CSS选择器有哪些?CSS选择器优先级判定
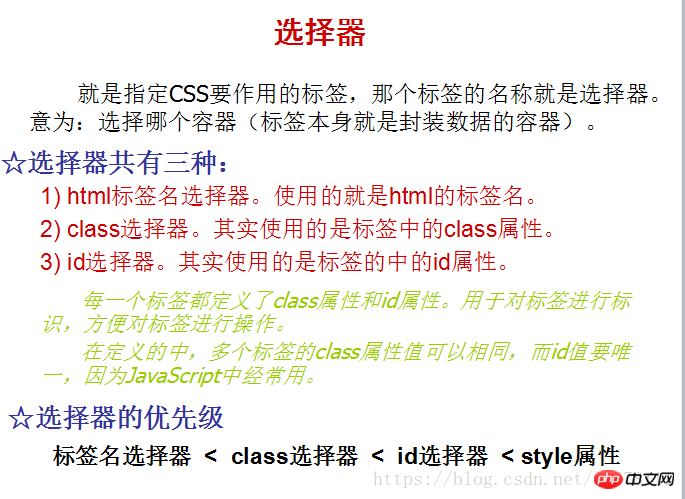
选择器就是指定CSS要作用的标签,那个标签的名称就是选择器。意为:选择哪个容器(标签本身就是封装数据的容器)。



@CHARSET "UTF-8";
/*css中选择器有很多种,第一种就是最基本的元素选择器(又称类型选择器)。
*文档的元素就是最基本的选择器。
*如果设置 HTML 的样式,选择器通常将是某个 HTML 元素,
* 比如 p、h1、em、a,甚至可以是 html 本身:
*/
h2{
color:blue;
}
/*第二种选择器: 类样式选择器 */
/*对所有 "aa"类样式进行设置
.aa{
background-color: #00FF00;
}
*/
/*仅仅是对p中的"aa"类样式进行设置*/
p.aa{
background-color: #00FF00;
}
.bb{
background-color: #004444;
}
/*第三种选择器 id选择器
*ID 选择器允许以一种独立于文档元素的方式来指定样式。
*在某些方面,ID 选择器类似于类选择器,不过也有一些重要差别。
*/
/*id选择器*/
#d1{
background-color: #0000FF;
}
/*其他选择器*/
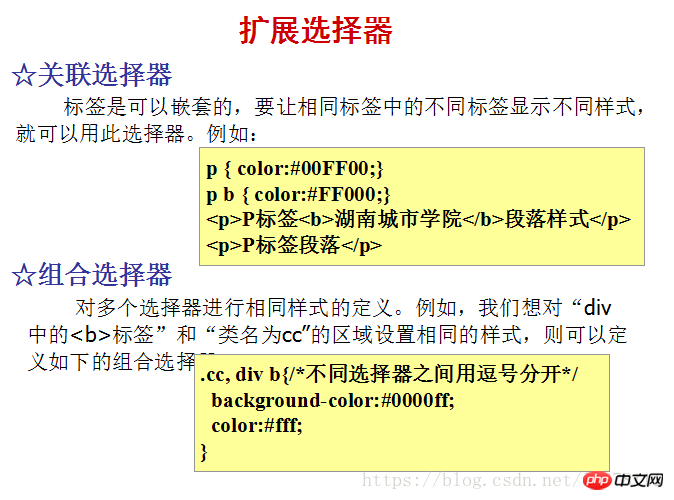
/*1.关联选择器*/
p span{/*选择p标签容器中的span*/
font-size:20pt;
}
/*2.组合选择器*/
p span,.c,#d1{
color:red;
}
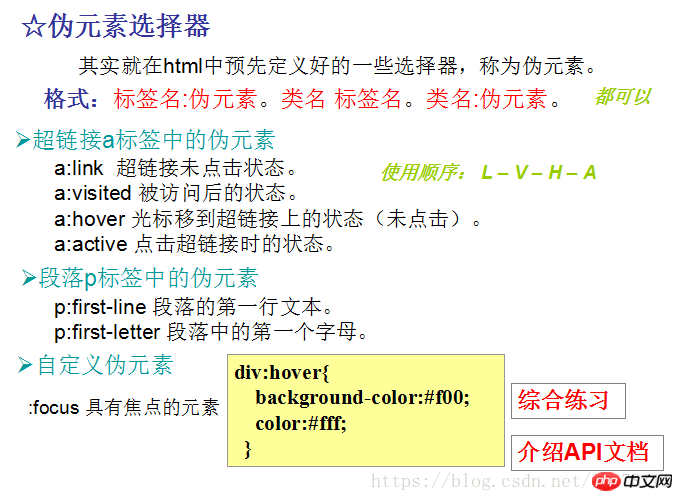
/*3.伪元素选择器*/
/*CSS 伪元素用于向某些选择器设置特殊效果。*/
span:HOVER {
background-color:#FFFF00;
font-size: 20pt;
cursor: pointer;
}
a{
text-decoration: none;
}
/*L-V-H-A*/
a:link{
color: red;
font-size: 12pt;
}
a:visited{
color:blue;
font-size: 16pt;
}
a:hover{
background-color: #00FF00;
font-size:20pt;
}
a:active{
color:#FFFF00;
}
input:focus{
background-color: #00FFFF;
}
/*星号选择器,选择所有*/
*{
text-decoration: underline;
}
/*属性选择器,所有具有type属性的元素*/
[type]{
margin: 10px;
}
/*具有name属性且属性值为'math'*/
[name="math"]{
background-color: #0ff;
}
a[href="http://www.w3school.com.cn/"][title="W3School"] {
color: red;
}
/* 关联选择器---后代 */
h1 em{
color: red;
}
/*子元素选择器---儿子*/
p > em{
color: blue;
}
/*相邻元素选择器---后续兄弟*/
li + li {
font-weight:bold;
} 相关文章:
相关视频:
以上是CSS选择器有哪些?CSS选择器优先级判定的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何调整HTML文本框的大小
Feb 20, 2024 am 10:03 AM
如何调整HTML文本框的大小
Feb 20, 2024 am 10:03 AM
HTML文本框大小的设定在前端开发中是非常常见的操作。本文将介绍如何设置文本框的尺寸,并提供具体的代码示例。在HTML中,可以使用CSS来设置文本框的尺寸。具体的代码如下:input[type="text"
 如何调整WordPress主题避免错位显示
Mar 05, 2024 pm 02:03 PM
