js如何创建对象?js中创建对象的方法(附代码)
本篇文章给大家带来的内容是关于js如何创建对象?js中创建对象的方法(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
创建对象有4️大法宝
1、通过Object构造函数创建(只能创建单个对象)
let obj = new Object();
obj.name = '命名最头痛'
obj.age = 18
obj.job = function() {
console.log('programer')
}这种方法是创建单一对象法,没封装性可言,且每添加一个属性都要写一次obj,代码可读性也不是很好,了解就好。
2、通过字面量方式创建对象(也只能创建单个对象)
let obj = {
name: '命名最头痛',
age: '18,
job: function() {
console.log('programer')
}
};这种方法也是单一对象法,对比上一个方法,虽然增强了可读性,但是依旧没解决封装性问题,我们期望可以将共同部分封装起来,增强复用性,通过传参的方式去创建,这时,通过函数法应运而生。
3、工厂模式
工厂工厂,就像一个工厂一样把东西包起来
function createObj (name, age, job) {
let obj = new Object();
obj.name = name,
obj.age = age,
obj.job = function() {
console.log(job)
}
return obj;
}
let obj = createObj('命名最头痛', 18, 'programer')工厂模式的设计思路就是在函数中创建一个对象,最后返回这个对象,每次调用时,都能创建一个新对象
这种方法虽然解决了封装性问题, 但是并不知道对象的类型,依旧无法满足我们需求,此时新的模式又出现了。
4、构造函数模式
我们知道,在ECMA中的构造函数可用来创建特定类型的对象,除了通过Object构造函数,我们还可以创建自定义构造函数,定义对象类型的属性。
function Obj (name, age, job) {
this.name = name
this.age = age
this.job = function() {
console.log(job)
}
}
let obj1 = new Obj('命名最头痛', 18 'programer')
let obj2 = new Obj('命名最头痛', 18 'programer')之前一直在纠结构造函数和函数有什么区别,后来发现,任何函数,只要通过new操作符来调用,那它就可以作为构造函数,而任何函数,如果不通过new操作符来调用,那它跟普通函数也不会有什么两样,同样的性质,只不过用在不同的地方,叫法不同罢了。
在这里,我们发现了一个神秘新单词,new,没错啦,new这个词就是用于创建对象的,那么new的背后到底做了什么呢?
①创建一个新对象
②将构造函数的作用域赋值给新对象(因此this指向了这个新对象)
③执行构造函数中的代码(为这个新对象添加属性)
④返回新对象
好啦,我们知道new可以创建一个对象,那么创建完的东西叫他什么呢?我们称之为实例。
创建一个实例后,实例会附带一个constructor(构造函数)属性,通过这个属性可以找到它的构造函数,如果你不理解这句话,我打个比喻就好理解了,创建对象就好比蝌蚪妈妈,实例就好比小蝌蚪,蝌蚪妈妈产下小蝌蚪后会在他们身上留下胎记(constructor),小蝌蚪通过这个胎记去找回他母亲。
那么这种方法对比上一种方法有什么优点呢?
创建自定义的构造函数意味着可以将它的实例标识为一种特定的类型,这解决了工厂模式无法识别对象类型问题。
完美,对象识别问题解决了,这意味着当看见一个对象时,我们有办法(通过constructor)找到它的“母板”了。
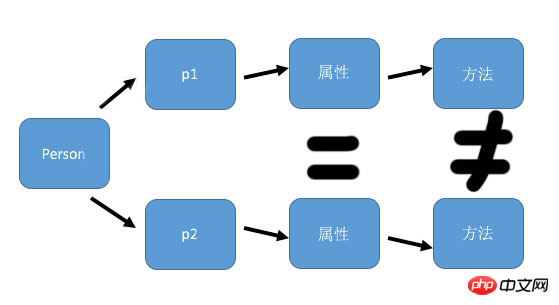
构造函数看似很完美,但是还是会有不足。我们都知道,每创建一个构造函数就是实例化一个对象,同个构造函数创建出来的对象,他们的同名函数是不相等的,说白了点,以这种方式创建函数,会导致不同的作用域链和标识符解析。如果还是不明白,没有什么是一副图搞不掂的

这个图意思是:通过Person构造函数创建的两个对象p1和p2,他们的同名函数(共同方法)是不相等的。(属性不一定相等)
文章推荐:
以上是js如何创建对象?js中创建对象的方法(附代码)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何将 MySQL 查询结果数组转换为对象?
Apr 29, 2024 pm 01:09 PM
如何将 MySQL 查询结果数组转换为对象?
Apr 29, 2024 pm 01:09 PM
将MySQL查询结果数组转换为对象的方法如下:创建一个空对象数组。循环结果数组并为每一行创建一个新的对象。使用foreach循环将每一行的键值对赋给新对象的相应属性。将新对象添加到对象数组中。关闭数据库连接。
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 数组和对象在 PHP 中的区别是什么?
Apr 29, 2024 pm 02:39 PM
数组和对象在 PHP 中的区别是什么?
Apr 29, 2024 pm 02:39 PM
PHP中,数组是有序序列,以索引访问元素;对象是具有属性和方法的实体,通过new关键字创建。数组访问通过索引,对象访问通过属性/方法。数组值传递,对象引用传递。
 PHP中的Request对象是什么?
Feb 27, 2024 pm 09:06 PM
PHP中的Request对象是什么?
Feb 27, 2024 pm 09:06 PM
PHP中的Request对象是用于处理客户端发送到服务器的HTTP请求的对象。通过Request对象,我们可以获取客户端的请求信息,比如请求方法、请求头信息、请求参数等,从而实现对请求的处理和响应。在PHP中,可以使用$_REQUEST、$_GET、$_POST等全局变量来获取请求的信息,但是这些变量并不是对象,而是数组。为了更加灵活和方便地处理请求信息,可
 C++ 函数返回对象时有什么需要注意的?
Apr 19, 2024 pm 12:15 PM
C++ 函数返回对象时有什么需要注意的?
Apr 19, 2024 pm 12:15 PM
在C++中,函数返回对象需要注意三点:对象的生命周期由调用者负责管理,以防止内存泄漏。避免悬垂指针,通过动态分配内存或返回对象本身来确保对象在函数返回后仍然有效。编译器可能会优化返回对象的副本生成,以提高性能,但如果对象是值语义传递的,则无需副本生成。
 PHP 函数如何返回对象?
Apr 10, 2024 pm 03:18 PM
PHP 函数如何返回对象?
Apr 10, 2024 pm 03:18 PM
PHP函数可以通过使用return语句后跟对象实例来返回对象,从而将数据封装到自定义结构中。语法:functionget_object():object{}。这允许创建具有自定义属性和方法的对象,并以对象的形式处理数据。






