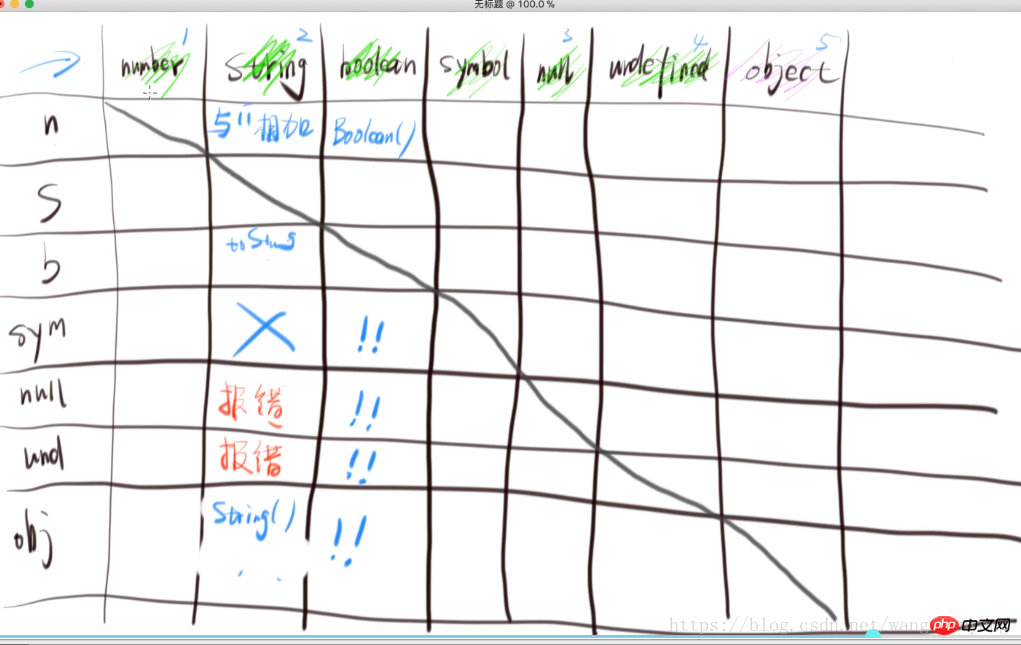
一、类型转换
1.转换成字符串toString()或者string()或者+“”
null和undefined不能用toString()会报错。
2.转换成布尔值Boolean()或者!!
五个falsy值:0 NaN ” null undefined 除这五个以外的其他值得布尔值都是true
所有的对象布尔值都是true  3.转换成number
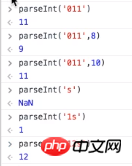
3.转换成number
*Number('1')===1*parseInt("1",10)===1不加第二个参数时,默认为十进制.
*parseFloat('1.23')===1.23*'1'-0===1*+'1'===1或者+'-1'===1
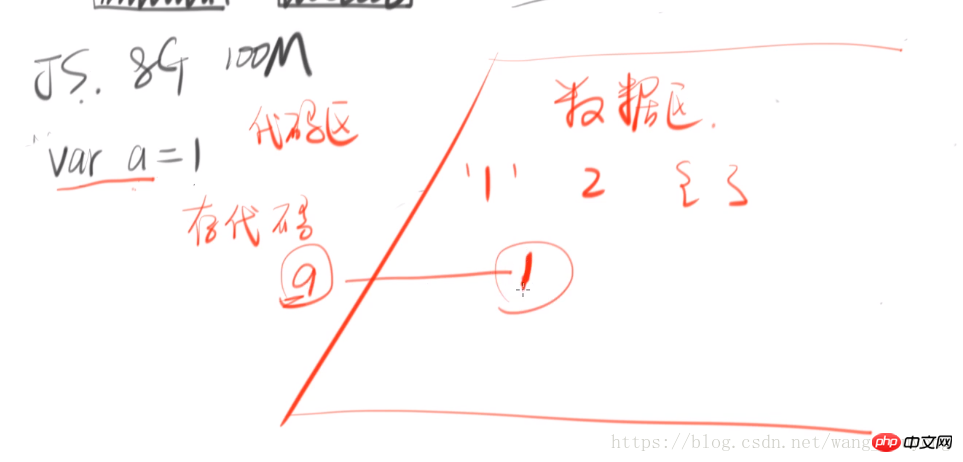
1.内存外存
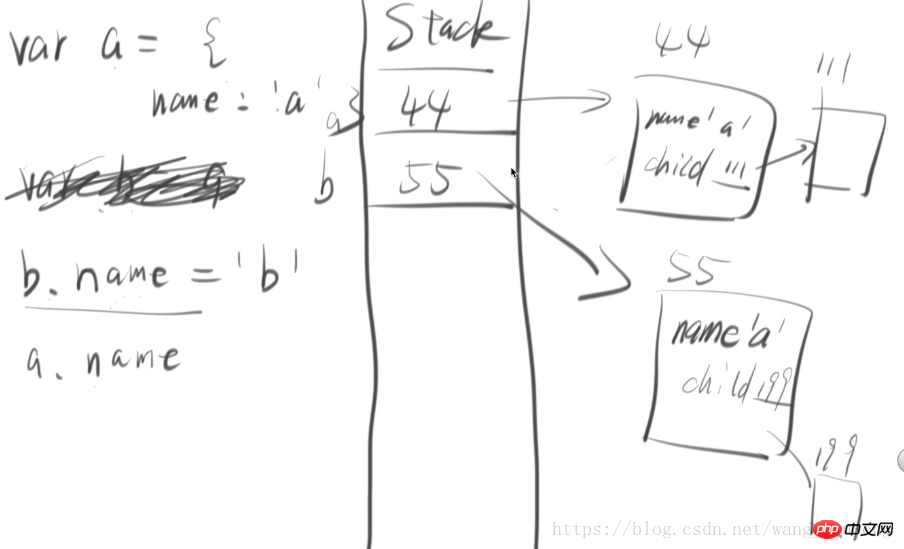
