现及相关样式的实现
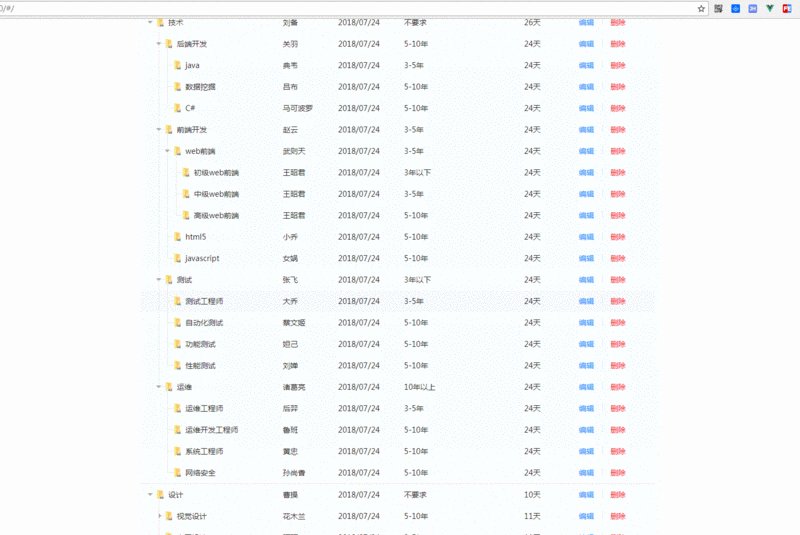
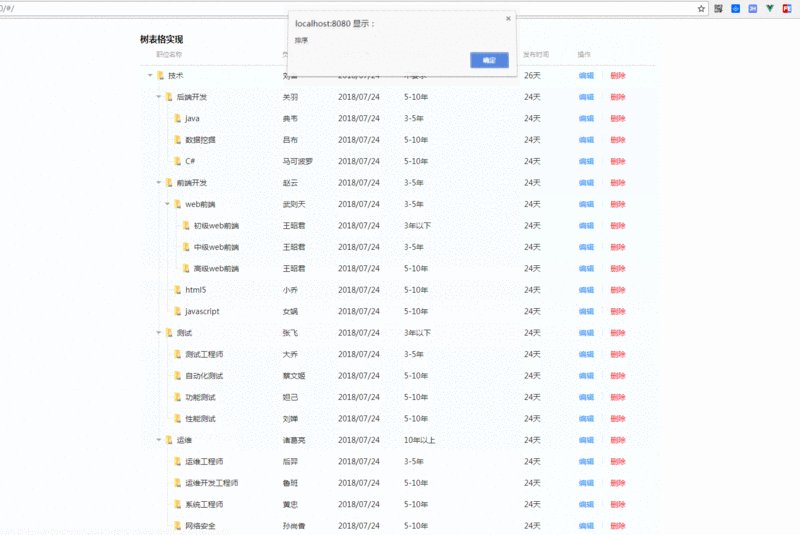
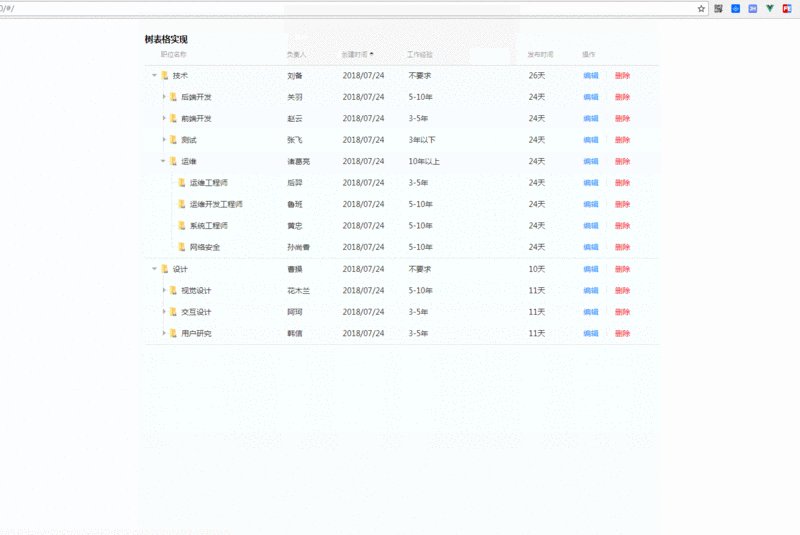
树形表格实现
效果图(Demo)

主要代码
index.vue页面实现业务逻辑代码,比如树表格上面的一些操作按钮的实现及数据获取。
<template>
<p class="contains">
<h1>树表格实现</h1>
<tree-table ref="recTree"
:list.sync="treeDataSource"
@actionFunc="actionFunc"
@deleteFunc="deleteFunc"
@orderByFunc="orderByFunc"></tree-table>
</p>
</template>
<script>
import treeTable from '@/components/tree-table.vue'
export default {
data() {
return {
list: [], // 请求原始数据
treeDataSource: [] // 组合成树表格接收的数据
}
},
components: {
treeTable
},
methods: {
orderByFunc(val) {
alert('排序')
alert(val)
},
actionFunc(m) {
alert('编辑')
},
deleteFunc(m) {
alert('删除')
}
}
}
</script>原始数据`list`:是不包含子数据的数据结构,即没有层级结构,例如:
[{id:111,parentId:0,name:'父及'},{id:111,parentId:111,name:'子级'}...],通过parentId来获取对应父子层级结构
`treeDataSource`:是树表格需要的数据结构,例如:
[{id:0,name:'父及',children:[{id:10,name:'子级',children:[]}]},...]如果后台返回给你的是原始数据格式,就可以用下面方法封装成树表格可以使用的数据结构:
getTreeData() {
// 取父节点
let parentArr = this.list.filter(l => l.parentId === 0)
this.treeDataSource = this.getTreeData(this.list, parentArr)
},
// 这里处理没有children结构的数据
getTreeData(list, dataArr) {
dataArr.map((pNode, i) => {
let childObj = []
list.map((cNode, j) => {
if (pNode.Id === cNode.parentId) {
childObj.push(cNode)
}
})
pNode.children = childObj
if (childObj.length > 0) {
this.getTreeData(list, childObj)
}
})
return dataArr
}tree-table.vue页面。此页面是实现树表格的关健页面。主要代码如下:
<template>
<p class="tree-table">
<p class="tree-head">
<table>
<tr>
<td class="td1">职位名称</td>
<td class="td2">负责人</td>
