本篇文章给大家带来的内容是关于js中获取元素指令的常用方法介绍(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
(以下的指令获取的往往是数组,如果要获取其中某个元素,应在后面加对应的下标)
通过元素的类名获取:getElementsByClassName();
通过元素的标签名获取:getElementsByTagName();
通过元素的名字获取:getElementsByName();
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<span id="word">
文字
</span>
<span class="words">
文字
</span>
<span class="words">
文字
</span>
<span class="words">
文字
</span>
<input type="text" name="kuang" value="123" />
<input type="text" name="kuang" value="456" />
<input type="text" name="kuang" value="789" />
<script type="text/javascript">
var elements=document.getElementById("word");
for (var i in elements) console.log(elements[i]);
elements=document.getElementsByClassName("words");
for (var i in elements) console.log(elements[i]);
elements=document.getElementsByTagName("span");
for (var i in elements) console.log(elements[i]);
elements=document.getElementsByName("kuang");
for (var i in elements) console.log(elements[i]);
element=document.getElementsByClassName("words")[0];
console.log(element);
</script>
</body>
</html>
|
登录后复制
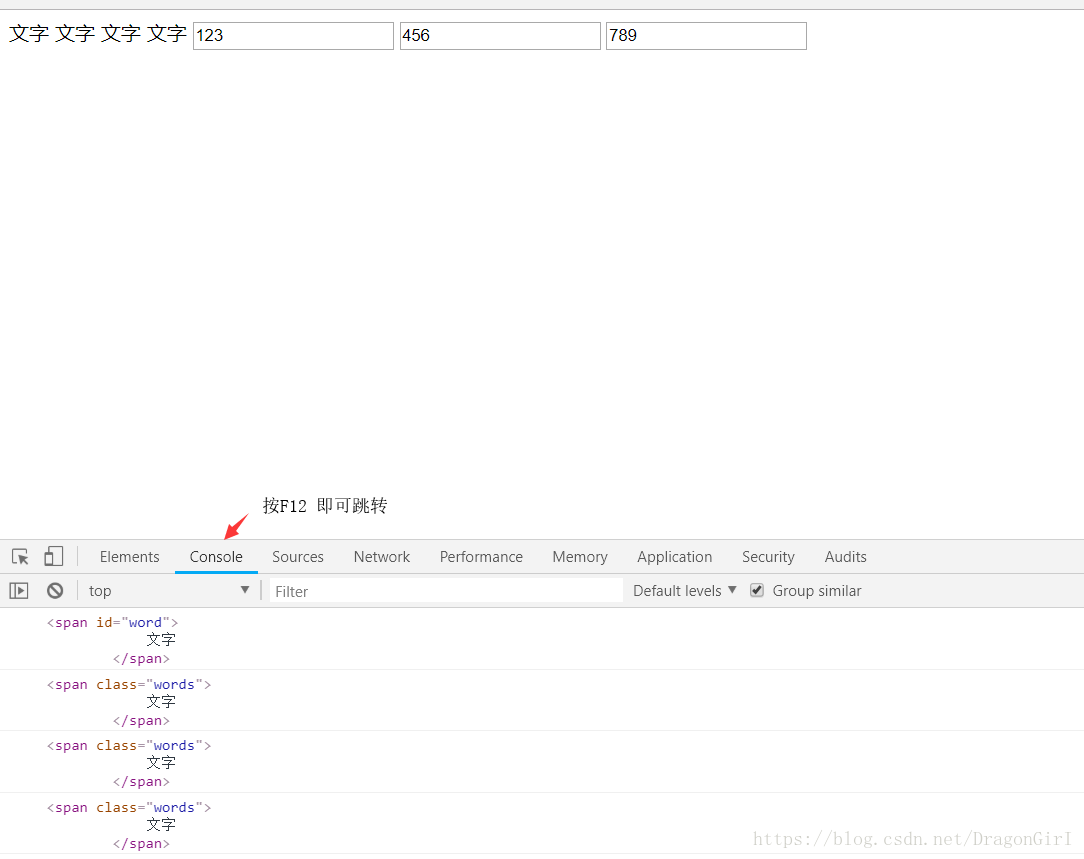
在浏览器的控制台可以显示出结果:

相关推荐:
js获取php(ecshop smarty模板)数组元素值
js通过元素class名字获取元素集合的具体实现_javascript技巧
以上是js中获取元素指令的常用方法介绍(附代码)的详细内容。更多信息请关注PHP中文网其他相关文章!