内存从外存读取数据后进行处理  js引擎拿到分配的内存后,如上图
js引擎拿到分配的内存后,如上图
内存会被分为代码区和数据区。
我们着重看一下数据区:
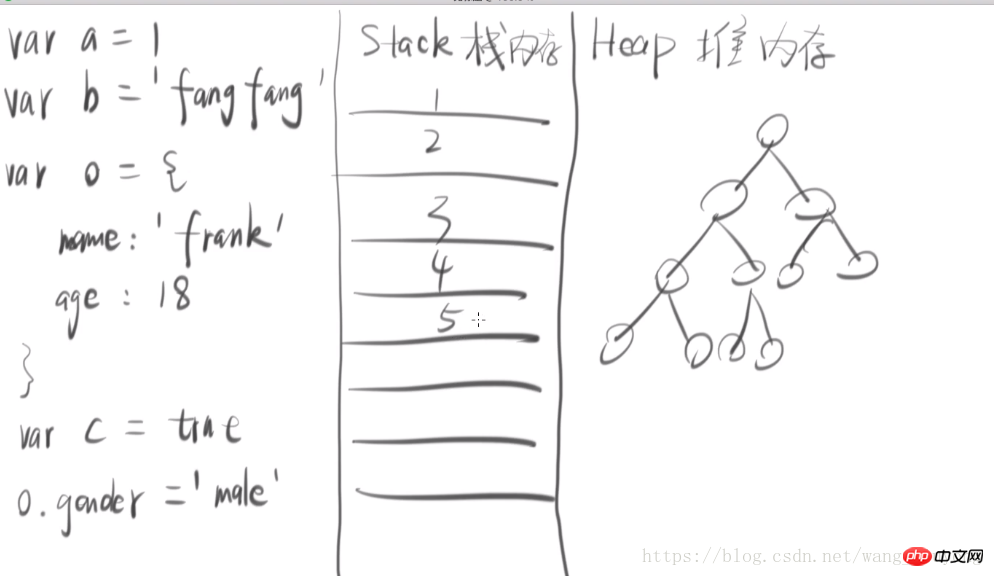
1.原始数据类型存放在stack内存里,复杂的数据类型存储在heap内存里
(因此变量存的原始数据类型的值,变量存的复杂数据类型地址,改地址存放在stack内存中并指向heap内存里的复杂数据类型)
2.原始数据类型的操作都是值得操作,复杂数据类型的操作是对器地址的操作
注意:
var a={n:1}var b=a;
a.x=a={n:3};(这句话先对a.x进行操作,然后在对a=
{}操作)
那么
a.x===undefined;
b.x==={n:3}2.垃圾回收机制
如果一个对象没有被引用,他就是一个垃圾,就会被回收。

复制后不相互影响的叫深复制,如简单数据类型的复制
相互影响的叫浅复制,如对象的复制。 
相关文章:
相关视频:
以上是js对象类型怎么判断?详解js里的基本类型转换的详细内容。更多信息请关注PHP中文网其他相关文章!




