HTML中表格是如何操作制成的?(代码示例)
数据表格对于大家来说肯定并不陌生。除了excel表格还有我们网站制作内展现的表格。表格的作用都是一目了然,为了更直接的查看数据,统计数据,那么网站HTML页面的表格是如何实现制作的呢?那么本篇文章就给大家介绍html表格制作教程。
我们首先介绍下制作HTML表格的相关标签:
| 元素定义表头 | 元素定义表格单元
html表格制作及实例具体代码如下: <style type="text/css">
/*公共样式*/
li{
width: 600px;
margin: auto;
margin-top: 20px;
}
p{
width: 600px;
margin: auto;
}
table{
width: 600px;
margin: auto;
text-align: center;
}
/*基本表格样式*/
.table-1{
border: 1px solid #ccc;
border-collapse: collapse;/*合并相邻表格的间距*/
}
.table-1 tr,.table-1 td{
border: 1px solid #ccc;
}
/*无边框表格*/
.table-2{
}
/*双线表格*/
.table-3{
border: 1px solid #ccc;
}
.table-3 tr,.table-3 td{
border: 1px solid #ccc;
}
/*合并表格列*/
.table-4{
border: 1px solid #ccc;
border-collapse: collapse;/*合并相邻表格的间距*/
}
.table-4 tr,.table-4 td{
border: 1px solid #ccc;
}
/*合并表格行*/
.table-5{
border: :1px solid #ccc;
border-collapse: collapse;
}
.table-5 tr,.table-5 td{
border: 1px solid #ccc;
}
/*复杂表格一*/
.table-6{
border: :1px solid #ccc;
border-collapse: collapse;
}
.table-6 tr,.table-6 td{
border: 1px solid #ccc;
}
/*复杂表格二*/
.table-7{
border: :1px solid #ccc;
border-collapse: collapse;
}
.table-7 tr,.table-7 td{
border: 1px solid #ccc;
}
</style>
<body>
<div class="container">
<ol>
<li>基本表格样式:</li>
<table class="table-1">
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<li>无边框表格:</li>
<table class="table-2">
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<li>双线表格:</li>
<table class="table-3">
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<li>合并表格列:</li>
<table class="table-4">
<tr>
<!--未找到在css中的处理方式-->
<td colspan="3">1.1</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<p>注:colspan在css中失效</p>
<li>合并表格行:</li>
<table class="table-5">
<tr>
<!--未找到在css中的处理方式-->
<td rowspan="3">1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<p>注:rowspan在css中失效</p>
<li>复杂表格(一)</li>
<table class="table-6">
<tr>
<!--未找到在css中的处理方式-->
<td>1.1</td>
<td colspan="2">1.2</td>
</tr>
<tr>
<td>2.1</td>
<td rowspan="2">2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.3</td>
</tr>
</table>
<li>复杂表格(二)</li>
<table class="table-7">
<tr>
<!--未找到在css中的处理方式-->
