Laravel5.5框架的出现,也会随着出现laravel框架中新的功能特性,接下来的这篇文章php中文网将给大家介绍laravel5.5中新出现的功能特性preset命令,话不多说,让我们来看一看新特性preset命令具体的内容吧。
开发者是可以通过以下命令获取laravel5.5源码的:
laravel new laravel55demo --dev
通过命令安装完成后可以使用
php artisan --version
查看版本

使用php artisan 命令查看
php artisan
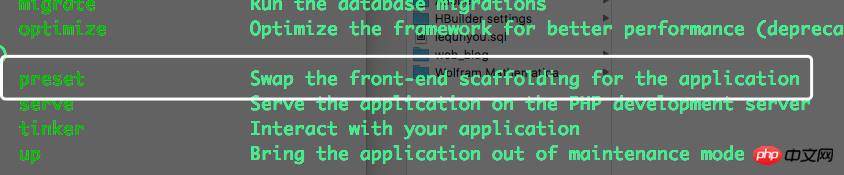
此时能看到较5.1LTS版本多出了一个 preset命令

他的描述告诉我们:Swap the front-end scaffolding for the application
注:大概意思就是切换前端使用的脚手架工具
我们开发者理解的意思大概就是可以控制是否使用前端框架的一个切换命令,下面我们一起来使用一下这条命令
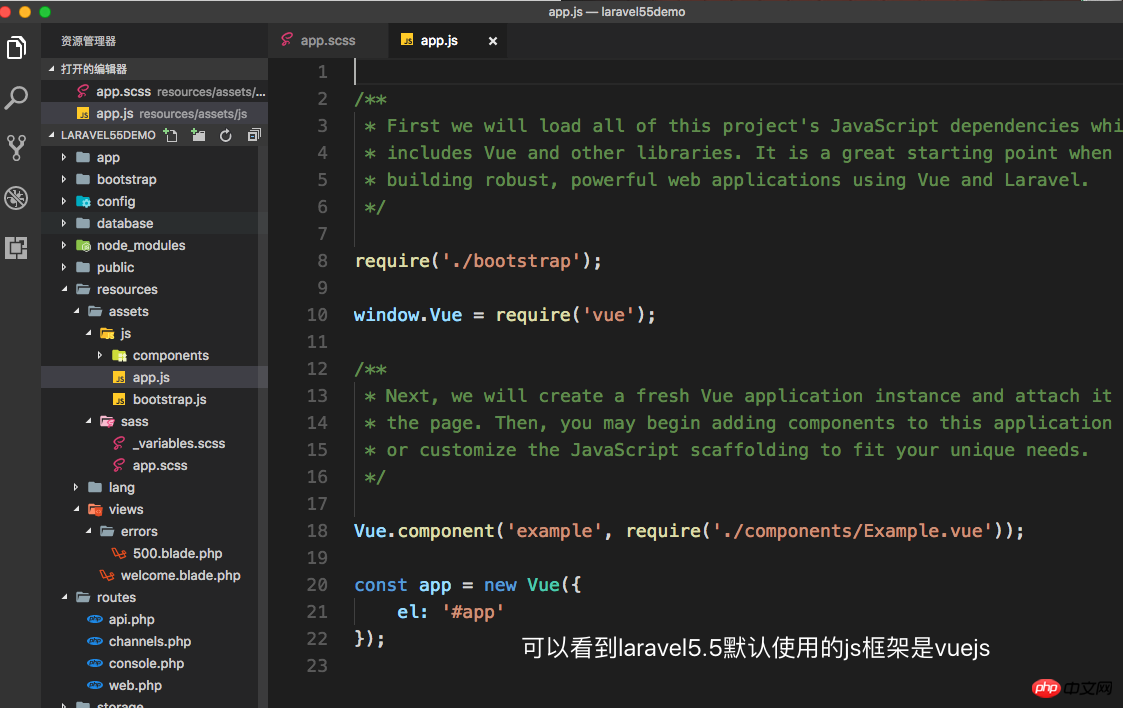
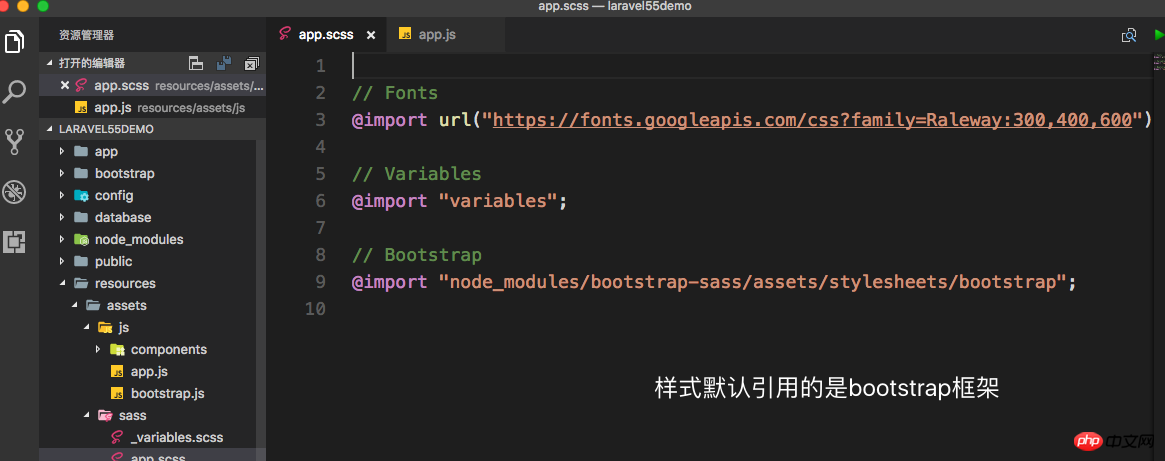
我们用编辑器打开代码,这里我是用的是vscode 找到代码js 和 css引用位置


