实例教你使用关于html strike标签的使用方法
本篇文章主要介绍的就是关于html strike标签的使用方法,html strike标签的定义和具体的用法都在篇文章里面,希望大家认真的看完本篇文章,让我们熟悉更多的html标签方面的知识,下面我们来看看文章的内容吧
html strike标签的定义和用法:
在html中,标签是用来定义加删除线文本。
html strike标签的语义:
定义在浏览器显示删除文本的样式。
html strike标签的表示:
删除样式,html5不再支持该标签,使用标签代替。
如:现价促销原价:888元 现价:只需666元
它标签效果一样,标签是标签的缩写。
实例源代码:
<!DOCTYPE HTML PstrikeBLbC "-//W3C//DTD HTML 4.01 Transbtbonal//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-eqstrikebv="Content-Type" content="text/html; charset=gb2312"> <title>字体文本标签讲解<strike></strike>标签</title> </head> <body> <p>字体文本标签讲解<strike></strike>标签</p> <p>字体标签定义字体的显示效果,有些标签它有独自的语义。<br> </p> <p><strong><strike>标签</strong></p> <strike><strike>感谢您对php中文网的支持</strike></strike> <p>语义:定义在浏览器显示删除文本的样式。</p> <p>表示:删除样式,html5不再支持该标签,使用<del>标签代替。</p> <p>如:现价促销原价:<strike>888元</strike> 现价:只需666元</p> <p>它<s>标签效果一样,<s>标签是<strike>标签的缩写。</p> </html>
html标签的标准属性:
class:元素的类名(值:类名)。
dir:元素中内容的文本方向(值:rtl、ltr)。
id:元素的唯一id(值:id)。
lang:元素中内容的语言代码(值:language_code)。
style :元素的行内样式(值:style_definition)。
title:元素的额外信息(值:text)。
HTML标签事件属性:
onclick:鼠标被单击时执行
ondblclick:被双击时执行
onmousedown:按钮被按下时执行
onmousemove:指针移动时执行
onmouseout:指针移出某元素时执行
onmouseover:指针悬停于某元素之上时执行
onmouseup:按钮被松开时执行
onkeydown:键盘被按下时执行
onkeypress:键盘被按下后又松开时执行
onkeyup:键盘被松开时执行
html strike标签的格式:
<strike>定义删除线的文本</strike>
html strike标签的实例:
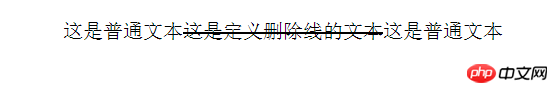
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>html< strike>标签笔记</title> </head> <body> <p>这是普通文本<strike>这是定义删除线的文本</strike>这是普通文本</p> </body> </html>
运行结果:

HTML 与 XHTML 之间的差异
在 HTML 4.01 中, 标签不被赞成使用。
在 XHTML 1.0 Strict DTD 中, 标签不被支持。
HTML5 不支持 标签。请用 标签代替。
扩展知识
此部分是对 strike 一词的扩展,有兴趣的朋友可以看一看:strike除了可以在 HTML 中用作标签,还可以作为 JavaScript strike() 方法使用。
【相关推荐】


























