本篇文章给大家带来的内容是关于js中日期对象data的内容解析(附案例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
Date 是 JavaScript 中处理日期的对象。
它是值是以 1970.1.1 年 8:00 为初始值。
世界协调时间:UTC
创建日期对象可以通过构造函数
语法:
new Date(); // 当前时间 new Date(value); // 如 new Date(1000*60*10); 传入10分钟,即从1970.1.1 8:00 后加入10分钟 new Date(dateString); new Date(year,month[,day[,hour[,minutes[,seconds[,milliseconds]]]]]);
案例:
var today = new Date(); // 获取当前时间 var today = new Date(1453094034000); var birthday = new Date('December 17,1995'); var birthday = new Date('1995-12-17T03:24:00'); var birthday1 = new Date(1995,11,17,3,24,0); birthday1.toLocaleString() // "1995/12/17 上午3:24:00" // 注意: 0-11数字表示1-12月,var a = new Date(2006,5,6) 结果是2006-6-6 // 0-6 表示星期几
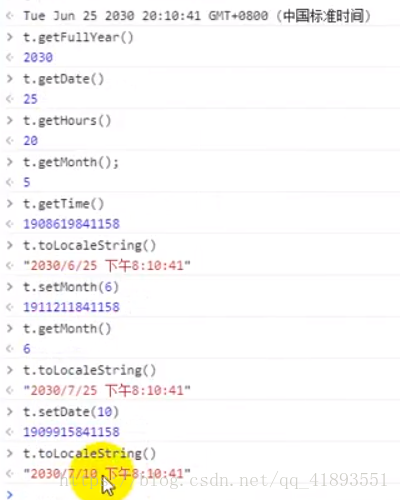
getDate() // 根据本地时间返回指定日期对象的 月份中的第几天(1-31)
getDay() // 根据本地时间返回指定日期对象的 星期中的第几天(0-6)
getFullYear() // 根据本地时间返回指定日期对象的 年份(四位数年份时 返回四位数字)
getHours() // 根据本地时间返回指定日期对象的 小时(0-23)
getMilliseconds() // 根据本地时间返回指定日期对象的 毫秒(0-999)
getMinutes() // 根据本地时间返回指定日期对象的 分钟(0-59)
getMonth() // 根据本地时间返回指定日期对象的 月份(0-11)
getSeconds() // 根据本地时间返回指定日期对象的 秒数(0-59)
getTime() // 返回从1970-1-1 08:00:00 UTC(协调世界时)到该日期经过的毫秒数,
// 对于 1970-1-1 08:00:00 UTC 之前的时间返回负值所有 get 换成 set 就是设置方法
部分浏览器中 0-6 表示星期几 和 0-11 表示月份,可能有兼容性问题( IE浏览器为1-7 和 1-12 )
练习:



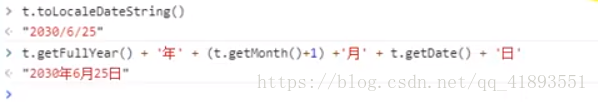
但是,一般情况下 我们都会自定义给一个日期格式化输出,例如:

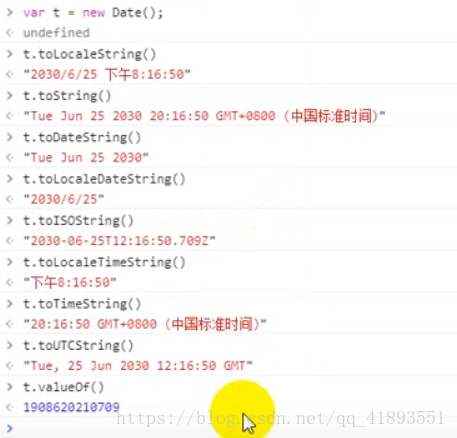
Date() 返回当日的日期和时间。 getDate() 从 Date 对象返回一个月中的某一天 (1 ~ 31)。 getDay() 从 Date 对象返回一周中的某一天 (0 ~ 6)。 getMonth() 从 Date 对象返回月份 (0 ~ 11)。 getFullYear() 从 Date 对象以四位数字返回年份。 getYear() 请使用 getFullYear() 方法代替。 getHours() 返回 Date 对象的小时 (0 ~ 23)。 getMinutes() 返回 Date 对象的分钟 (0 ~ 59)。 getSeconds() 返回 Date 对象的秒数 (0 ~ 59)。 