一目了然可以看到在laravel5.5框架中默认为我们引入的前端js框架是vuejs 和 css(样式)使用的是bootstrap框架
那么怎样去切换呢,我们接着往下
4、使用命令切换
作为一个后端程序员开发者,有时候我们就仅仅只想去研究一下laravel框架 并不想去使用前端框架,那么laravel5.5为我们提供的preset 就是干这个的
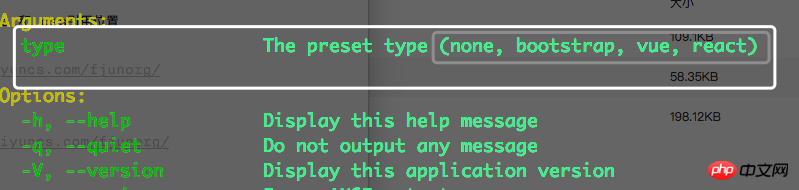
查看下帮助 php artisan preset --help 可以看到给我们提供了四个参数: none, bootstrap, vue, react 这个应该一看就能理解什么意思吧

下面我们使用第一个参数看看有什么效果:
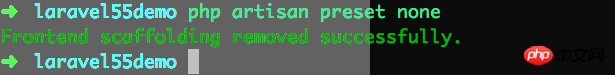
php artisan preset none
