html span在css样式里具体有什么用?(示例)
本篇文章主要介绍了关于span标签的属性和span标签的作用及span和div的区别。
先给大家举一个简单的html span代码使用示例:
<!DOCTYPE HTML>
<html lang="en">
<head>
<title>span标签的使用示例</title>
<meta charset="UTF-8">
<style type="text/css">
p{color: #04569A;}
span{color: red;}
</style>
</head>
<body>
<div>
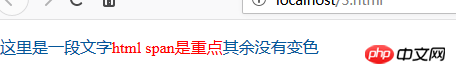
<p>这里是一段文字<span>html span是重点</span>其余没有变色</p>
</div>
</body>
</html>登录后复制
效果如下图:

大家应该都知道大多数 HTML 元素被定义为块级元素或内联元素。
这里
元素是块级元素,定义文档中的分区或节,与 CSS 一同使用可用于对大的内容块设置样式属性。
元素是内联元素,被用来组合文档中的行内元素。可用作文本的容器。与 CSS 一同使用时也可用于为部分文本设置样式属性。比如上述中的红色文字。
其实如果不对 span 应用样式,那么 span 元素中的文本与其他文本不会任何视觉上的差异。尽管如此,上例中的 span 元素仍然为 p 元素增加了额外的结构。
span和div的区别主要在于div是块级元素,它周围的元素会自动换行,而仅是一个行内元素,在它的前后不会自动换行。并且标签是可以包含于之中,成为
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
1 个月前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
3 周前
By DDD
在哪里可以找到原子中的起重机控制钥匙卡
1 个月前
By DDD
如何修复KB5055523无法在Windows 11中安装?
2 周前
By DDD
Inzoi:如何申请学校和大学
3 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
关于Flex布局中紫色斜线区域的疑问在使用Flex布局时,你可能会遇到一些令人困惑的现象,比如在开发者工具(d...













