本篇文章给大家带来的内容是关于微信小程序中如何调用本地的接口 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
小程序是运行在微信平台的一种轻量级app,通过一系列微信特定的组件构建用户界面,数据还是通过调用数据接口来获取。
所以,调用本地接口,在小程序中很重要。
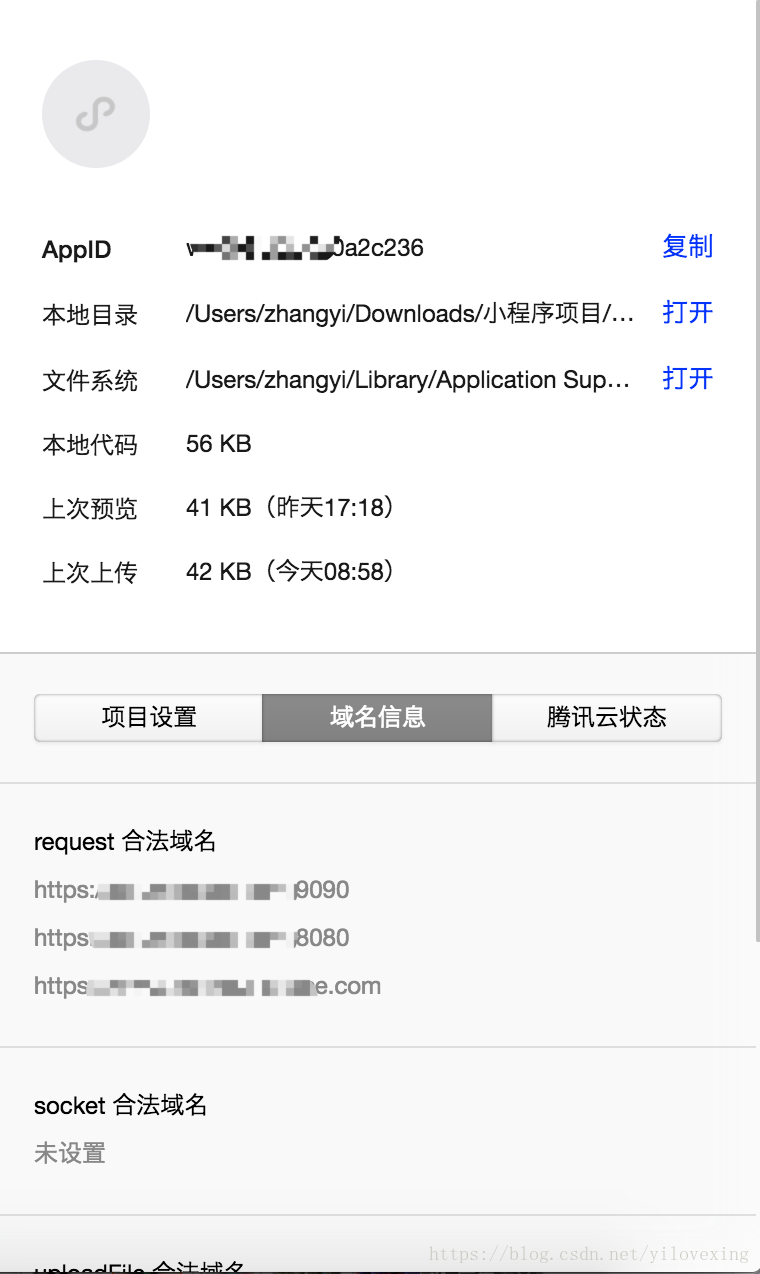
1、首先需要绑定小程序id,然后添加request 合法域名,微信要求接口是https加密传输,所以服务器需要安装证书

2、在 onLoad中 使用微信 API wx.request 来请求
如果要用 POST 请求,需要在代码中设置 header: {'content-type': 'application/x-www-form-urlencoded'}
wx.request({
url: 'https://api.xxx.com:9090/v1/Tools/UserModel/GetUserList/',
data: {
find: _find,
tokenKey: _tokenKey,
timeStamp: _timeStamp,
currentPage: _currentPage,
},
method: "GET",
header: {
"Content-Type": "application/json",
},
success: function (res) {
app.globalData.allData = res.data.datas;
// console.log(res)
self.setData({
list: res.data.datas
})
},
fail: function(){
console.log("error")
},
})
},相关推荐:
以上是微信小程序中如何调用本地的接口的详细内容。更多信息请关注PHP中文网其他相关文章!




