本篇文章给大家带来的内容是关于html5新机制:postMessage实现安全跨域通信(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。

HTML5提供了新型机制PostMessage实现安全的跨源通信. 语法
otherWindow.postMessage(message, targetOrigin, [transfer]);
otherWindow: 其他窗口的一个引用, 比如IFRAME的contentWindow属性, 执行,
window.open返回的窗口对象. message: 将要发送到其他窗口的数据. targetOrigin:
通过窗口的origin属性来指定哪些窗口能接收到消息事件, 其值可以是字符”*”(表示无限制)或者一个URL transfer:
是一串和message同时传递的Transferable对象. 这些对象的所有权将被转移给消息的接收方, 而发送一放将不再保有所有权.
element.addEventListener(event,fn,useCaption ); 三个参数 event 事件 比如
click mouseenter mouseleave 回调函数 useCaption
用于描述是冒泡还是捕获。默认值是false,即冒泡传递。 当值为true,就是捕获传递。
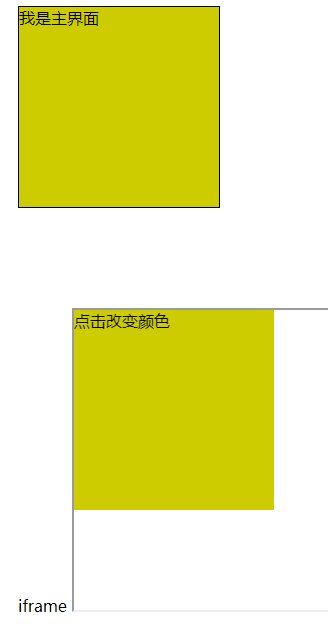
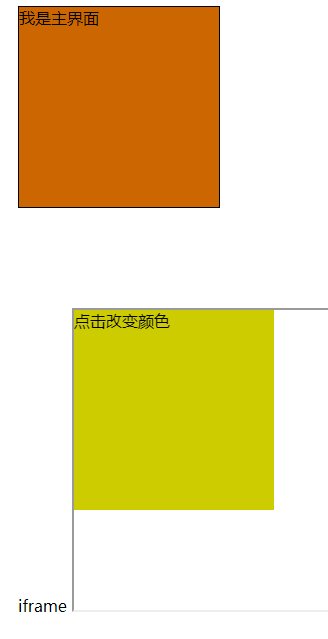
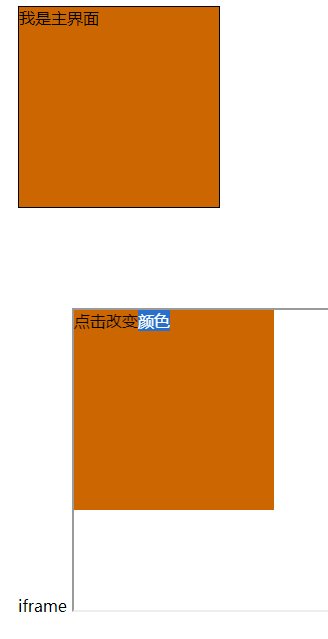
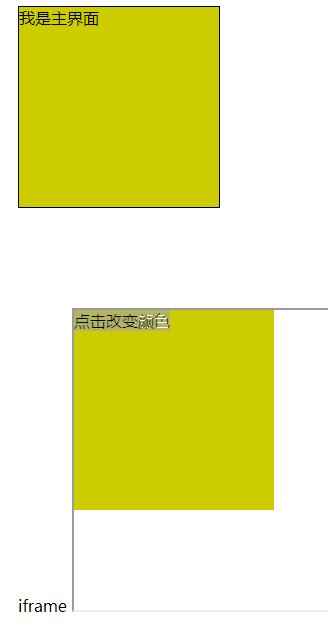
主界面 main.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>跨域数据访问</title>
<script type="text/javascript">
window.addEventListener('message',function(e){
console.log("e--->",e);
const data = e.data;
document.getElementById('main1').style.backgroundColor=e.data;
},false)
</script>
</head>
<body>
<p id="main1" style="width:200px;height:200px;margin:100px;border:solid 1px #000;">
我是主界面,等待接收iframe的传递
</p>
<p style="margin:100px;">
iframe
<iframe src="http://localhost:3000/iframe.html" width="800px" height="300px" ></iframe>
</p>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
html,body{
height:100%;
margin:0px;
}
</style>
</head>
<body style="height:100%;">
<p id="frame" style="height:200px; width:200px;background-color:rgb(204, 204, 0)" onclick="changeColor()">
点击改变颜色
</p>
<script type="text/javascript">
function changeColor(){
var frame = document.getElementById('frame');
var color=frame.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
console.log("frame===>",frame);
console.log("color",color);
frame.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}
</script>
</body>
</html>相关推荐:
postMessage处理iframe 跨域问题_html/css_WEB-ITnose
以上是html5新机制:postMessage实现安全跨域通信(代码)的详细内容。更多信息请关注PHP中文网其他相关文章!




