本篇文章给大家带来的内容是关于js中运行机制&事件循环&浏览器缓存的详细介绍(图文),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
渲染机制:
什么是DOCTYPE及其作用?
DTD(document type definition,文档类型定义)是一系列的语法规则,用来定义XML或(X)HTML的文件类型,浏览器会使用DTD来判断文档类型,决定使用何种协议来解析,以及切换浏览器模式。
DOCTYPE就是用来声明文档类型和DTD规范的,一个主要的用途是文件的合法性验证。如果文件代码不合法,那么浏览器解析时便会出一些差错。html5的DOCTYPE:。HTML 4.01 Strict:该DTD包含所有HTML元素和属性,但不包含展示性的和弃用的元素,HTML 4.01 Transitional:该DTD包含所有HTML元素和属性,包括展示性的和弃用的元素。
浏览器的渲染过程?
什么是浏览器的重拍Reflow?
重拍Reflow的定义:DOM结构中的各个元素都有自己的盒子(模型),这些都需要浏览器根据各种样式来计算并根据计算结果将元素放到它该出现的位置,这个过程称之为Reflow;每个dom节点并不是固定的,当浏览器拿到dom时,比如:一个有内容的p,CSS是可以修改dom的,那重新修改后,浏览器应该怎么做呢?这是就需要重拍Reflow,那么什么时候会触发Reflow呢?每个dom都有Reflow方法,什么情况下回触发呢:1,当你增加,删除,修改dom结点时,会导致Reflow或Repaint,比如给一个p增加了一个子元素,这个子元素要显示在屏幕上,就要改变原来的dom tree和rule tree,那就需要Reflow和Repaint;2,当你移动dom的位置,或是做个动画的时候;3,当你修改CSS样式的时候;4,当你Resize窗口的时候(移动端没有这个问题),或是滚动的时候;5,当你修改网页的默认字体时。
什么是浏览器重绘Repaint?
