这篇文章给大家介绍的文章内容是关于使用laravel-echo-server 搭建事件广播平台,有很好的参考价值,希望可以帮助到有需要的朋友。
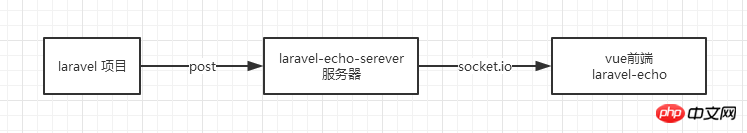
此文记录一下之前项目中遇到的laravel后台广播消息到vue前台的实现过程。Laravel 并未内置一个 Socket.IO 服务器实现,不过,这里有一个第三方实现的 Socket.IO 驱动:laravel-echo-server,相当于一个中间件;技术要点:laravel + laravel-echo-server + vue/laravel-echo

详细介绍参见:https://github.com/tlaverdure...
laravel-echo-server服务器直接搭建在laravel项目中:① 全局安装laravel-echo-server: npm install laravel-echo-server -g;
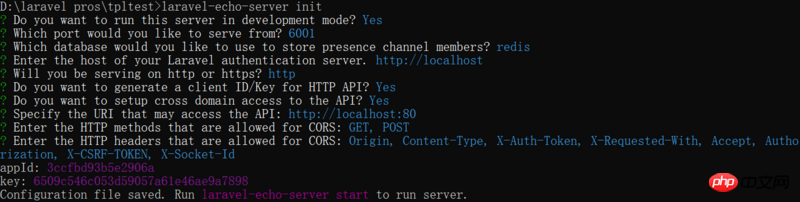
② 控制台进入laravel项目,运行命令:laravel-echo-server init

在laravel项目中会多出一个laravel-echo-server.json文件,里面包含了所有的配置信息;
③ 通过运行laravel-echo-server start 命令行启动服务
laravel-echo-server服务器独立部署我们发现,其实只要有一个laravel-echo-server.json文件就能启动服务,那么显然可以将服务独立出laravel项目进行部署(觉得没必要可以不用这么折腾)。
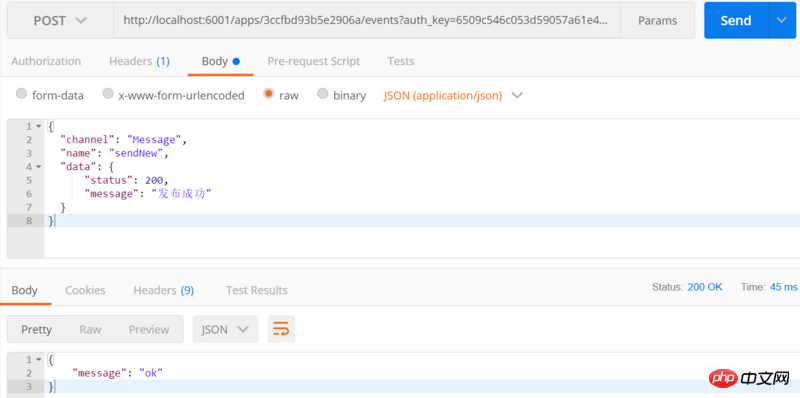
使用Http的方式推送消息至laravel-echo-server服务器,格式如下:
POST http://app.dev:6001/apps/your-appId/events?auth_key=you-key'
用postman测试:

测试成功,laravel-echo-server服务器搭建成功
定义BroadcastHttpPush.php作为接口
<?php
namespace App\HelpTrait;
use GuzzleHttp\Client;
trait BroadcastHttpPush
{
public function push($data)
{
$baseUrl = env('WEBSOCKET_BASEURL', 'http://localhost:6001/');
$appId = env('WEBSOCKET_APPID', '3ccfbd93b5e2906a');
$key = env('WEBSOCKET_KEY', '6509c546c053d59057a61e46ae9a7898');
$httpUrl = $baseUrl . 'apps/' . $appId . '/events?auth_key=' . $key;
$client = new Client([
'base_uri' => $httpUrl,
'timeout' => 2.0,
]);
$response = $client->post($httpUrl, [
'json' => $data
]);
$code = $response->getStatusCode();
}
}使用:
<?php
namespace App\Controllers;
use App\HelpTrait\BroadcastHttpPush;
class SendMessage
{
use BroadcastHttpPush;
public function index()
{
$broadcastChannel = array(
"channel" => "private-Message", // 通道名,`private-`表示私有
"name" => "sayHello", // 事件名
"data" => array(
"status" => 200,
"message" => "hello world!"
)
);
$this->push($broadcastChannel);
}
}定义UserActionNotification.vue
<template>
<p>
</p>
</template>
<script>
import Echo from 'laravel-echo'
import io from 'socket.io-client'
export default {
mounted() {
window.io = io
window.Echo = new Echo({
broadcaster: 'socket.io',
host: 'http://localhost:6001',
})
window.Echo.private('Message').listen('.sayHello', (res) => {
if (res.status === 200) {
console.log(res.message)
} else {
console.log('something wrong!')
}
})
}
}
</script>
<style lang="sass" scoped>注:事件sayHello前面要加., 不然需要带上事件的域名空间;
相关推荐:
Laravel如何操作数据库?Laravel数据库操作的三种方式(代码)
以上是如何使用laravel-echo-server 搭建一个事件广播平台的详细内容。更多信息请关注PHP中文网其他相关文章!




