JQuery实现选择的功能 :全选、全不选、反选(代码)
这篇文章给大家介绍的文章内容是关于JQuery实现选择的功能 :全选、全不选、反选,有很好的参考价值,希望可以帮助到有需要的朋友。
看重点就行了,最后面给一个网页完整的代码
代码实例:
function selectStu() {
$.ajax("StuList",{
type:"post",
data:{"method":"finList"},
success:function(data){ //循环遍历
$.each(data,function(index,obj){
$("#tab").append( "<tr>"+ //首先从数据库读出数据 因为数据库主键是学号,而且对学号进行操作
//在input里面的值value添加数据中的学号
"<td><input name='stu' value='"+obj.stuNo+"' type='checkbox' /></td>"+
"<td>"+obj.stuNo+"</td>"+
"<td>"+obj.stuName+"</td>"+
"<td>"+obj.stuSex+"</td>"+
"<td>"+obj.stuAge+"</td>"+
"<td>"+obj.score+"</td>"+
"<td>"+obj.className+"</td>"+
"</tr>"
);
})
}
})
}全选:
///这个方法可以替代toggle() toggle()在jQuery 1.9中已经移除
//两个函数的绑定
var i=0;
//全选
$("#selectAll").on("click",function(){
if(i==0){
//把所有复选框选中
$("#tab td :checkbox").prop("checked", true);
i=1;
}else{
$("#tab td :checkbox").prop("checked", false);
i=0;
}
});反选:
//反选
$("#ReverseSelect").on("click",function(){
$("#tab td :checkbox").each(function(){
//遍历所有复选框,然后取值进行 !非操作
$(this).prop("checked", !$(this).prop("checked"));
})
});全选操作案例:
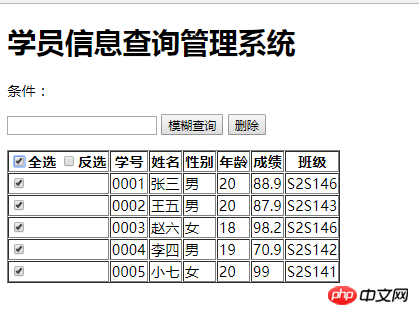
数据遍历出来:

点击全选:

反选操作案例:
首先选中几个

然后点击反选:

附上完整网页的代码:
Insert title here 学员信息查询管理系统
条件:
| 全选 反选 | 学号 | 姓名 | 性别 | 年龄 | 成绩 | 班级 |
|---|
相关推荐:
以上是JQuery实现选择的功能 :全选、全不选、反选(代码)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
JavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 自定义Google搜索API设置教程
Mar 04, 2025 am 01:06 AM
自定义Google搜索API设置教程
Mar 04, 2025 am 01:06 AM
本教程向您展示了如何将自定义的Google搜索API集成到您的博客或网站中,提供了比标准WordPress主题搜索功能更精致的搜索体验。 令人惊讶的是简单!您将能够将搜索限制为Y
 构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
因此,在这里,您准备好了解所有称为Ajax的东西。但是,到底是什么? AJAX一词是指用于创建动态,交互式Web内容的一系列宽松的技术。 Ajax一词,最初由Jesse J创造
 示例颜色json文件
Mar 03, 2025 am 12:35 AM
示例颜色json文件
Mar 03, 2025 am 12:35 AM
本文系列在2017年中期进行了最新信息和新示例。 在此JSON示例中,我们将研究如何使用JSON格式将简单值存储在文件中。 使用键值对符号,我们可以存储任何类型的
 8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
利用轻松的网页布局:8个基本插件 jQuery大大简化了网页布局。 本文重点介绍了简化该过程的八个功能强大的JQuery插件,对于手动网站创建特别有用
 什么是这个&#x27;在JavaScript?
Mar 04, 2025 am 01:15 AM
什么是这个&#x27;在JavaScript?
Mar 04, 2025 am 01:15 AM
核心要点 JavaScript 中的 this 通常指代“拥有”该方法的对象,但具体取决于函数的调用方式。 没有当前对象时,this 指代全局对象。在 Web 浏览器中,它由 window 表示。 调用函数时,this 保持全局对象;但调用对象构造函数或其任何方法时,this 指代对象的实例。 可以使用 call()、apply() 和 bind() 等方法更改 this 的上下文。这些方法使用给定的 this 值和参数调用函数。 JavaScript 是一门优秀的编程语言。几年前,这句话可
 通过来源查看器提高您的jQuery知识
Mar 05, 2025 am 12:54 AM
通过来源查看器提高您的jQuery知识
Mar 05, 2025 am 12:54 AM
jQuery是一个很棒的JavaScript框架。但是,与任何图书馆一样,有时有必要在引擎盖下发现发生了什么。也许是因为您正在追踪一个错误,或者只是对jQuery如何实现特定UI感到好奇
 10张移动秘籍用于移动开发
Mar 05, 2025 am 12:43 AM
10张移动秘籍用于移动开发
Mar 05, 2025 am 12:43 AM
该帖子编写了有用的作弊表,参考指南,快速食谱以及用于Android,BlackBerry和iPhone应用程序开发的代码片段。 没有开发人员应该没有他们! 触摸手势参考指南(PDF) Desig的宝贵资源






