如何使用纯CSS实现一只移动的小白兔动画效果
本篇文章给大家带来的内容是关于如何使用纯CSS实现一只移动的小白兔动画效果,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
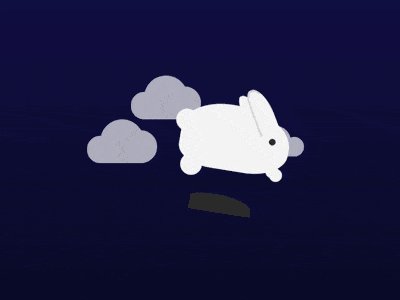
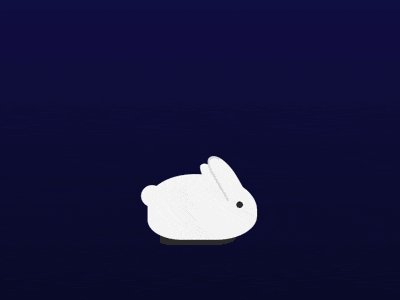
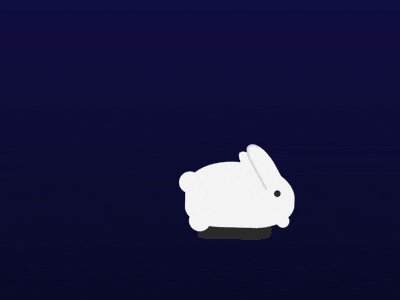
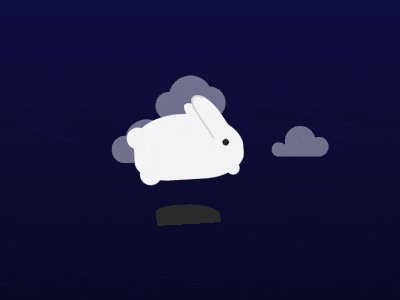
效果预览

代码解读
定义 dom,页面中包含 2 个元素,分别代表兔子和云朵:
<div></div> <div></div>
居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(midnightblue, black);
font-size: 30px;
}画出兔子的身体:
.rabbit {
width: 5em;
height: 3em;
color: whitesmoke;
background: currentColor;
border-radius: 70% 90% 60% 50%;
}用径向渐变画出兔子的眼睛:
.rabbit {
background:
radial-gradient(
circle at 4.2em 1.4em,
#333 0.15em,
transparent 0.15em
), /* eye */
currentColor;
}用伪元素画出兔子的右耳:
.rabbit::before {
content: '';
position: absolute;
width: 0.75em;
height: 2em;
background-color: currentColor;
border-radius: 50% 100% 0 0;
transform: rotate(-30deg);
top: -1em;
right: 1em;
}用阴影画出兔子的左耳:
.rabbit::before {
border: 0.1em solid;
border-color: gainsboro transparent transparent gainsboro;
box-shadow: -0.5em 0 0 -0.1em;
}用伪元素画出兔子的尾巴:
.rabbit::after {
content: '';
position: absolute;
width: 1em;
height: 1em;
background-color: currentColor;
border-radius: 50%;
left: -0.3em;
top: 0.5em;
}用阴影画出兔子的腿:
.rabbit::after {
box-shadow:
0.5em 1em 0,
4em 1em 0 -0.2em,
4em 1em 0 -0.2em;
}画出兔子的影子:
.rabbit {
box-shadow: -0.2em 1em 0 -0.75em #333;
}画出一个云朵:
.clouds {
width: 2em;
height: 2em;
color: whitesmoke;
background: currentColor;
border-radius: 100% 100% 0 0;
transform: translate(0, -5em);
}
.clouds::before,
.clouds::after {
content: '';
position: absolute;
background-color: currentColor;
bottom: 0;
}
.clouds::before {
width: 1.25em;
height: 1.25em;
border-radius: 100% 100% 0 100%;
left: -30%;
}
.clouds::after {
width: 1.5em;
height: 1.5em;
border-radius: 100% 100% 100% 0;
right: -30%;
}用阴影再画 2 个云朵:
.rabbit {
z-index: 1;
}
.clouds,
.clouds::before,
.clouds::after {
box-shadow:
5em 2em 0 -0.3em,
-2em 2em 0 0;
}接下来制作动画效果。
增加兔子跳动的动画:
.rabbit {
animation: hop 3s linear infinite;
}
@keyframes hop {
20% {
transform: rotate(-10deg) translate(1em, -2em);
box-shadow: -0.2em 1em 0 -1em #333;
}
40% {
transform: rotate(10deg) translate(3em, -4em);
box-shadow: -0.2em 3.25em 0 -1.1em #333;
}
60%, 75% {
transform: rotate(0deg) translate(4em, 0);
box-shadow: -0.2em 1em 0 -0.75em #333;
}
}增加兔子的腿的伸缩动画:
.rabbit::after {
animation: kick 3s infinite linear;
}
@keyframes kick {
40% {
box-shadow:
0.5em 2em 0,
4.2em 1.75em 0 -0.2em,
4.4em 1.9em 0 -0.2em;
}
}增加云朵飘动的动画:
.clouds {
animation: cloudy 3s infinite linear forwards;
filter: opacity(0);
}
@keyframes cloudy {
40% {
transform: translate(-3em, -5em);
filter: opacity(0.75);
}
55% {
transform: translate(-4em, -5em);
filter: opacity(0);
}
}大功告成!
相关推荐:
以上是如何使用纯CSS实现一只移动的小白兔动画效果的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 H5指的是什么?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什么?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本






