案例详解:动态规划入门(以爬楼梯为例)
概念
动态规划(dynamic programming)是运筹学的一个分支,是求解决策过程(decision process)最优化的数学方法。
动态规划算法通常基于一个递推公式及一个或多个初始状态。 当前子问题的解将由上一次子问题的解推出。
基本思想
要解决一个给定的问题,我们需要解决其不同部分(即解决子问题),再合并子问题的解以得出原问题的解。
通常许多子问题非常相似,为此动态规划法试图只解决每个子问题一次,从而减少计算量。
一旦某个给定子问题的解已经算出,则将其记忆化存储,以便下次需要同一个子问题解之时直接查表。
这种做法在重复子问题的数目关于输入的规模呈指数增长时特别有用。
动态规划有三个核心元素:
1.最优子结构
2.边界
3.状态转移方程
我们来看一到题目
题目
有一座高度是10级台阶的楼梯,从下往上走,每跨一步只能向上1级或者2级台阶。求出一共有多少种走法。
比如,每次走1级台阶,一共走10步,这是其中一种走法。
再比如,每次走2级台阶,一共走5步,这是另一种走法。
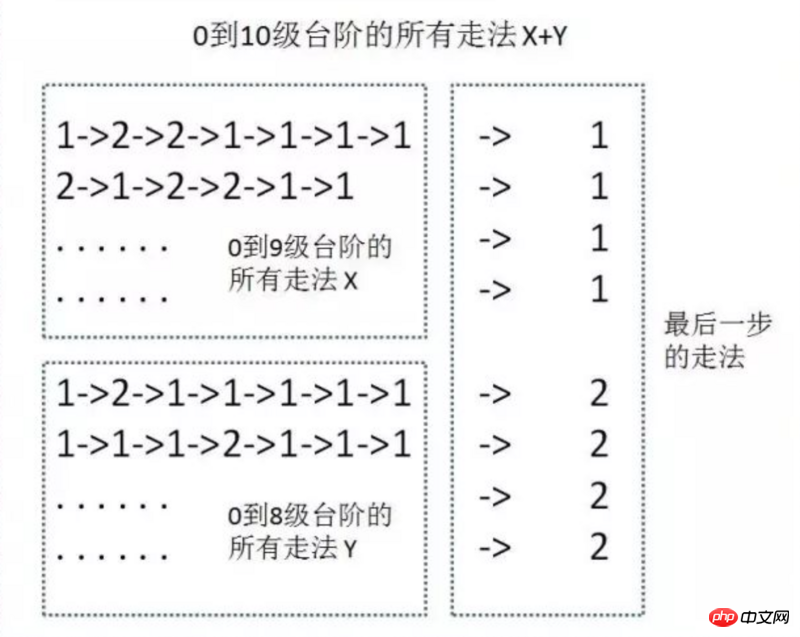
但是这样一个个算太麻烦了,我们可以只去思考最后一步怎么走,如下图
这样走到第十个楼梯的走法 = 走到第八个楼梯 + 走到第九个楼梯
我们用f(n)来表示 走到第n个楼梯的走法,所以就有了f(10) = f(9) + f(8)
然后f(9) = f(8) + f(7), f(8) = f(7) + f(6)......
这样我们就得出来一个递归式:
f(n) = f(n-1) + f(n-2);
还有两个初始状态:
f(1) = 1;
f(2) = 2;
这样就得出了第一种解法
方法一:递归求解
function getWays(n) { if (n < 1) return 0; if (n == 1) return 1; if (n == 2) return 2; return getWays(n-1) + getWays(n-2); }登录后复制
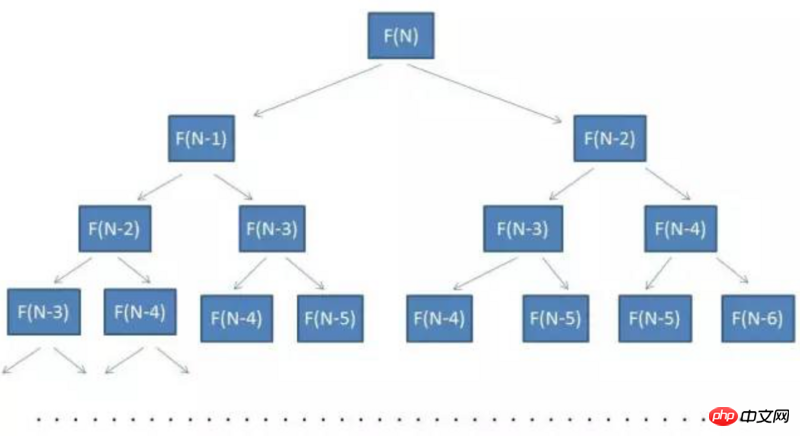
这种方法的时间复杂度为O(2^n)
可以看到这是一颗二叉树,数的节点个数就是我们递归方程需要计算的次数,
数的高度为N,节点个数近似于2^n
所以时间复杂度近似于O(2^n)
但是这种方法能不能优化呢?
