javascript事件委托的代码实现以及代码的优化
本篇文章给大家带来的内容是关于js事件委托的代码实现以及代码的优化,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
前两天接手了同事的一个项目,是一个网站首页,其中有段代码很累赘,要实现的功能就是,
通过给父元素添加鼠标移入移出事件,来控制子元素显示隐藏。
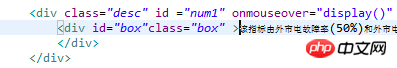
html代码,一共有四个父元素div,每个父元素嵌套一个子元素div,
这是截取了其中一个div:

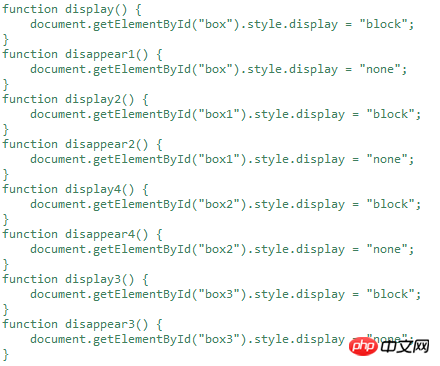
最简单粗暴的方法莫过于这样:

直接写八个方法,分别设置属性的样式block或者none。
这样写虽然简单,但是出于代码优化,页面响应速度的关系,我们还是需要改动的。
问了问同事,说看看有关事件委托的相关方法,能有效解决这个问题。
经过一顿操作之后,楼主写出了如下代码:

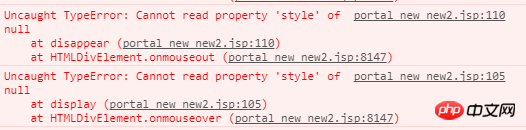
这么写能实现效果了,可是在查看控制台的时候竟然一片飘红。

实在是头痛啊,看到这个。明明效果实现了,为什么还报错呢?
今天中午午休的时候,趴着想了想,突然就来了灵感。

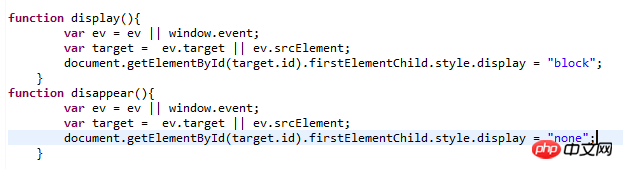
这是修改之后的代码。看完你就明白,这是因为target指代的是当前对象,
当鼠标移到父元素div时,子元素p属性变为block,会显示出来。
但是当你移动到子元素div上时,target就指向了子元素,而子元素没有firstElementChild,所以会报错。
这时我们只需加个判断,如果子对象不存在,那么就修改当前对象的属性。
否则,也就是子对象存在的情况,那就修改子对象属性。
经过了两天的折腾,终于优化了这么一小段代码。
本来是想到的for循环,但是这样循环下来,dom操作还是很多。
相关推荐:
js事件里面的this什么意思?详解js中this的用法(附使用例子)
以上是javascript事件委托的代码实现以及代码的优化的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中类似VSCode的面板拖拽调整功能的实现在前端开发中,如何实现类似于VSCode...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...