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td colspan="2">2.1</td>
<td rowspan="2">2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
</tr>
</table>
</ol>
</div>
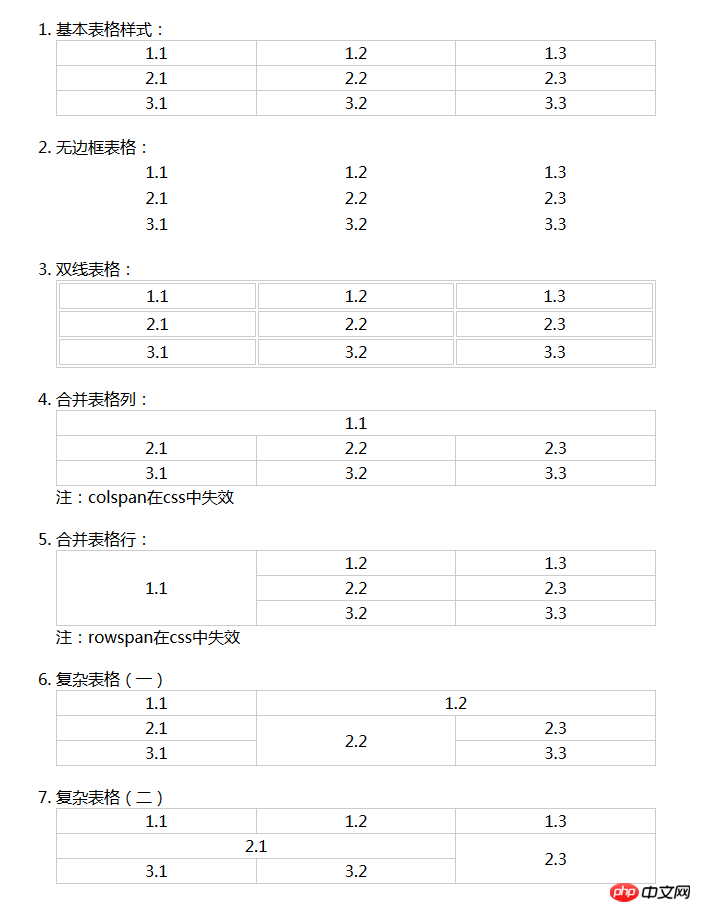
</body>登录后复制 效果如下图:
那么本篇通过表格html代码的演示,介绍制作HTML表格的方法。希望对有需要的朋友有所帮助! 以上是HTML中表格是如何操作制成的?(代码示例)的详细内容。更多信息请关注PHP中文网其他相关文章! 本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具
Undresser.AI Undress人工智能驱动的应用程序,用于创建逼真的裸体照片 
AI Clothes Remover用于从照片中去除衣服的在线人工智能工具。 
Undress AI Tool免费脱衣服图片 
Clothoff.ioAI脱衣机 
AI Hentai Generator免费生成ai无尽的。 
热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解锁Myrise中的所有内容
3 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具
记事本++7.3.1好用且免费的代码编辑器 
SublimeText3汉化版中文版,非常好用 
禅工作室 13.0.1功能强大的PHP集成开发环境 
Dreamweaver CS6视觉化网页开发工具 
SublimeText3 Mac版神级代码编辑软件(SublimeText3) 
热门话题 &gt; gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
&gt; gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
本文讨论了HTML&lt; Progress&gt;元素,其目的,样式和与&lt; meter&gt;元素。主要重点是使用&lt; progress&gt;为了完成任务和LT;仪表&gt;对于stati  &lt; datalist&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
本文讨论了html&lt; datalist&gt;元素,通过提供自动完整建议,改善用户体验并减少错误来增强表格。Character计数:159  &lt; meter&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
本文讨论了HTML&lt; meter&gt;元素,用于在一个范围内显示标量或分数值及其在Web开发中的常见应用。它区分了&lt; meter&gt;从&lt; progress&gt;和前  我如何使用html5&lt; time&gt; 元素以语义表示日期和时间?
Mar 12, 2025 pm 04:05 PM
我如何使用html5&lt; time&gt; 元素以语义表示日期和时间?
Mar 12, 2025 pm 04:05 PM
本文解释了HTML5&lt; time&gt;语义日期/时间表示的元素。 它强调了DateTime属性对机器可读性(ISO 8601格式)的重要性,并在人类可读文本旁边,增强Accessibilit  如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
本文讨论了使用HTML5表单验证属性,例如必需的,图案,最小,最大和长度限制,以直接在浏览器中验证用户输入。  视口元标签是什么?为什么对响应式设计很重要?
Mar 20, 2025 pm 05:56 PM
视口元标签是什么?为什么对响应式设计很重要?
Mar 20, 2025 pm 05:56 PM
本文讨论了视口元标签,这对于移动设备上的响应式Web设计至关重要。它解释了如何正确使用确保最佳的内容缩放和用户交互,而滥用可能会导致设计和可访问性问题。  &lt; iframe&gt;的目的是什么。 标签?使用时的安全考虑是什么?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;的目的是什么。 标签?使用时的安全考虑是什么?
Mar 20, 2025 pm 06:05 PM
本文讨论了&lt; iframe&gt;将外部内容嵌入网页,其常见用途,安全风险以及诸如对象标签和API等替代方案的目的。 
|
|---|