这篇文章给大家介绍的内容是关于Vue项目分环境打包的方法总结,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
我们开发项目的时候,用vue-cli 2.x版本新建的项目,只有dev, pro两种开发环境, 有时需要个test环境来给测试使用,所以找了很多方法,总结了个最简单的方法来给大家使用
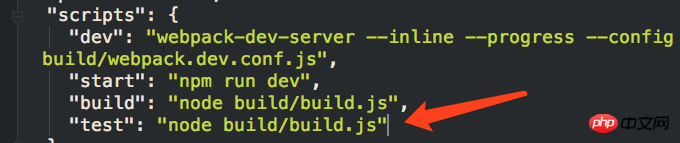
1、package.json
在build下面添加一个test运行命令

2、prod.env.js
在config -> prod.env.js 中修改代码
'use strict'
// 读取系统运行时候的变量
const target = process.env.npm_lifecycle_event;
// 控制台日志输出
console.log('env is deploying, current env is', target)
// 判断环境变量,是test,还是build
if (target == 'test') {
var obj = {
NODE_ENV: '"production"',
API_ROOT: '"此处替换为测试环境地址"',
}
} else {
var obj = {
NODE_ENV: '"production"',
API_ROOT: '"此处替换为测试环境地址"',
}
}
module.exports = obj;3、测试环境:
$ npm run test
正式环境: " $ npm run build "
相关文章推荐:
v-model实现原理是什么?v-model的使用方法介绍(附代码)
vue中的事件阻止冒泡的用法详解以上是Vue项目分环境打包的方法总结的详细内容。更多信息请关注PHP中文网其他相关文章!