<td class="td3" @click="isDesc=!isDesc">
创建时间
<p class="arrow">
<span class="up-arrow" :class="{'sort':isDesc}"></span>
<span class="down-arrow" :class="{'sort':!isDesc}"></span>
</p>
</td>
<td class="td4">工作经验</td>
<td class="td5">发布时间</td>
<td class="td6">操作</td>
</tr>
</table>
</p>
<p id="scrollWrap" class="tree-wrap">
<p class="tree-body">
<table v-if='treeDataSource.length>0'>
<tbody>
<tr>
<td>
<tree-item
v-for="(model,i) in treeDataSource"
:key="'root_node_'+i"
:root="0"
:num="i"
@actionFunc="actionFunc"
@deleteFunc="deleteFunc"
:nodes="treeDataSource.length"
:trees.sync="treeDataSource"
:model.sync="model">
</tree-item>
</td>
</tr>
</tbody>
</table>
</p>
</p>
</p>
</template>首先这里的子组件tree-item没有在页面上有引入,但是也可以正常使用。这里就是关健点,因为这个子组件是需要递归实现,所以,需要动态注册到当前组件中。代码如下(由于代码太多,先贴图说明吧,点击这里可以看源码):

这里子组件看起来是不是挺奇怪的,但是为了递归他本身,暂时也只想到这种办法。如果有更好的办法,欢迎留言指正。
那么,树表格的结构实现在哪里呢??对,就是在子组件的模版(template)里面,这里就不贴代码了,可以移步到源码查看。
指正,现已将原有写法更新,采用递归组件来实现,这样页面看起来就更清晰。
components: {
treeItem: () => import('./tree-item.vue')
}补充一点:不要只看js部分,css部分才是这个树表格的关健所在。当然里面我采用了大量的计算属性去判断各种样式的展示,还有一种方法,就是在initTreeData方法里面去实现,这个方法就是处理或添加一些我们树表格所使用的信息。比如我现在在里面实现的层级线的偏移量m.bLeft = level === 1 ? 34 : (level - 2) * 16 + 34 。
相关推荐:
以上是vue.js如何实现树形表格的封装?vue.js实现树形表格的方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 PHP与Vue:完美搭档的前端开发利器
Mar 16, 2024 pm 12:09 PM
PHP与Vue:完美搭档的前端开发利器
Mar 16, 2024 pm 12:09 PM
PHP与Vue:完美搭档的前端开发利器在当今互联网高速发展的时代,前端开发变得愈发重要。随着用户对网站和应用的体验要求越来越高,前端开发人员需要使用更加高效和灵活的工具来创建响应式和交互式的界面。PHP和Vue.js作为前端开发领域的两个重要技术,搭配起来可以称得上是完美的利器。本文将探讨PHP和Vue的结合,以及详细的代码示例,帮助读者更好地理解和应用这两
 前端面试官常问的问题
Mar 19, 2024 pm 02:24 PM
前端面试官常问的问题
