js中数组操作有哪些?js中操作数组的方法总结
本篇文章给大家带来的内容是关于js中数组操作有哪些?js中操作数组的方法总结,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
前言
我们经常需要对数组进行各种各样的操作,比如数组最前面插入一项,最后面插入一项,中间插入一项等等等等。那就一次性搞定这些操作吧!
首项相关操作
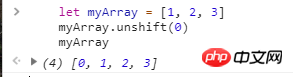
首项插入: unshift
let myArray = [1, 2, 3] myArray.unshift(0) //插入项的值为0 myArray

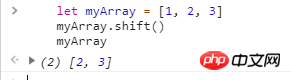
首项删除: shift
let myArray = [1, 2, 3] myArray.shift() myArray

末项相关操作
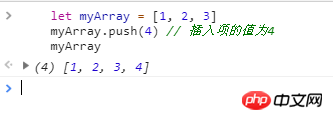
末项插入: push
let myArray = [1, 2, 3] myArray.push(4) // 插入项的值为4 myArray

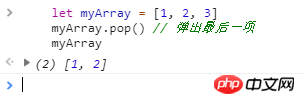
末项删除: pop
let myArray = [1, 2, 3] myArray.pop() // 弹出最后一项 myArray

中间项相关操作
第i个位置插入一项或多项: splice
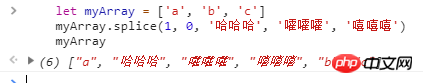
let myArray = ['a', 'b', 'c'] myArray.splice(1, 0, '哈哈哈', '嚯嚯嚯', '嘻嘻嘻') myArray

解释下splice方法就能理解了,splice可用来对数组进行删除或者添加元素,接收两个以上的参数:位置, 删除多少项, 要插入的项。因此,myArray.splice(1, 0, '哈哈哈', '嚯嚯嚯', '嘻嘻嘻')翻译过来就是: 在下标为1的位置,删除0项,并将哈哈哈, 嚯嚯嚯, 嘻嘻嘻插入。这样就可以做到只做添加不做删除。
删除第i到j项: splice
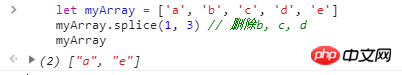
let myArray = ['a', 'b', 'c', 'd', 'e'] myArray.splice(1, 3) // 删除b, c, d myArray

根据上面对splice的解释,可以知道myArray.splice(1, 3)就是从数组下标为1的位置开始,删除3个元素(并且不做任何插入)
只保留第i到j项: slice
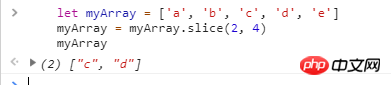
let myArray = ['a', 'b', 'c', 'd', 'e'] myArray = myArray.slice(2, 4) myArray

对slice的解释:将slice理解为滑动选择,接收两个参数, 开始位置和结束位置, 即将数组中从开始位置到结束位置的元素滑出来(不包括结束位置的元素),作为返回值返回。因此myArray = myArray.slice(2, 4)翻译出来就是从下标为2的元素开始到下标为3(注意这里是下标为3而不是4)的元素滑出来,作为返回值返回重新赋值给myArray。关于slice和split的比较后面会详细讲。
总结:主要讲一下splice和slice的区别,功能上的区别就不说了,就说几个注意的点:
splice会改变原数组,而slice不会,因此在用slice操作完了之后要做一次重新赋值.
slice的接收的两个参数分别为
2和4的时候, 最后得到的是下标为2到下标为3的元素(不包括4)将slice理解为滑动,就不会记混了。
相关推荐:
以上是js中数组操作有哪些?js中操作数组的方法总结的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript是一种广泛应用于Web开发的编程语言,而WebSocket则是一种用于实时通信的网络协议。结合二者的强大功能,我们可以打造一个高效的实时图像处理系统。本文将介绍如何利用JavaScript和WebSocket来实现这个系统,并提供具体的代码示例。首先,我们需要明确实时图像处理系统的需求和目标。假设我们有一个摄像头设备,可以采集实时的图像数






