本篇文章给大家带来的内容是关于二维码扫码数据埋点的代码实现,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
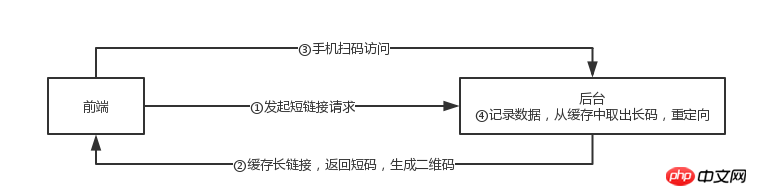
项目中遇到的问题:1.前台为商品扫码数据埋点(二维码中的链接是外链,不是自己的后台),如果直接放外链的话,是统计不到数据的,所以需要先请求到自己后台,然后重定向外链。2. 二维码中链接如果太长,二维码的点会很多,手机扫码识别时间加长,需要设计短链接替换策略

1、vue前端
引用qrcode-lite包生成二维码
import { toDataURL } from 'qrcode-lite'
...
const longUrl = 'http://h5.m.taobao.com/app/smg/index.html?a=1&b=2&c=3...'
this.shortUrl = this.getShortUrl(longUrl) // 由长链接获取短链接
const qrOption = {
width: 200,
margin: 1,
quality: 0.3
}
this.getQrcodeImgURL(this.shortUrl, qrOption).then(url => {
this.qrcodeImg = url
}).catch((err) => {
console.log(`Create qrcode img failed, ${err}`)
})2、laravel后台
后台主要实现3个功能,生成短链接、长链接的缓存和取用、重定向
public function shortUrl(Request $request)
{
$url = $request->input('long_url');
if (!$url) {
return response()->json([
'code' => '-1',
'message' => 'The long_url is required!'
]);
}
$key = Carbon::now()->timestamp; // 以当前时间戳作为缓存的key
$expiresAt = Carbon::now()->addDays(10); // 短链接的有效时间为10天
Cache::put($key, $url, $expiresAt);
return response()->json([
'code' => '0',
'message' => 'Success short the url',
'data' => $key
]);
}
public function redirect($shortCode)
{
$key = $shortCode;
if (!$key) {
return view("common.error", [
"errorTitle" => "扫码错误",
"errorMessage" => "二维码错误,请跟管理员确认!"]);
}
$redirectUrl = Cache::get($key, 'expiration');
if ($redirectUrl == 'expiration') {
return view("common.error", [
"errorTitle" => "扫码错误",
"errorMessage" => "二维码过期,请重新生成二维码后再扫码!"]);
}
// 记录埋点数据
...
return redirect()->away($redirectUrl);
}相关文章推荐:
以上是二维码扫码数据埋点的代码实现的详细内容。更多信息请关注PHP中文网其他相关文章!




