本篇文章给大家带来的内容是关于frameset框架怎么用?frameset框架属性的使用,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
frameset是HTML中的框架标签,用来定义多个框架的集合,每个框架都具有独立的文档。
frameset时使用注意两点:
①不能在body中使用
②当同一个HTML中存在frameset和body元素浏览器会优先使用frameset元素
frameset元素的标准属性有:rows、cols
rows代表行显示,它的值可以是px或者%或者*,当rows="120,*"的时候,代表第一个页面占据了120px,第二个页面将会占据剩余的空间。
cols代表列显示,值如上
frameset框架实例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Hello!Word</title>
</head>
<frameset rows="25%,50%,25%">
<frame src="HTML/html1.html">
<frame src="HTML/html2.html">
<frame src="HTML/html3.html">
</frameset>
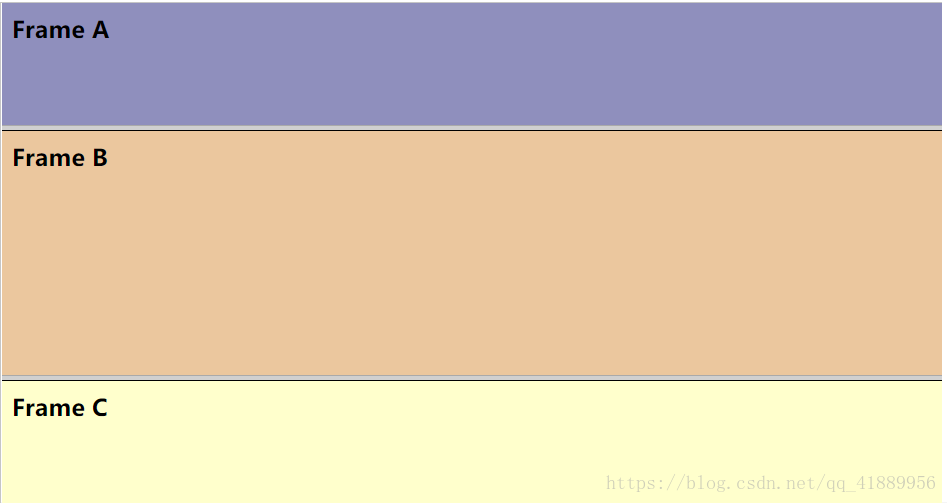
</html>代码解读:我们定义了一个frameset元素,引入了三个框架页面大小分别是25%、50%、25%,用rows行显示,第一个html1页面占整个页面的25%,html2占整个页面的50%,html3占整个页面的25% ,子标签用于链入html页面
运行成果图:

cols使用也是相同
这时候我们就会产生一个疑问了,如果frameset中没有rows和cols属性呢??
实践是检验真理的唯一标准!!!
通过实践我们得出当frameset没有rows与cols属性的时候,它只会显示你连接的第一个HTML页面
body可以被包含在frameset的子标签
frameset标签搭配标记能够做到导航栏效果!!!
相关文章推荐:
以上是frameset框架怎么用?frameset框架属性的使用的详细内容。更多信息请关注PHP中文网其他相关文章!