重绘Repaint的定义:当各种盒子的位置,大小以及其他属性,例如颜色,字体大小等都确定下来后,浏览器于是便把这些元素都按照各自的特性绘制了一遍,于是页面的内容出现了,这个过程称之为Repaint重绘。对dom的改动和对css的改动都将触发Repaint重绘,只要页面上的显示发生了改变都将重绘。
什么是浏览器的布局Layout?
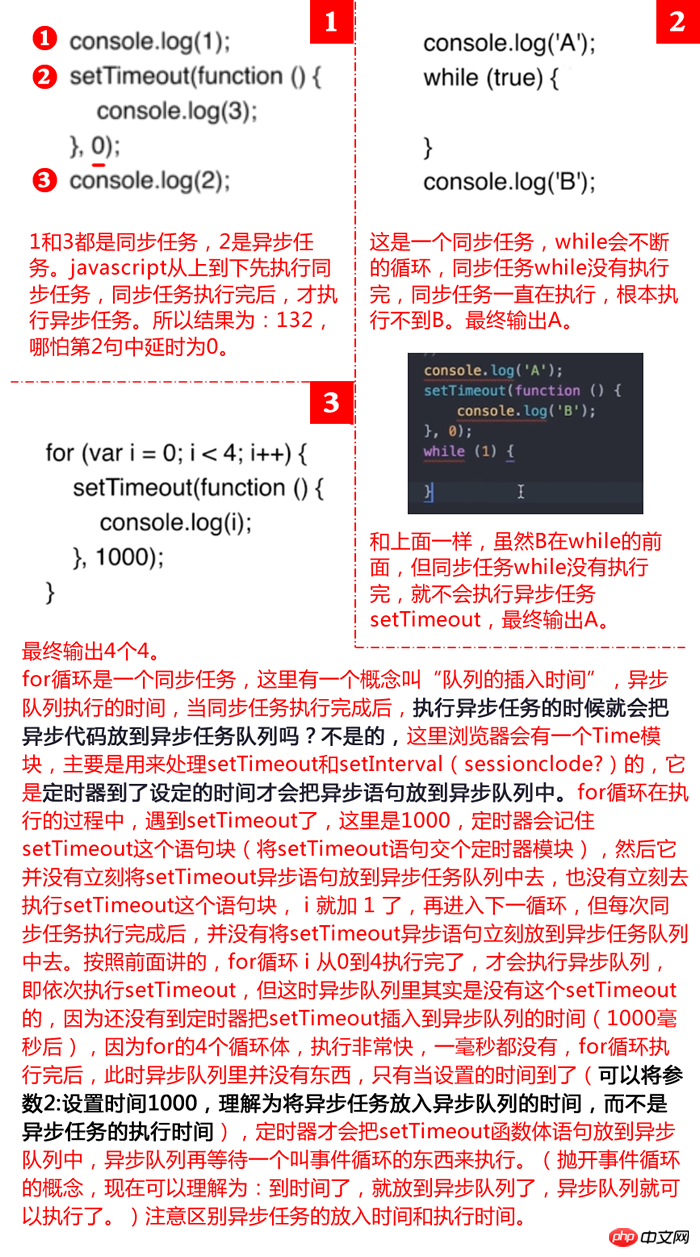
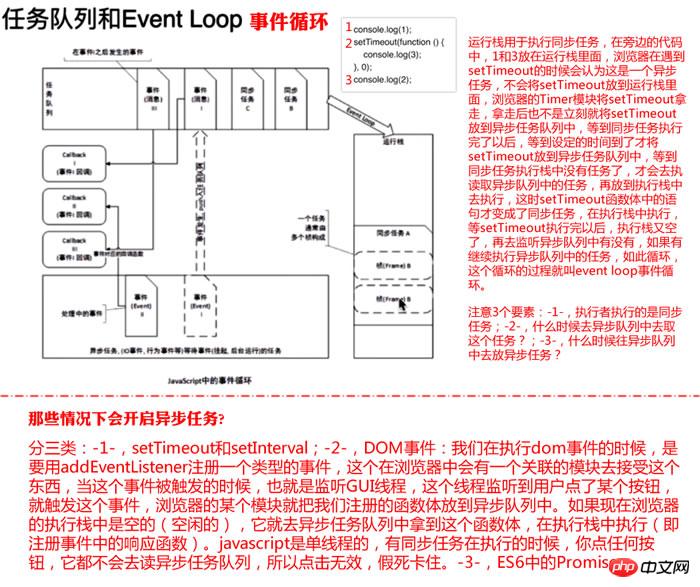
JS的运行机制
javascript是单线程的,即javascript在同一时间只能做一件事。任务队列:我们大家都知道有事件,有异步编程的概念,既然是单线程,也就是同步的,为什么还会有异步呢?比如说事件,我点击一个东西,然后就能通过回调函数,也可以调事件响应,去拿这个东西。这就是一个异步的过程。ajax通信也就是用事件绑定,我把它扔出去,我就不用管了,我可以去干别的了,当服务端响应以后,浏览器会自动调取我们最后绑定的那个事件(处理函数),这看上去和单线程本身是冲突的,那它是怎么做的的呢?就是通过任务队列做到的。在任务队列中,还有个概念叫同步任务和异步任务,setTimeout函数就是一个异步任务,在javascript同步运行过程中的语句,叫同步任务,遇到setTimeout,setInterval叫异步任务。javascript是从上到下执行的,先执行第一句:Console.log(1);第二句:setTimeout(function(){console.log(2);}, 0);这是一个异步任务,异步任务要挂起,setTimeout不先执行;javascript往后继续执行,第三句:Console.log(3);执行同步任务第三句;第三句执行完后,同步任务执行完毕,这时才会去处理异步任务。单线程和任务队列是有顺序的,在任务里会有同步任务和异步任务,在javascript运行机制的执行过程中,是优先于同步任务,同步任务处理完之后,才会去响应异步任务,即使setTimeout设置了0延迟。



相关推荐:
以上是js中运行机制&事件循环&浏览器缓存的详细介绍(图文)的详细内容。更多信息请关注PHP中文网其他相关文章!




