什么是模块?深刻理解ES6模块
1.模块
1.1 什么是模块?什么是模块化?
玩过FPS游戏的朋友应该知道,一把装配完整的M4步枪,一般是枪身+消音器+倍镜+握把+枪托。
如果把M4步枪看成是一个页面的话,那么我们可以做如下类比枪身 -> <main></main>消音器 -> <header></header>倍镜 -> <nav></nav>握把 -> <aside></aside>枪托 -> <footer></footer>
OK,你刚才做了一件事情,就是把m4步枪拆成了五个部分,你拆分的每一个部分就是一个模块【module】,你拆分的这个过程就是模块化【modularization】。
模块化是一种编程思想,其核心就是拆分任务,把复杂问题简单化,这样一来既方便多人分工协作,又可以帮助我们迅速定位问题
方便多人分工协作 —— 可以不同的人开发不同的模块,再组合,大大增加团队效率
帮助我们迅速定位问题 —— 后坐力太大,那八成是枪托或握把的问题;声音过大,那八成是消音器的问题。
1.2 模块化的血泪史
下面用一个小栗子讲一讲模块化的发展史
龚先生和棚先生一起接了一个项目,他们俩需要分别实现一些功能,很简单,就是Console出来自己的变量a
于是他们俩一合计,安排龚先生的代码单独放在script1.js里写,棚先生的代码单独放在script2.js里写,然后用script标签分别引入
// script1.js文件 var a = 1 console.log(a)
// script2.js文件 var a = 2 console.log(a)
<!--HTML文件--> <script src="./script1.js"></script> <script src="./script2.js"></script>
很快他们遇到了第一个问题 —— 变量命名冲突
尤其是包含了异步的时候,会出现如下情况
// script1.js文件
var a = 1
setTimeout(()=>{
console.log(a) // 我们想console出来1,却console出了2
},1000)// script2.js文件 var a = 2 console.log(a)
上面的问题明显是由于a是一个全局变量导致的,所以解决思路也很明确——造一个局部变量呗
局部变量
ES5时代使用立即执行函数制造局部变量
// script1.js文件
!function(){
var a = 1
setTimeout(()=>{
console.log(a) // 这下是2了
},1000)
}()
// 下面有5000行代码// script2.js文件 console.log(2)
ES6时代直接使用块级作用域+let// script1.js文件
{
let a = 1
setTimeout(()=>{
console.log(a) // 这下是2了
},1000)
}// script2.js文件
{
let a = 2
console.log(a)
}通过window连接各个模块
后来公司招了一个前端大佬,说现在只能由他来控制什么时候console变量,于是他新建了一个control.js文件
并通过window对象连接script1.js和scirpt2.js
// script1.js文件
{
let a = 1
window.module1 = function() {
console.log(a)
}
}// script2.js文件
{
let a = 2
window.module2 = function() {
console.log(a)
}
}// control.js文件
setTimeout(()=>{
window.module1()
},1000)
window.module2()这个时候,非常重要的一点就是window是一个全局变量并且充当了一个公用仓库,这个仓库有两个关键作用,存【导出】和取【依赖】
// script1.js文件
{
let a = 1
// 把这个函数存放进window,就是导出到window
window.module1 = function() {
console.log(a)
}
}// control.js文件
setTimeout(()=>{
// 我们从window里取出module1函数进行调用,就是依赖了script1.js文件
window.module1()
},1000)
window.module2()依赖加载的顺序
烦人的产品对需求又进行了更改,给了一个name.js文件
// name.js文件 window.names = ['gongxiansheng','pengxiansheng']
要求现在龚先生和棚先生需要Console出自己的名字
这还不简单?几秒钟写好
// script1.js文件
{
window.module1 = function() {
console.log(window.names[0])
}
}// script2.js文件
{
window.module2 = function() {
console.log(window.names[1])
}
}// control.js文件
setTimeout(()=>{
window.module1()
},1000)
window.module2()<!--HTML文件--> <script src="./script1.js"></script> <script src="./script2.js"></script>
但很快他们发现,console出来的都是undefined
前端大佬一眼看出了问题,对他们俩说你们依赖的代码一定要在你们自己的代码前引入,不然是取不到值的;你看我的control.js是不是在你们俩的代码后面引入的,因为我用到了你们俩的代码了呀
噢噢,原来是js文件加载顺序问题,改一下吧
<!--HTML文件--> <script src="./name.js"></script> <script src="./script1.js"></script> <script src="./script2.js"></script> <script src="./control.js"></script>
但是在人多了以后,我们到时候会搞不清楚到底谁依赖了谁,保险起见只能全部都加载,性能浪费了太多,前端大佬摇头叹息道
2. ES6的模块
2.1 ES6之前模块化的痛点
变量冲突
要用window连接各个模块
依赖需要全部加载
还要TMD注意加载顺序
模块化是ES6的最大的亮点之一,因为在ES6之前的语法里从未有过模块化的体系,这对开发大型的、复杂的项目形成了巨大障碍。因为我们无法对项目进行拆分,无法更好地进行多人协作开发。更重要的是,其它大部分语言都支持模块化。
既然语言不支持,那么如何将模块化引入JS呢?
