JS的Date处理函数如何进行扩展?js中data函数的扩展方法
本篇文章给大家带来的内容是关于JS的Date处理函数如何进行扩展?js中data函数的扩展方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
背景:
JS 有自己的 时间类型 Date —— 但是,在某些情况下 这个对象似乎 不太好用。
本文 基于 JQuery 扩展了一些 JS日期函数,包括:
> 字符串 转 Date 对象 万能函数(性能仅 10W次/s,函数有路径优化,字符串越诡异 耗时越长)
> Date 转 字符串 格式化
> 两个 Date 的差值 (返回的结果类似 C# TimeSpan 对象)
一言不合,直接上代码:
/*感谢 InkFx (C) http://www.ink-fx.com 为 以下日期函数 作出的努力 */
jQuery = window.jQuery || { };
(function($) {
/*--数据类型转换函数 Start----------------------------------*/
$.isArray = function(obj) {var result = false;try {result = Object.prototype.toString.apply(obj) === '[object Array]';if (result) return true;} catch(e) {}try {result = obj.constructor === Array;if (result) return true;} catch(e) {}return false;};
$.toInt = function(obj, dft) {try {dft = (typeof dft === 'number') ? dft : 0;} catch(e) {dft = 0;}try {if (obj == null) return dft;if (typeof obj === 'number') return parseInt(obj);var match = obj.toString().toLowerCase().match(/-*[0123456789abcdefx.]+/);var str = match == null || match.length <= 0 ? null : match[0];var result = null;if (str != null && str.length >= 2 && str.substr(0, 2) == "0x") {str = str.substr(2);result = parseInt(str, 16);} else {result = parseInt(str);}if (result == null || !isFinite(result)) return dft;return result;} catch(e) {return dft;}};
$.toFloat = function(obj, dft) {try {dft = (typeof dft === 'number') ? dft : 0;} catch(e) {dft = 0;}try {if (obj == null) return dft;if (typeof obj === 'number') return parseFloat(obj);var match = obj.toString().toLowerCase().match(/-*[0123456789abcdefx.]+/);var str = match == null || match.length <= 0 ? null : match[0];var result = null;if (str != null && str.length >= 2 && str.substr(0, 2) == "0x") {str = str.substr(2);result = parseFloat(parseInt(str, 16));} else {result = parseFloat(str);}if (result == null || !isFinite(result)) return dft;return result;} catch(e) {return dft;}};
$.toString = function(obj, dft) {try {dft = (typeof dft === 'string') ? dft : '';} catch(e) {dft = '';}try {if (obj == null) return dft;if (typeof obj === 'string') return obj;return obj.toString();} catch(e) {return dft;}};
$.toDateTime = function(obj, dft) {try {dft = (dft instanceof Date) ? dft : new Date(1900, 00, 01);} catch(e) {dft = new Date(1900, 00, 01);}try {if (obj == null) return dft;if (obj instanceof Date) return obj;var result = parseDate(obj);if (result == null) return dft;return result;} catch(e) {return dft;}};
$.toBoolean = function(obj, dft) {try {dft = (typeof dft === 'boolean') ? dft : false;} catch(e) {dft = false;}try {if (obj == null) return dft;if (obj == true) return true;if (obj == false) return false;if ($.isArray(obj)) return obj.length >= 1;if (typeof obj === 'boolean') return obj.toString().toLowerCase() == "true";if (typeof obj === 'number') return parseFloat(obj) > 0;/*if (typeof obj === 'string') return parseFloat(obj) > 0;*/if (obj.toString().toLowerCase() == "t") return true;if (obj.toString().toLowerCase() == "true") return true;return false;} catch(e) {return dft;}};
/*--数据类型转换函数 End------------------------------------*/