如何调整WordPress主题避免错位显示
Mar 05, 2024 pm 02:03 PM
如何调整WordPress主题避免错位显示,需要具体代码示例WordPress作为一个功能强大的CMS系统,受到了许多网站开发者和站长的喜爱。然而,在使用WordPress创建网站时,经常会遇到主题错位显示的问题,这对于用户体验和页面美观都会造成影响。因此,合理调整WordPress主题以避免错位显示是非常重要的。本文将介绍如何通过具体的代码示例来进行主题调
 css选择器排除部分的元素是什么
Apr 06, 2024 am 02:42 AM
css选择器排除部分的元素是什么
Apr 06, 2024 am 02:42 AM
:not() 选择器可用于排除特定条件的元素,其语法为 :not(selector) {样式规则}。示例::not(p) 排除所有非段落元素,li:not(.active) 排除非活动列表项,:not(table) 排除非表格元素,div:not([data-role="primary"]) 排除非 primary 角色的 div 元素。
 css选择器优先级是什么
Apr 25, 2024 pm 05:30 PM
css选择器优先级是什么
Apr 25, 2024 pm 05:30 PM
CSS 选择器优先级按如下顺序决定:特殊性(ID > 类 > 类型 > 通配符)来源顺序(行内 > 内部样式表 > 外部样式表 > 用户代理样式表)声明顺序(靠后的声明优先)重要性(!important 强制提高优先级)
 css选择器哪些是高级选择器
Oct 07, 2023 pm 02:59 PM
css选择器哪些是高级选择器
Oct 07, 2023 pm 02:59 PM
css选择器中的高级选择器有后代选择器、子元素选择器、相邻兄弟选择器、通用兄弟选择器、属性选择器、类选择器、ID选择器、伪类选择器和伪元素选择器等。详细介绍:1、后代选择器使用空格分隔的选择器,表示选取某个元素的后代元素;2、子元素选择器使用大于号分隔的选择器,表示选取某个元素的直接子元素;3、相邻兄弟选择器使用加号分隔的选择器,表示选取紧接在某个元素后面的第一个兄弟元素等等。
 了解CSS选择器通配符的权重和优先级的深层次理解
Dec 26, 2023 pm 01:36 PM
了解CSS选择器通配符的权重和优先级的深层次理解
Dec 26, 2023 pm 01:36 PM
深入理解CSS选择器通配符的权重和优先级在CSS样式表中,选择器是用来指定样式应用于哪些HTML元素的重要工具。选择器的优先级和权重决定了当多个规则同时作用于一个HTML元素时,应用哪个样式。通配符选择器是CSS中一种常见的选择器。它使用“*”符号表示,表示匹配所有HTML元素。通配符选择器虽然简单,但在某些情况下非常有用。然而,通配符选择器的权重和优先级也
 学会使用CSS选择器的基本语法
Jan 13, 2024 am 11:44 AM
学会使用CSS选择器的基本语法
Jan 13, 2024 am 11:44 AM
掌握基本的CSS选择器语法,需要具体代码示例CSS选择器是前端开发中非常重要的一部分,它可以用来选择和修改HTML文档的各个元素。掌握基本的CSS选择器语法对于编写高效的样式表是至关重要的。本文将介绍一些常见的CSS选择器以及对应的代码示例。元素选择器元素选择器是最基本的选择器,可以通过元素的标签名来选择对应的元素。例如,要选择所有的段落(p元素),可以使用
 深入学习响应式布局框架:适合初学者到专家的详尽指南
Feb 19, 2024 pm 05:43 PM
深入学习响应式布局框架:适合初学者到专家的详尽指南
Feb 19, 2024 pm 05:43 PM
响应式布局框架解析:从初学者到专家的必备指南随着移动设备的普及和多样化,响应式布局成为了现代Web设计的必备技能。响应式布局框架以其简单、灵活和可维护的特点,成为了开发者们的首选工具。然而,对于初学者来说,学习和理解响应式布局框架可能会感到有些困惑。本文将从初学者到专家,为您提供一个详细的指南,帮助您掌握响应式布局框架,同时提供具体的代码示例。什么是响应式布