getMilliseconds() 返回 Date 对象的毫秒(0 ~ 999)。 getTime() 返回 1970 年 1 月 1 日至今的毫秒数。 getTimezoneOffset() 返回本地时间与格林威治标准时间 (GMT) 的分钟差。 getUTCDate() 根据世界时从 Date 对象返回月中的一天 (1 ~ 31)。 getUTCDay() 根据世界时从 Date 对象返回周中的一天 (0 ~ 6)。 getUTCMonth() 根据世界时从 Date 对象返回月份 (0 ~ 11)。 getUTCFullYear() 根据世界时从 Date 对象返回四位数的年份。 getUTCHours() 根据世界时返回 Date 对象的小时 (0 ~ 23)。 getUTCMinutes() 根据世界时返回 Date 对象的分钟 (0 ~ 59)。 getUTCSeconds() 根据世界时返回 Date 对象的秒钟 (0 ~ 59)。 getUTCMilliseconds() 根据世界时返回 Date 对象的毫秒(0 ~ 999)。 parse() 返回1970年1月1日午夜到指定日期(字符串)的毫秒数。 setDate() 设置 Date 对象中月的某一天 (1 ~ 31)。 setMonth() 设置 Date 对象中月份 (0 ~ 11)。 setFullYear() 设置 Date 对象中的年份(四位数字)。 setYear() 请使用 setFullYear() 方法代替。 setHours() 设置 Date 对象中的小时 (0 ~ 23)。 setMinutes() 设置 Date 对象中的分钟 (0 ~ 59)。 setSeconds() 设置 Date 对象中的秒钟 (0 ~ 59)。 setMilliseconds() 设置 Date 对象中的毫秒 (0 ~ 999)。 setTime() 以毫秒设置 Date 对象。 setUTCDate() 根据世界时设置 Date 对象中月份的一天 (1 ~ 31)。 setUTCMonth() 根据世界时设置 Date 对象中的月份 (0 ~ 11)。 setUTCFullYear() 根据世界时设置 Date 对象中的年份(四位数字)。 setUTCHours() 根据世界时设置 Date 对象中的小时 (0 ~ 23)。 setUTCMinutes() 根据世界时设置 Date 对象中的分钟 (0 ~ 59)。 setUTCSeconds() 根据世界时设置 Date 对象中的秒钟 (0 ~ 59)。 setUTCMilliseconds() 根据世界时设置 Date 对象中的毫秒 (0 ~ 999)。 toSource() 返回该对象的源代码。 toString() 把 Date 对象转换为字符串。 toTimeString() 把 Date 对象的时间部分转换为字符串。 toDateString() 把 Date 对象的日期部分转换为字符串。 toGMTString() 请使用 toUTCString() 方法代替。 toUTCString() 根据世界时,把 Date 对象转换为字符串。 toLocaleString() 根据本地时间格式,把 Date 对象转换为字符串。 toLocaleTimeString() 根据本地时间格式,把 Date 对象的时间部分转换为字符串。 toLocaleDateString() 根据本地时间格式,把 Date 对象的日期部分转换为字符串。 UTC() 根据世界时返回 1970 年 1 月 1 日 到指定日期的毫秒数。 valueOf() 返回 Date 对象的原始值。 // 此部分转自 https://blog.csdn.net/qq_30100043/article/details/53437571
相关推荐:
以上是js中日期对象data的内容解析(附案例)的详细内容。更多信息请关注PHP中文网其他相关文章!