/*--时间相关函数 Start--------------------------------------*/
$.formatDate = function(date, fmt) {try {date = $.toDateTime(date);fmt = fmt || "yyyy-MM-dd HH:mm:ss"; o = {"M+": date.getMonth() + 1,"d+": date.getDate(),"H+": date.getHours(),"h+": date.getHours() /*(date.getHours() > 12 ? (date.getHours() - 12) : date.getHours())*/,"m+": date.getMinutes(),"s+": date.getSeconds(),"q+": Math.floor((date.getMonth() + 3) / 3),"S": date.getMilliseconds(),"f+": date.getMilliseconds()};if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (date.getFullYear() + "").substr(4 - RegExp.$1.length));for (var k in o)if (new RegExp("(" + k + ")").test(fmt)) {var padLeft = (k == "S" || k == "f+") ? "000" : "00";fmt = fmt.replace(RegExp.$1, RegExp.$1.length == 1 ? o[k] : (padLeft + o[k]).substr(("" + o[k]).length));}return fmt;} catch(e) { return ""; }};
$.isLeapYearDate = function(date) {try {date = $.toDateTime(date);return (0 == date.getFullYear() % 4 && ((date.getFullYear() % 100 != 0) || (date.getFullYear() % 400 == 0)));} catch(e) {return false;}};
$.addYears = function(date, num) {try {date = $.toDateTime(date);num = $.toInt(num);var year = date.getFullYear();var month = date.getMonth();var day = date.getDate();var hour = date.getHours();var minute = date.getMinutes();var second = date.getSeconds();var millisecond = date.getMilliseconds();var result = new Date(year + num, month, day, hour, minute, second, millisecond);return result;} catch(e) { return new Date(1900, 01, 01); }};
$.addMonths = function(date, num) {try {date = $.toDateTime(date);num = $.toInt(num);var year = date.getFullYear();var month = date.getMonth();var day = date.getDate();var hour = date.getHours();var minute = date.getMinutes();var second = date.getSeconds();var millisecond = date.getMilliseconds();var addYear = (num + month) / 12;month = (num + month) % 12;var result = new Date(year + addYear, month, day, hour, minute, second, millisecond);return result;} catch(e) { return new Date(1900, 01, 01); }};
$.addDays = function(date, num) {try {date = $.toDateTime(date);num = $.toInt(num);var result = new Date(date.valueOf() + (num * 1000 * 60 * 60 * 24));return result;} catch(e) { return new Date(1900, 01, 01); }};
$.addHours = function(date, num) {try {date = $.toDateTime(date);num = $.toInt(num);var result = new Date(date.valueOf() + (num * 1000 * 60 * 60));return result;} catch(e) { return new Date(1900, 01, 01); }};
$.addMinutes = function(date, num) {try {date = $.toDateTime(date);num = $.toInt(num);var result = new Date(date.valueOf() + (num * 1000 * 60));return result;} catch(e) { return new Date(1900, 01, 01); }};
$.addSeconds = function(date, num) {try {date = $.toDateTime(date);num = $.toInt(num);var result = new Date(date.valueOf() + (num * 1000));return result;} catch(e) { return new Date(1900, 01, 01); }};
$.addMilliseconds = function(date, num) {try {date = $.toDateTime(date);num = $.toInt(num);var result = new Date(date.valueOf() + num);return result;} catch(e) { return new Date(1900, 01, 01); }};