效果就是:
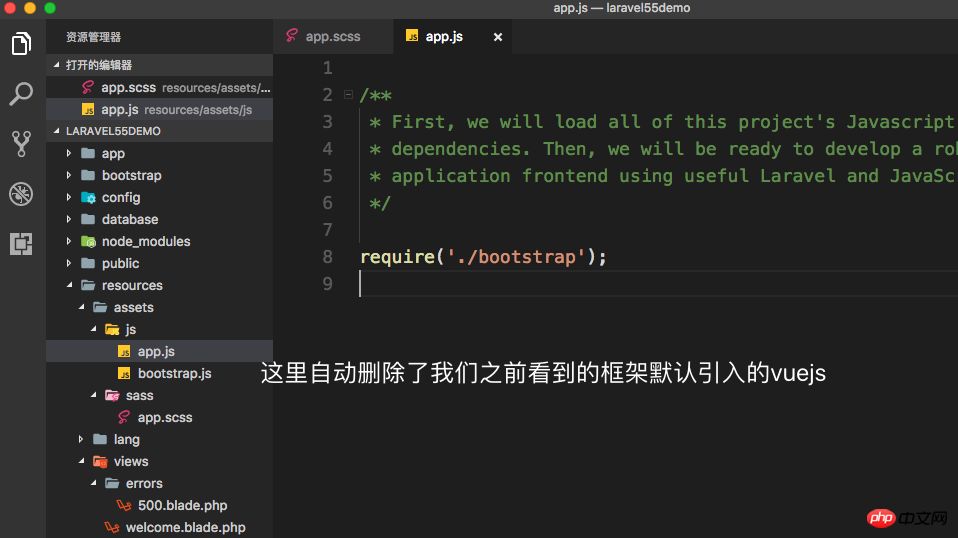
自动删除了我们之前看到的框架默认引入的vuejs
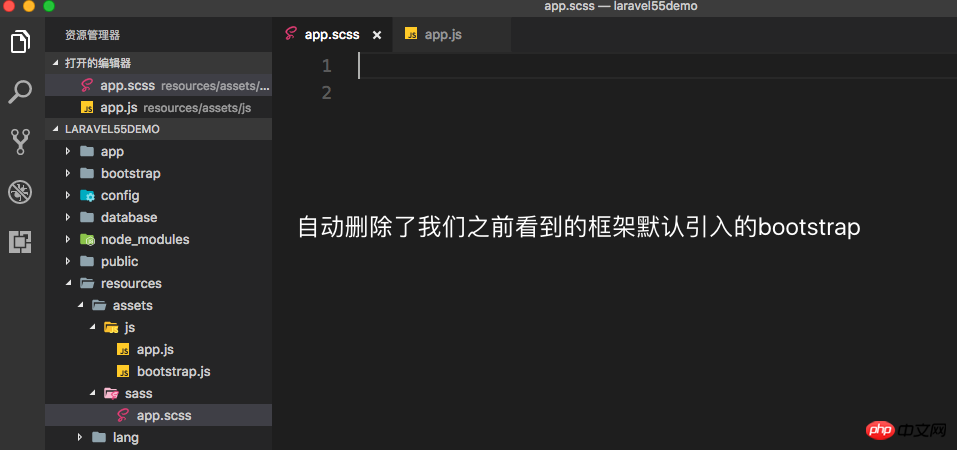
自动删除了我们之前看到的框架默认引入的bootstrap
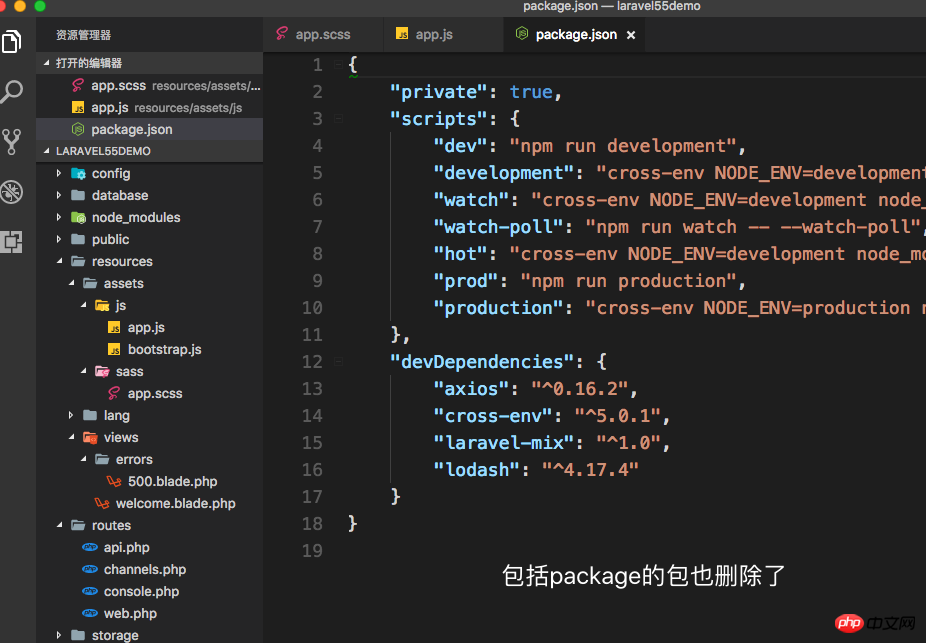
自动删除了package.json 中引用的包




这样一来就符合我们后端开发者的预期,不使用任何前端开发框架了是不是很方便
如果大家想引入react 框架的话,可以照着上面的内容来就可以了。
以上就是本篇文章的全部内容了,更多laravel内容请关注laravel入门教程。
相关文章推荐:
相关课程推荐:
以上是Laravel5.5新特性:preset命令的解析的详细内容。更多信息请关注PHP中文网其他相关文章!




