HTML5属性:form表单属性的用法实例
这篇文章给大家介绍的内容是关于HTML5属性:form表单属性的用法实例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
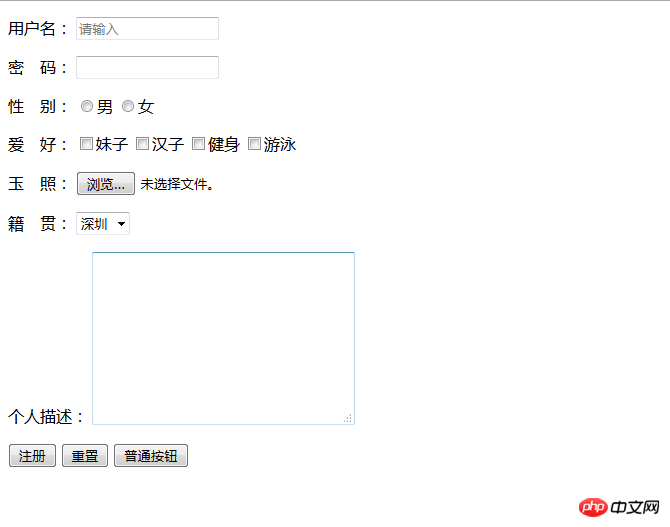
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>表单</title> </head> <body> <!-- 表单 action:提交的网址 默认是当前的网址; 自定义 method: 默认:get / post --> <form action="" method="post"> <p> <!-- 1.用户名 --> <label for="">用户名:</label> <input id="xx" type="text" placeholder="请输入" name="username"> </p> <p> <!-- 2.密码 --> <label for="">密 码:</label> <input type="password" name="pwd"> </p> <p> <!-- 3.性别 --> <label for="">性 别:</label> <input type="radio" name="sex" value="0">男 <input type="radio" name="sex" value="1">女 </p> <p> <!-- 4.爱好 --> <label for="">爱 好:</label> <input type="checkbox" name="like" value="0">妹子 <input type="checkbox" name="like" value="1">汉子 <input type="checkbox" name="like" value="2">健身 <input type="checkbox" name="like" value="3">游泳 </p> <p> <!-- 5.上传文件 --> <label for="">玉 照:</label> <input type="file" name="file"> </p> <p> <!-- 6.下拉列表 --> <label for="">籍 贯:</label> <select name="address" id=""> <option value="0">北京</option> <option value="1">上海</option> <option value="2">广东</option> <option value="3" selected="selected">深圳</option> </select> </p> <p> <!-- 7.文本域 --> <label for="">个人描述:</label> <textarea name="info" id="" cols="30" rows="10"></textarea> </p> <p> <!-- 8.注册 --> <input type="submit" value="注册"> <!-- 9.重置 --> <input type="reset"> <!-- 10.隐藏域 --> <input type="hidden" name="isVIP" value="yes"> <!-- 11.普通按钮 --> <input type="button" value="普通按钮"> </p> </form> </body> </html>
运行效果如下:

相关文章推荐:
html5的video(视频)和audio(音频)标签中的属性用法
HTML5的option属性:如何使用option属性实现级联下拉列表
以上是HTML5属性:form表单属性的用法实例的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 h5项目怎么运行
Apr 06, 2025 pm 12:21 PM
h5项目怎么运行
Apr 06, 2025 pm 12:21 PM
运行 H5 项目需要以下步骤:安装 Web 服务器、Node.js、开发工具等必要工具。搭建开发环境,创建项目文件夹、初始化项目、编写代码。启动开发服务器,使用命令行运行命令。在浏览器中预览项目,输入开发服务器 URL。发布项目,优化代码、部署项目、设置 Web 服务器配置。
 H5页面制作究竟指什么
Apr 06, 2025 am 07:18 AM
H5页面制作究竟指什么
Apr 06, 2025 am 07:18 AM
H5 页面制作是指使用 HTML5、CSS3 和 JavaScript 等技术,创建跨平台兼容的网页。其核心在于浏览器解析代码,渲染结构、样式和交互功能。常见技术包括动画效果、响应式设计和数据交互。为避免错误,应使用开发者工具调试;而性能优化和最佳实践则包括图像格式优化、减少请求和代码规范等,以提高加载速度和代码质量。
 h5怎么制作点击图标
Apr 06, 2025 pm 12:15 PM
h5怎么制作点击图标
Apr 06, 2025 pm 12:15 PM
制作 H5 点击图标的步骤包括:在图像编辑软件中准备方形源图像。在 H5 编辑器中添加交互性,设置点击事件。创建覆盖整个图标的热点。设置点击事件的操作,如跳转页面或触发动画。导出 H5 文档为 HTML、CSS 和 JavaScript 文件。将导出的文件部署到网站或其他平台。
 什么是H5编程语言?
Apr 03, 2025 am 12:16 AM
什么是H5编程语言?
Apr 03, 2025 am 12:16 AM
H5不是独立编程语言,而是HTML5、CSS3和JavaScript的集合,用于构建现代Web应用。1.HTML5定义网页结构和内容,提供新标签和API。2.CSS3控制样式和布局,引入动画等新特性。3.JavaScript实现动态交互,通过DOM操作和异步请求增强功能。
 H5页面制作适合哪些应用场景
Apr 05, 2025 pm 11:36 PM
H5页面制作适合哪些应用场景
Apr 05, 2025 pm 11:36 PM
H5(HTML5)适合应用于轻量级应用,如营销活动页面、产品展示页面和企业宣传微网站。它优势在于跨平台性和丰富的交互性,但局限性在于复杂的交互和动画、本地资源访问和离线功能。
 H5页面制作是前端开发吗
Apr 05, 2025 pm 11:42 PM
H5页面制作是前端开发吗
Apr 05, 2025 pm 11:42 PM
是的,H5页面制作是前端开发的重要实现方式,涉及HTML、CSS和JavaScript等核心技术。开发者通过巧妙结合这些技术,例如使用<canvas>标签绘制图形或使用JavaScript控制交互行为,构建出动态且功能强大的H5页面。
 h5怎么制作弹窗
Apr 06, 2025 pm 12:12 PM
h5怎么制作弹窗
Apr 06, 2025 pm 12:12 PM
H5 弹窗制作步骤:1. 确定触发方式(点击式、时间式、退出式、滚动式);2. 设计内容(标题、正文、行动按钮);3. 设置样式(大小、颜色、字体、背景);4. 实现代码(HTML、CSS、JavaScript);5. 测试和部署。
 如何使用地理位置API处理用户位置隐私和权限?
Mar 18, 2025 pm 02:16 PM
如何使用地理位置API处理用户位置隐私和权限?
Mar 18, 2025 pm 02:16 PM
本文讨论了使用GeOlocation API管理用户位置隐私和权限,并强调要求权限,确保数据安全性并遵守隐私法律的最佳实践。