$.getTimeSpan = function(date1, date2) {var timestamp = 0;if((date1 instanceof Date || date2 instanceof Date || date2 == null) || (date1 != null && date2 != null)) {date1 = $.toDateTime(date1);date2 = $.toDateTime(date2);timestamp = $.toFloat(date1 - date2);} else {timestamp = $.toInt(date1);}var temp = $.toInt(timestamp / 1000);var totalMilliSecond = timestamp;var totalSecond = timestamp / (1000);var totalMinute = timestamp / (1000 * 60);var totalHour = timestamp / (1000 * 60 * 60);var totalDay = timestamp / (1000 * 60 * 60 * 24);var milliSecond = $.toInt(totalMilliSecond) % 1000;var second = $.toInt(totalSecond) % 60;var minute = $.toInt(totalMinute) % 60;var hour = $.toInt(totalHour) % 24;var day = $.toInt(totalDay);return {TimeStamp: timestamp,Days: day,Hours: hour,Minutes: minute,Seconds: second,Milliseconds: milliSecond,TotalDays: totalDay,TotalHours: totalHour,TotalMinutes: totalMinute,TotalSeconds: totalSecond,TotalMilliseconds: totalMilliSecond,valueOf: function() { return this.TimeStamp; },toString: function() { return this.Days + "." + $.padLeft(this.Hours, 2, "0") + ":" + $.padLeft(this.Minutes, 2, "0") + ":" + $.padLeft(this.Seconds, 2, "0") + "." + $.padLeft(this.Milliseconds, 3, "0"); } };}
/*--时间相关函数 End----------------------------------------*/
})(jQuery);代码比较长,当时我写完之后,顺手就把 JS压缩了。
代码调用如下:
var begin = new Date();
//执行15W次 自动识别转换:
//i3 CPU
//Chrome: 5秒 平均: 30000次/s
//IE 9 : 26秒 平均: 5770次/s
//i5 CPU
//Chrome: 14秒 20*100000次 平均: 107000次/s
for (var i = 0; i < 10000; i++) {
var result1 = $.toDateTime("2017-03-19 01:43:15 123453");
var result2 = $.toDateTime("2017-03-19T01:43:15 123453");
var result3 = $.toDateTime("2017-03-19");
var result4 = $.toDateTime("2017/03/19 01:43:15");
var result5 = $.toDateTime("03/19/2017 01:43:15");
var result6 = $.toDateTime("03/19/2017 01:43");
var result7 = $.toDateTime("01:43:15 123453");
var result8 = $.toDateTime("01:43:15.123453");
var result9 = $.toDateTime("01:43:15");
var result10 = $.toDateTime("01:43");
var result11 = $.toDateTime("2017/03/19");
var result12 = $.toDateTime("03/19/2017");
var result13 = $.toDateTime("Mon Mar 20 2017 02:46:06 GMT+0800 (中国标准时间)");
var result14 = $.toDateTime("Mon Mar 20 02:46:06 UTC+0800 2017");
var result15 = $.toDateTime("Mon Mar 20 2017 02:46:06");
var result16 = $.toDateTime("2017年3月19日 01时43分15秒");
var result17 = $.toDateTime("2017年03月19日01:43:15");
var result18 = $.toDateTime("2017年03月19日 01:43");
var result19 = $.toDateTime("2017年03月19日");
var result20 = $.toDateTime("1时43分15秒");
}
var end = new Date();
document.writeln(
"计算 " + (i) + "*20次, 耗时:"
+ "<br/>" + begin.format("yyyy-MM-dd HH:mm:ss fff")
+ "<br/>" + end.format("yyyy-MM-dd HH:mm:ss fff")
+ "<br/>" + "计算结果: "
+ "<br/> $.toDateTime(\"2017-03-19 01:43:15 123453\") >> " + result1.format("yyyy-MM-dd HH:mm:ss fff")
+ "<br/> $.toDateTime(\"2017-03-19T01:43:15 123453\") >> " + result2.format("yyyy-MM-dd HH:mm:ss fff")
+ "<br/> $.toDateTime(\"2017-03-19\") >> " + result3.format("yyyy-MM-dd HH:mm:ss fff")
+ "<br/> $.toDateTime(\"2017/03/19 01:43:15\") >> " + result4.format("yyyy-MM-dd HH:mm:ss fff")