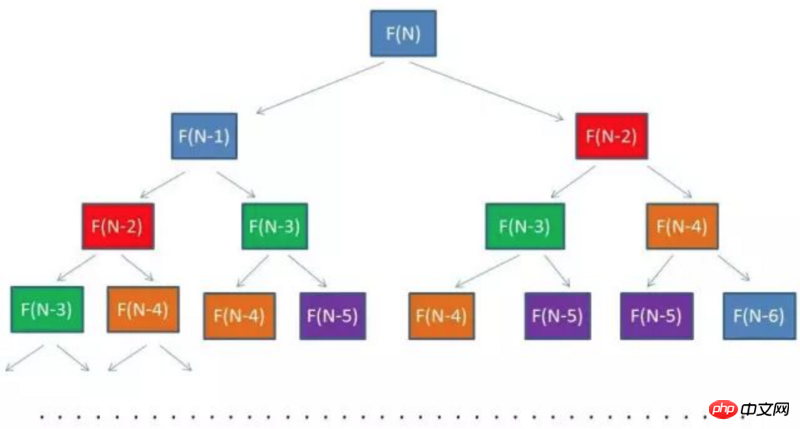
我们会发现有些值被重复计算,如下图 相同颜色代表着重复的部分,那么我们可不可以把这些重复计算的值记录下来呢?
相同颜色代表着重复的部分,那么我们可不可以把这些重复计算的值记录下来呢?
这样的优化就有了第二种方法
方法二:备忘录算法
const map = new Map(); function getWays(n) { if (n < 1) return 0; if (n == 1) return 1; if (n == 2) return 2; if (map.has(n)) { return map.get(n); } const value = getWays(n-1) + getWays(n-2); map.set(n, value); return value; }登录后复制
因为map里最终会存放n-2个键值对,所以空间复杂度为O(n),时间复杂度也为O(n)
继续想一想这就是最优的解决方案了吗?
我们回到一开始的思路,我们是假定前面的楼梯已经走完,只考虑最后一步,所以才得出来f(n) = f(n-1) + f(n-2)的递归式,这是一个置顶向下求解的式子
一般来说,按照正常的思路应该是一步一步往上走,应该是自底向上去求解才比较符合正常人的思维,我们来看看行不行的通
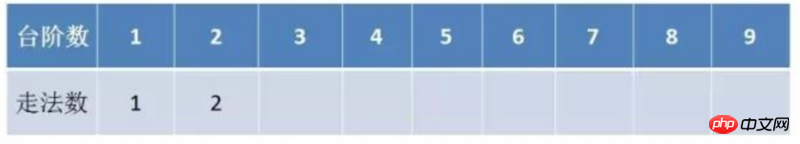
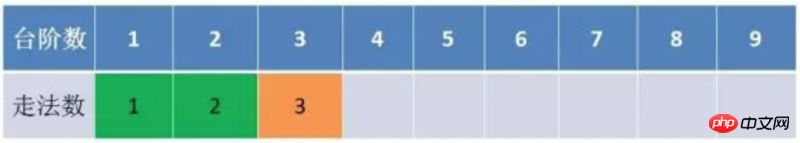
 这是一开始走的一个和两个楼梯的走法数,即之前说的初始状态
这是一开始走的一个和两个楼梯的走法数,即之前说的初始状态
 这是进行了一次迭代得出了3个楼梯的走法,f(3)只依赖于f(1) 和 f(2)
这是进行了一次迭代得出了3个楼梯的走法,f(3)只依赖于f(1) 和 f(2)
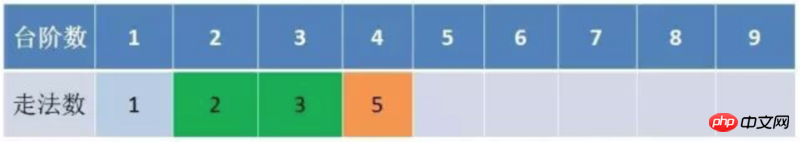
继续看下一步 这里又进行了一次迭代得出了4个楼梯的走法,f(4)只依赖于f(2) 和 f(3)
这里又进行了一次迭代得出了4个楼梯的走法,f(4)只依赖于f(2) 和 f(3)
我们发现每次迭代只需要前两次迭代的数据,不用像备忘录一样去保存所有子状态的数据
方法三:动态规划求解
function getWays(n) { if (n < 1) return 0; if (n == 1) return 1; if (n == 2) return 2; // a保存倒数第二个子状态数据,b保存倒数第一个子状态数据, temp 保存当前状态的数据 let a = 1, b = 2; let temp = a + b; for (let i = 3; i <= n; i++) { temp = a + b; a = b; b = temp; } return temp; }登录后复制
这是我们可以再看看当前的时间复杂度和空间复杂度
当前时间复杂度仍为O(n),但空间复杂度降为O(1)
这就是理想的结果
总结
这只是动态规划里最简单的题目之一,因为它只有一个变化维度
当变化维度变成两个、三个甚至更多时,会更加复杂,背包问题就是比较典型的多维度问题,有兴趣的可以去网上看看《背包九讲》
相关推荐:
以上是案例详解:动态规划入门(以爬楼梯为例)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP状态码获取方法简介:在进行前端开发中,我们常常需要处理与后端接口的交互,而HTTP状态码就是其中非常重要的一部分。了解和获取HTTP状态码有助于我们更好地处理接口返回的数据。本文将介绍使用JavaScript获取HTTP状态码的方法,并提供具体代码示例。一、什么是HTTP状态码HTTP状态码是指当浏览器向服务器发起请求时,服务






