当我们刚学js的时候,应该就知道js是单线程,进行的是同步加载,会阻断 html 和 css 的加载线(因为js能够修改 html 和 css)
js同步加载的缺点:加载工具方法没必要阻塞文档,过得js加载会影响页面效率,一旦网速不好,那么 整个网站将等待js加载而不进行后续的渲染等工作。
js里面有些工具方法需要按需加载,用到加载,不用不加载???这时候就需要我们异步加载js。
JavaScript异步加载的三种方案。
1、defer异步加载,但要等到dom文档全部解析完才会被执行。只有IE能用,也可以将代码全部写到内部
<script type = "text/javascript" src = "tools.js" defer = "defer"></script>
<script defer = "defer">
console.log("a");
</script>2、async 异步加载,加载完就执行,async只能加载外部脚本,不能把js写在script标签里
<script type = "text/javascript" aysnc = "aysnc"></script>
以上两种方法执行时也不阻塞页面
为了解决浏览器兼容问题??如果1,2,两种方法同时加载,会导致代码重叠覆盖执行顺序的冲突,所以引入第三种方法 通用的方法
3、创建script,插入到DOM中,加载完毕后callBack,
var script = document.createElement('script'); script.type = "text/javescript"; script.src = "demo.js"; // 此时就会加载src地址里面的东西 // 此时会有一个灯塔模式,灯塔模式会产生一个img属性,用来存放地址的加载 document.head.appendChild(script); //----此时就会在页面上展示js里面的内容
当我们在外部js文件里面写一个test函数
var script = document.createElement('script'); script.type = "text/javascript"; script.src = "demo.js"; test(); document.head.appendChild(script);
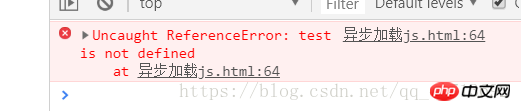
这里外部demo.js文件就不展示了,里面有一个test函数。结果如下:

test函数执行的时候因为加载需要时间,当test执行时,还没加载完。所以会显示test未定义。我们改如何解决这个问题呢?
首先我们就会想到onload事件。
script.onload : 兼容性特别好,Safari chrome firefox opera都兼容 ;
script.onload = function(){
test();
}但是呢 IE 就script没有onload事件,IE人家有自己的方法:script.readyState。
script.readyState : IE 的script上面有个状态码(readyState),通过状态码的校验来判断是否加载完毕。在IE里script标签有个readyStatechange事件,这个事件监听的是,当script.readyState值变化的时候触发事件。
(script.readyState == "complete" || script.readyState =="loaded" 表示解析完毕。)
script.onreadystatechange = function(){
if(script.readyState == "complete" || script.readyState == "loaded"){
callback(); //回调函数:当满足一定条件才可以被执行
}
}最后我们封装函数,实现我们按需加载的功能。
function loadScript(url,callback){
var script = document.createElement('script');
script.type = "text/javascript";
if(script.readyState){
script.onreadyStatechange = function(){
if (script.readyState == "loaded" || script.readyState == "complete") {
obj[callback]();
}
}
}else{
script.onload = function(){
obj[callback]();
}
}
script.src = url;
document.head.appendChild(script);
}
loadScript('demo.js','test');相关推荐:
以上是JavaScript单线程异步加载的三种方案的详细内容。更多信息请关注PHP中文网其他相关文章!