+ "<br/> $.toDateTime(\"03/19/2017 01:43:15\") >> " + result5.format("yyyy-MM-dd HH:mm:ss fff")
+ "<br/> $.toDateTime(\"03/19/2017 01:43\") >> " + result6.format("yyyy-MM-dd HH:mm:ss fff")
+ "<br/> $.toDateTime(\"01:43:15 123453\") >> " + result7.format("yyyy-MM-dd HH:mm:ss fff")
+ "<br/> $.toDateTime(\"01:43:15.123453\") >> " + result8.format("yyyy-MM-dd HH:mm:ss fff")
+ "<br/> $.toDateTime(\"01:43:15\") >> " + result9.format("yyyy-MM-dd HH:mm:ss fff")
+ "<br/> $.toDateTime(\"01:43\") >> " + result10.format("yyyy-MM-dd HH:mm:ss fff")
+ "<br/> $.toDateTime(\"2017/03/19\") >> " + result11.format("yyyy-MM-dd HH:mm:ss fff")
+ "<br/> $.toDateTime(\"03/19/2017\") >> " + result12.format("yyyy-MM-dd HH:mm:ss fff")
+ "<br/> $.toDateTime(\"Mon Mar 20 2017 02:46:06 GMT+0800 (中国标准时间)\") >> " + result13.format("yyyy-MM-dd HH:mm:ss fff")
+ "<br/> $.toDateTime(\"Mon Mar 20 02:46:06 UTC+0800 2017\") >> " + result14.format("yyyy-MM-dd HH:mm:ss fff")
+ "<br/> $.toDateTime(\"Mon Mar 20 2017 02:46:06\") >> " + result15.format("yyyy-MM-dd HH:mm:ss fff")
+ "<br/> $.toDateTime(\"2017年3月19日 01时43分15秒\") >> " + result16.format("yyyy-MM-dd HH:mm:ss fff")
+ "<br/> $.toDateTime(\"2017年03月19日01:43:15\") >> " + result17.format("yyyy-MM-dd HH:mm:ss fff")
+ "<br/> $.toDateTime(\"2017年03月19日 01:43\") >> " + result18.format("yyyy-MM-dd HH:mm:ss fff")
+ "<br/> $.toDateTime(\"2017年03月19日\") >> " + result19.format("yyyy-MM-dd HH:mm:ss fff")
+ "<br/> $.toDateTime(\"1时43分15秒\") >> " + result20.format("yyyy-MM-dd HH:mm:ss fff")
);上面的代码中:
"Mon Mar 20 2017 02:46:06 GMT+0800 (中国标准时间)" "Mon Mar 20 02:46:06 UTC+0800 2017" "Mon Mar 20 2017 02:46:064 这三种,分别是 Chrome FireFox IE 的 Date 对象 toString() 的结果。 万能函数 也已经进行了反向解析支持。
PS.
看客不禁哈哈大笑:“除非有BUG,否则这种 Date.toString() 的字符串 根本就不该出现在程序中。”
如果您觉得 这三种 字符串类型 不会出现。
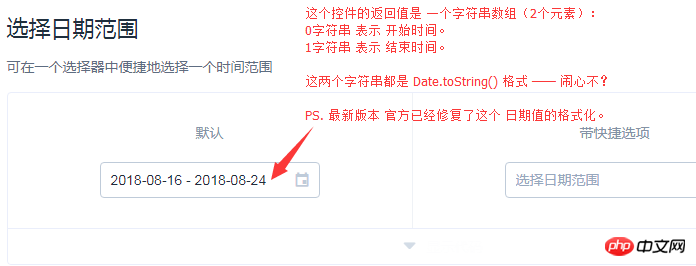
—— 那我们看看 大名鼎鼎的 element-ui 库中,DatePicker 控件 是如何 闹心的:
http://element-cn.eleme.io/1.4/#/zh-CN/component/date-picker
http://element-cn.eleme.io/2.4/#/zh-CN/component/date-picker (新版已经修正了BUG)

如何获取时间差:
var timeSpan = $.getTimeSpan("2017-03-27 21:20:05 000", "2017-03-25 10:10:10 000");
alert(timeSpan); //日期比较 是可以直接使用 > < 的
alert(timeSpan.TotalDays); //两个时间相差的天数(有小数,比如 1.5天)
alert(timeSpan.TotalHours); //两个时间相差的小时数(有小数)
alert(timeSpan.TotalMinutes); //两个时间相差的分钟数(有小数)
alert(timeSpan.TotalSeconds); //两个时间相差的秒数(有小数)
alert(timeSpan.TotalMilliseconds); //两个时间相差的毫秒数(有小数)
alert($.addYears("2017-03-27 21:20:05 123456", 5)); //在指定时间基础上,增加 5 年
alert($.addMonths("2017-03-27 21:20:05 123456", 48)); //在指定时间基础上,增加 48 月
alert($.addDays("2017-03-27 21:20:05 123456", 365)); //在指定时间基础上,增加 365 天
alert($.addHours("2017-03-27 21:20:05 123456", 48)); //在指定时间基础上,增加 48 消失
alert($.addMinutes("2017-03-27 21:20:05 123456", 120)); //在指定时间基础上,增加 120分钟
alert($.addSeconds("2017-03-27 21:20:05 123456", 480)); //在指定时间基础上,增加 480秒
alert($.addMilliseconds("2017-03-27 21:20:05 123456", 10300)); //在指定时间基础上,增加 10300毫秒是的, JS 的 Date 对象, 好多你需要但是 底层不提供的 函数 —— 本文 都已经提供。
相关推荐:
以上是JS的Date处理函数如何进行扩展?js中data函数的扩展方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中类似VSCode的面板拖拽调整功能的实现在前端开发中,如何实现类似于VSCode...