Mar 19, 2024 pm 02:24 PM
在前端开发面试中,常见问题涵盖广泛,包括HTML/CSS基础、JavaScript基础、框架和库、项目经验、算法和数据结构、性能优化、跨域请求、前端工程化、设计模式以及新技术和趋势。面试官的问题旨在评估候选人的技术技能、项目经验以及对行业趋势的理解。因此,应试者应充分准备这些方面,以展现自己的能力和专业知识。
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 Django是前端还是后端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端还是后端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一个Python编写的web应用框架,它强调快速开发和干净方法。尽管Django是一个web框架,但是要回答Django是前端还是后端这个问题,需要深入理解前后端的概念。前端是指用户直接和交互的界面,后端是指服务器端的程序,他们通过HTTP协议进行数据的交互。在前端和后端分离的情况下,前后端程序可以独立开发,分别实现业务逻辑和交互效果,数据的交
 什么是前端模块化ESM?
Feb 25, 2024 am 11:48 AM
什么是前端模块化ESM?
Feb 25, 2024 am 11:48 AM
前端ESM是什么,需要具体代码示例在前端开发中,ESM是指ECMAScriptModules,即基于ECMAScript规范的模块化开发方式。ESM带来了许多好处,比如更好的代码组织、模块间的隔离和可重用性等。本文将介绍ESM的基本概念和用法,并提供一些具体的代码示例。ESM的基本概念在ESM中,我们可以把代码分为多个模块,每个模块对外暴露一些接口供其他模
 如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP状态码获取方法简介:在进行前端开发中,我们常常需要处理与后端接口的交互,而HTTP状态码就是其中非常重要的一部分。了解和获取HTTP状态码有助于我们更好地处理接口返回的数据。本文将介绍使用JavaScript获取HTTP状态码的方法,并提供具体代码示例。一、什么是HTTP状态码HTTP状态码是指当浏览器向服务器发起请求时,服务
 Go语言前端技术探秘:前端开发新视野
Mar 28, 2024 pm 01:06 PM
Go语言前端技术探秘:前端开发新视野
Mar 28, 2024 pm 01:06 PM
Go语言作为一种快速、高效的编程语言,在后端开发领域广受欢迎。然而,很少有人将Go语言与前端开发联系起来。事实上,使用Go语言进行前端开发不仅可以提高效率,还能为开发者带来全新的视野。本文将探讨使用Go语言进行前端开发的可能性,并提供具体的代码示例,帮助读者更好地了解这一领域。在传统的前端开发中,通常会使用JavaScript、HTML和CSS来构建用户界面
 Django:前端和后端开发都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和后端开发都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和后端开发都能搞定的神奇框架!Django是一个高效、可扩展的Web应用程序框架。它能够支持多种Web开发模式,包括MVC和MTV,可以轻松地开发出高质量的Web应用程序。Django不仅支持后端开发,还能够快速构建出前端的界面,通过模板语言,实现灵活的视图展示。Django把前端开发和后端开发融合成了一种无缝的整合,让开发人员不必专门学习






