js排序 :js冒泡排序的算法原理及代码实现
本篇文章给大家带来的内容是关于js排序 :js冒泡排序的算法原理及代码实现,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
冒泡排序可谓是最经典的排序算法了,它是基于比较的排序算法,其优点是实现简单,排序数量较小时性能较好。
算法原理
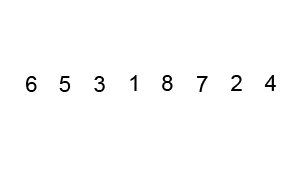
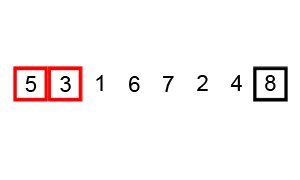
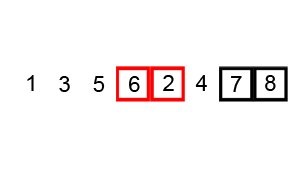
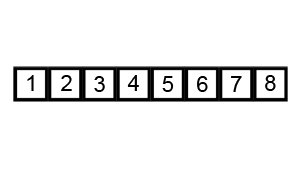
相邻的数据进行两两比较,小数放在前面,大数放在后面,如果前面的数据比后面的数据大,就交换这两个数的位置。也可以实现大数放在前面,小数放在后面,如果前面的数据比后面的小,就交换两个的位置。要实现上述规则需要用到两层for循环。

代码实现
冒泡实现数组从小到大排序
var arr=[2,7,1,8,6,4,3,5,9];
function mintomax(par){
var length=par.length;
for(var i=0; i<length-1; i++){
for(var j=0; j<length-i-1; j++){
if(par[j]>par[j+1]){
var temp=par[j+1];
par[j+1]=par[j];
par[j]=temp;
}
}
}
return par;
}
console.log(mintomax(arr));冒泡实现数组从大到小排序
var arr=[2,7,1,8,6,4,3,5,9];
function maxtomin(par){
var length=par.length;
for(var i=0; i<length-1; i++){
for(var j=0; j<length-i-1; j++){
if(par[j]<par[j+1]){
var temp=par[j+1];
par[j+1]=par[j];
par[j]=temp;
}
}
}
return par;
}
console.log(maxtomin(arr));用es6结构赋值的方式重写上面代码
var arr=[2,7,1,8,6,4,3,5,9];
function mintomax(par){
var length=par.length;
for(var i=0; i<length-1; i++){
for(var j=0; j<length-i-1; j++){
if(par[j]>par[j+1]){
[par[j],par[j+1]]=[par[j+1],par[j]]
}
}
}
return par;
}
console.log(mintomax(arr));
function maxtomin(par){
var length=par.length;
for(var i=0; i<length-1; i++){
for(var j=0; j<length-i-1; j++){
if(par[j]<par[j+1]){
[par[j],par[j+1]]=[par[j+1],par[j]]
}
}
}
return par;
}
console.log(maxtomin(arr));按照父子平铺顺序排序
var data = [{
ZDXM_STDCODE: '100101',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1001',
},
{
ZDXM_STDCODE: '1001',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '',
},
{
ZDXM_STDCODE: '100102',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1001',
},
{
ZDXM_STDCODE: '100201',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1002',
},
{
ZDXM_STDCODE: '1002',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '',
},
{
ZDXM_STDCODE: '100202',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1002',
},
]
function datatotree(par) {
var length = par.length;
for (var i = 0; i < length-1; i++) {
for (var j = 0; j < length - i - 1; j++) {
var str1=par[j].GLZDXM+par[j].ZDXM_STDCODE;
var str2=par[j+1].GLZDXM+par[j+1].ZDXM_STDCODE;
if(par[j].GLZDXM==null){
str1=par[j].ZDXM_STDCODE;
}
if(data[j+1].GLZDXM==null){
str2=par[j+1].ZDXM_STDCODE;
}
if (str1 > str2) {
var temp = par[j + 1];
par[j + 1] = par[j]
par[j] = temp;
}
}
}
return par;
}
var data = datatotree(data)
console.log(data);按照es6结构赋值重写上面代码
var data = [{
ZDXM_STDCODE: '100101',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1001',
},
{
ZDXM_STDCODE: '1001',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '',
},
{
ZDXM_STDCODE: '100102',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1001',
},
{
ZDXM_STDCODE: '100201',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1002',
},
{
ZDXM_STDCODE: '1002',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '',
},
{
ZDXM_STDCODE: '100202',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1002',
},
]
function datatotree(par) {
var length = par.length;
for (var i = 0; i < length-1; i++) {
for (var j = 0; j < length - i - 1; j++) {
var str1=par[j].GLZDXM+par[j].ZDXM_STDCODE;
var str2=par[j+1].GLZDXM+par[j+1].ZDXM_STDCODE;
if(par[j].GLZDXM==null){
str1=par[j].ZDXM_STDCODE;
}
if(data[j+1].GLZDXM==null){
str2=par[j+1].ZDXM_STDCODE;
}
if (str1 > str2) {
[par[j],par[j+1]]=[par[j+1],par[j]];
}
}
}
return par;
}
var data = datatotree(data)
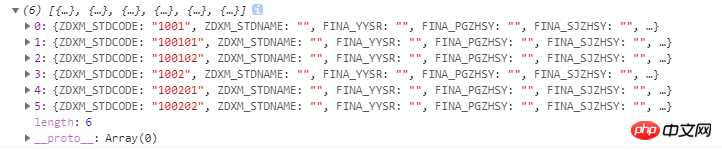
console.log(data);上面代码排序之后结果

相关推荐:
以上是js排序 :js冒泡排序的算法原理及代码实现的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript是一种广泛应用于Web开发的编程语言,而WebSocket则是一种用于实时通信的网络协议。结合二者的强大功能,我们可以打造一个高效的实时图像处理系统。本文将介绍如何利用JavaScript和WebSocket来实现这个系统,并提供具体的代码示例。首先,我们需要明确实时图像处理系统的需求和目标。假设我们有一个摄像头设备,可以采集实时的图像数