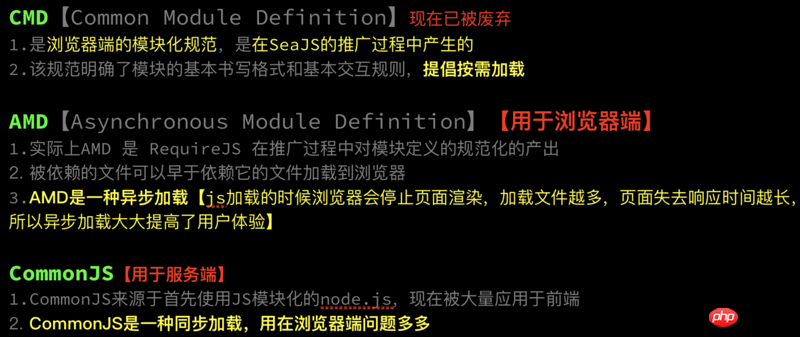
前端社区就自己制定了一些模块加载方案——这也是CommonJS【服务器】和AMD、CMD【浏览器】的由来。
但是现在ES6引入了模块化的功能,实现起来非常简单,完全可以取代 CommonJS 和 AMD 规范,成为浏览器和服务器通用的模块解决方案。
2.2 import和export的用法
import和export语法较为简单,大家去MDN可以看非常详细的讲解,笔者在这里知识用注释简单介绍一下
export语法
// 命名导出
export { name1, name2, …, nameN };
export { variable1 as name1, variable2 as name2, …, nameN };
export let name1, name2, …, nameN; // also var
export let name1 = …, name2 = …, …, nameN; // also var, const
export function FunctionName() {...}
export class ClassName {...}
// 默认导出
export default expression;
export default function (…) { … } // also class, function*
export default function name1(…) { … } // also class, function*
export { name1 as default, … };
// 将其它模块内的导出作为当前文件的导出
export * from …;
export { name1, name2, …, nameN } from …;
export { import1 as name1, import2 as name2, …, nameN } from …;import用法
import defaultExport from "module-name"; // 导入默认默认变量
import * as name from "module-name"; // 将模块内所有变量导出,并挂载到name下【name是一个module对象】。什么要有as——为了防止export出来的变量命名冲突
import { export } from "module-name"; // 导入某一个变量
import { export as alias } from "module-name"; // 导入某一个变量并重命名
import { export1 , export2 } from "module-name"; // 导入两个变量
import { export1 , export2 as alias2 , [...] } from "module-name"; // 导入多个变量,同时可以给导入的变量重命名
import defaultExport, { export [ , [...] ] } from "module-name"; // 导入默认变量和多个其它变量
import defaultExport, * as name from "module-name"; // 导入默认变量并重新命名
import "module-name"; // 导入并加载该文件【注意文件内的变量必须要通过export才能被使用】
var promise = import(module-name); // 异步的导入使用import和export改写第一节的代码
// name.js文件 let names = ['gongxiansheng','pengxiansheng'] export default names
// script1.js
import names from './name.js'
let module1 = function () {
console.log(names[0])
}
export default module1// script2.js
import names from './name.js'
let module2 = function() {
console.log(names[1])
}
export default module2// control.js
import module1 from './script1.js'
import module2 from './script2.js'
setTimeout(() => {
module1()
}, 1000)
module2()<!--HTML文件--> <script type="module" src="./control.js"></script> <!--注意一定要加上type="module",这样才会将这个script内的代码当做模块来对待-->
2.3 拓展:import和export的一些运行原理
2.3.1 ES6 模块输出的是值的引用,输出接口会动态绑定
其实就是按照数据类型里的引用类型的概念去理解。
这一点与 CommonJS 规范完全不同。
CommonJS 模块输出的是值的缓存,不存在动态更新。
// module1.js export var foo = 'bar'; setTimeout(() => foo = 'baz', 500);
// module2.js
import {foo} from './module1.js'
console.log(foo)
setTimeout(() => console.log(foo), 1000);
// console的结果
// bar
// baz2.3.2 export可以出现在模块内的任何位置,但不能处于块级作用域内
// 报错
{
export let foo = 'bar';
}2.3.3 import具有提升效果(类似于var),会提升到整个模块的头部,首先执行
console.log(foo)
import {foo} from './script1.js'参考资料:ECMAScript 6 入门
本文纯属原创,为了方便大家理解,小故事,小栗子都是笔者自己想的。如果您觉得对你有帮助,麻烦给个赞,给作者灰暗的生活挥洒挥洒积极向上的正能量,谢谢啦^_^。
相关推荐:
以上是什么是模块?深刻理解ES6模块的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript是一种广泛应用于Web开发的编程语言,而WebSocket则是一种用于实时通信的网络协议。结合二者的强大功能,我们可以打造一个高效的实时图像处理系统。本文将介绍如何利用JavaScript和WebSocket来实现这个系统,并提供具体的代码示例。首先,我们需要明确实时图像处理系统的需求和目标。假设我们有一个摄像头设备,可以采集实时的图像数






