css样式如何覆盖原来的样式?利用vue自定义来实现覆盖elementui样式
本篇文章给大家带来的内容是关于css样式如何覆盖原来的样式?利用vue自定义来实现覆盖elementui样式 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
在开发中,我们大多要结合自己实际情况,去做符合本项目要求的样式,那么自定义css样式怎样覆盖原来已经写好的样式呢?今天主要讲的就是结合vue与elementui来写自己的自定义样式。
引入自己写的css位置如下:
1、局部引入:在各自vue文件中使用,互不干扰
style标签里面的 关键字scoped【限位标记】
添加这个关键字的作用:将这个style里面的样式都限制在该组件中,不会影响其他的组件。
2、全局引入:作用于全局,让很多内容都使用这个样式
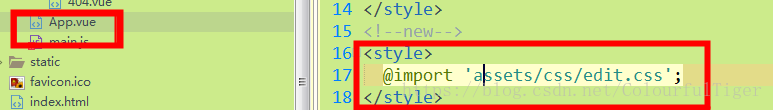
这个就要回到App.vue中
步骤一:建立自己专门存放自定义样式的css文件
步骤二:在App.vue中新建
步骤三:将css文件通过import ‘css文件位置’ 引入到style标签中,作为全局样式覆盖

以上即可实现自定义的css覆盖原来的样式。
相关推荐:
以上是css样式如何覆盖原来的样式?利用vue自定义来实现覆盖elementui样式的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
4 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
3 周前
By DDD
在哪里可以找到原子中的起重机控制钥匙卡
4 周前
By DDD
<🎜>:死铁路 - 如何完成所有挑战
1 个月前
By DDD
Atomfall指南:项目位置,任务指南和技巧
1 个月前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
关于Flex布局中紫色斜线区域的疑问在使用Flex布局时,你可能会遇到一些令人困惑的现象,比如在开发者工具(d...













