这篇文章给大家分享的内容是关于如何使用CSS实现圆点移动的动图效果,有一定的参考价值,有需要的朋友可以从参考一下,希望对你有所帮助。

https://github.com/comehope/front-end-daily-challenges
定义 dom,容器中包含 5 个元素,每个元素代表 1 个小球:
<p class="loader"> <span></span> <span></span> <span></span> <span></span> <span></span> </p>
居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: radial-gradient(circle at center, sienna, maroon);
}定义容器尺寸:
.loader {
width: 6em;
height: 1em;
font-size: 40px;
}画出圆点:
.loader {
position: relative;
}
.loader span {
position: absolute;
width: 1em;
height: 1em;
background-color: white;
border-radius: 50%;
left: 5em;
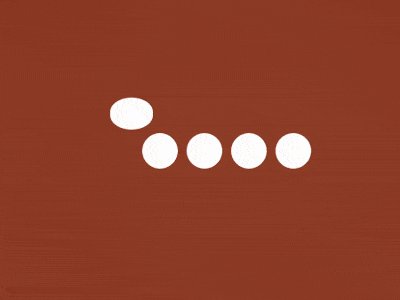
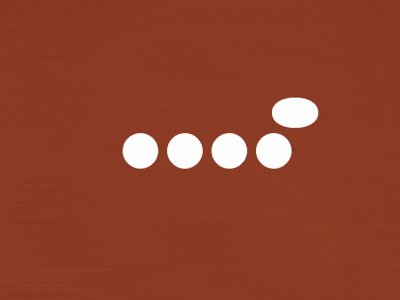
}定义小球从右到左移动以及从左侧返回到右侧的动画效果:
.loader {
--duration: 5s;
}
.loader span {
animation:
walk linear infinite;
animation-duration: var(--duration);
}
@keyframes walk {
0%, 95%, 100% {
left: 5em;
}
80%, 85% {
left: 0;
}
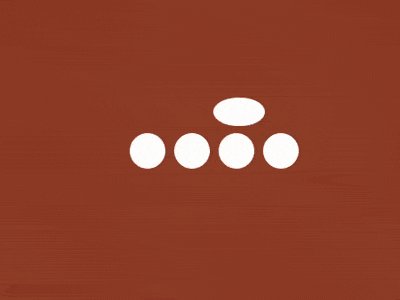
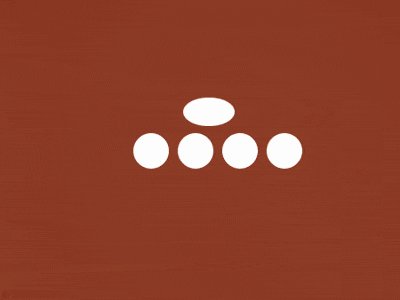
}再增加小球在最左端向上跳起和在最右端向下落下的动画效果:
.loader span {
animation:
walk linear infinite,
jump linear infinite;
}
@keyframes jump {
80%, 100% {
top: 0;
}
85%, 95% {
top: -1em;
}
}再增加小球在从左侧返回到右侧时,因运动得快而稍被压扁的效果:
.loader span {
animation:
walk linear infinite,
jump linear infinite,
squash linear infinite;
}
@keyframes squash {
80%, 100% {
width: 1em;
height: 1em;
}
90% {
width: 2em;
height: 0.8em;
}
}为 5 个小球分别定义变量:
.loader span:nth-child(1) {
--n: 1;
}
.loader span:nth-child(2) {
--n: 2;
}
.loader span:nth-child(3) {
--n: 3;
}
.loader span:nth-child(4) {
--n: 4;
}
.loader span:nth-child(5) {
--n: 5;
}声明小球的数量:
.loader {
--dots: 5;
}设置动画延时:
.loader span {
animation-delay: calc(var(--n) * var(--duration) / var(--dots) * -1);
}最后,把点的尺寸改小一些:
.loader {
font-size: 20px;
}大功告成!
相关推荐:
如何使用CSS实现变色旋转动画的动态效果以上是如何使用CSS实现圆点移动的动图效果的详细内容。更多信息请关注PHP中文网其他相关文章!




