JS中的原型机制:实现构造函数与其实例的继承与扩展
JS中的原型
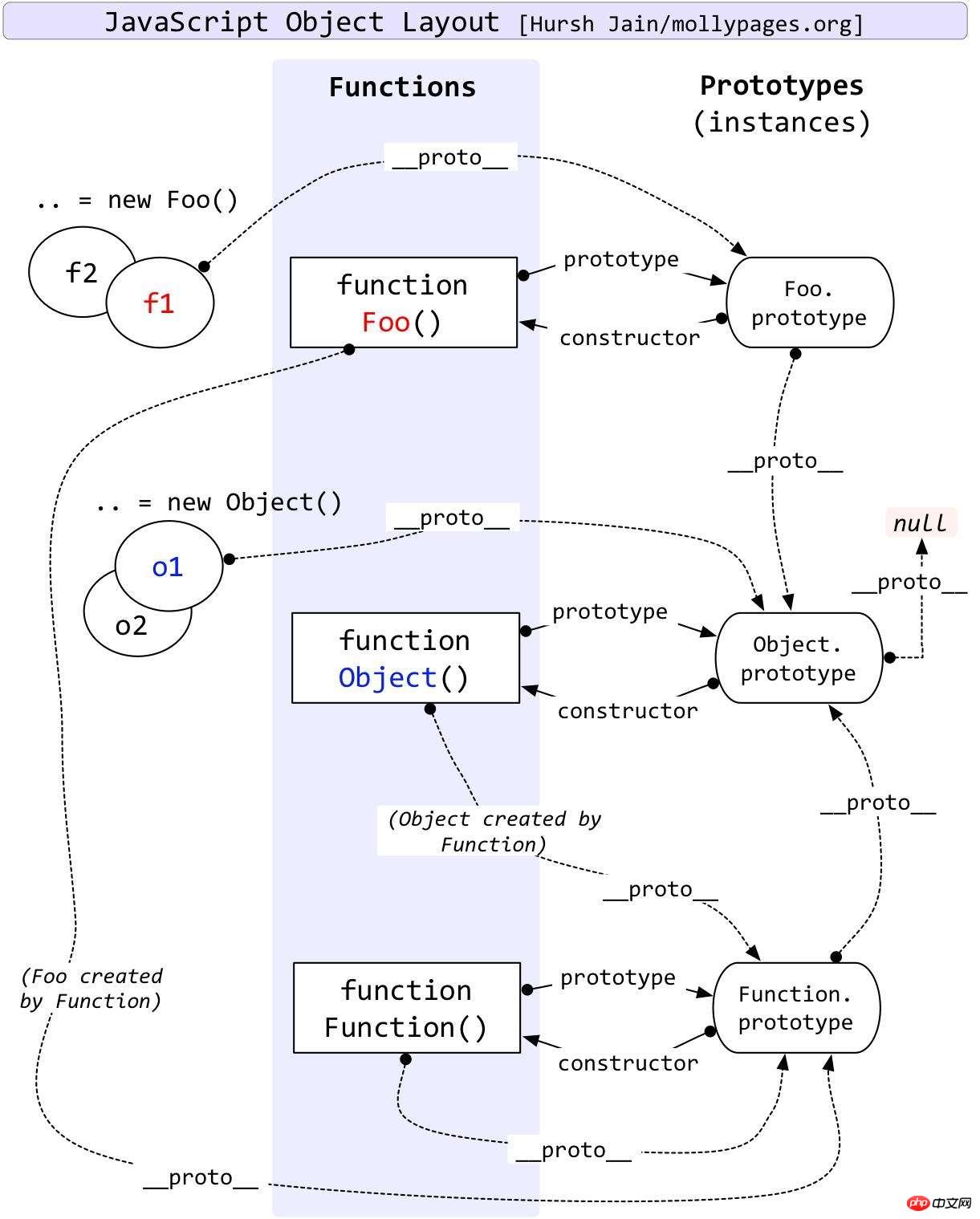
原型机制(prototype)在JavaScript中占有重要的地位,是很重要的一种机制,通过[[prototype]],我们可以轻易地实现构造函数与其实例的继承与扩展。
原型的概念大致如下图展示,详情可以参考MDN,本文主要讲原型在实际中的应用。 
参考jQuery与zepto中的原型机制,原型的应用大致分为以下几个部分:
定义构造函数
定义生成实例接口
定义初始化函数
提供扩展接口(插件机制)
提供对外接口
绑定原型
创建一个属于自己的库文件(Sojourn.js)
(function (window) {
// 定义属于自己的对象
var Sojourn = {} // 定义构造函数
function S(dom, selector) {
var i, len = dom ? dom.length : 0; for (i = 0; i < len; i++) { this[i] = dom[i];
} this.length = len; this.selector = selector || '';
} // 定义生成实例接口
Sojourn.S = function (dom, selector) {
return new S(dom, selector);
} // 定义初始化函数
Sojourn.init = function (selector) {
var slice = Array.prototype.slice; var dom = slice.call(document.querySelectorAll(selector)); return Sojourn.S(dom, selector);
} // 提供对外接口
var $ = Sojourn.init; // 提供扩展接口
$.fn = {
constructor: Sojourn.S, // 添加方法
// 定义一个修改元素html内容的方法
html: function (content) {
console.log(this); if (content) { this[0].innerHTML = content;
} else {
alert('no change');
} // 返回dom对象以实现链式调用
return this;
}
} // 绑定原型
Sojourn.S.prototype = S.prototype = $.fn; // 绑定到全局对象
window.$ = $;
})(window)在HTML中使用Sojourn.js
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>prototype-test</title></head><body>
<p id="p1">prototype test</p>
<script src="./sojourn.js"></script>
<script>
// 一秒钟后使用构造的方法改变dom元素
setTimeout(function () {
var p1 = $('#p1'); // 链式调用
p1.html().html('use Sojourn.js'); // 扩展插件
$.fn.getNodeName = function () {
alert(this[0].nodeName);
}
p1.getNodeName();
}, 1000); </script></body></html>相关文章:
相关视频:
以上是JS中的原型机制:实现构造函数与其实例的继承与扩展的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
本文说明了如何使用源地图通过将其映射回原始代码来调试JAVASCRIPT。它讨论了启用源地图,设置断点以及使用Chrome DevTools和WebPack之类的工具。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...








