vue.js中路由器的配置方法介绍
本篇文章给大家带来的内容是关于vue.js中路由器的配置方法介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
在 vue 项目中装 路由模块
1 |
|
在配置路由之前,先来了解下
1 |
|
to 里面是地址,先不管他,因为 "/body" 是在配置路由时定义好的
1 2 3 |
|
配置路由器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
|
1 2 3 4 5 6 |
|
以上是vue.js中路由器的配置方法介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 路由器可以倒置放吗
Sep 22, 2023 pm 02:11 PM
路由器可以倒置放吗
Sep 22, 2023 pm 02:11 PM
可以。但是需要注意一些问题:1、倒置放置路由器可能会对散热产生一定的影响,导致热量积聚在路由器的底部,影响散热效果,长时间的过热可能会降低路由器的性能,并且对其寿命产生不利影响;2、倒置放置路由器可能会影响设备的操作和管理,指示灯和接口可能会被遮挡或不便于操作;3、倒置放置路由器还可能对网络安全产生一定影响,默认的用户名和密码可能会使这些信息更容易被他人窥探到。
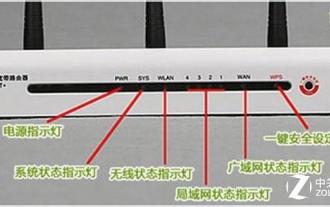
 路由器正常亮几个灯正常「推荐路由器指示灯正常状态详解」
Feb 06, 2024 pm 09:12 PM
路由器正常亮几个灯正常「推荐路由器指示灯正常状态详解」
Feb 06, 2024 pm 09:12 PM
第一个灯亮,说明路由器的电源接通。插哪个端口,哪个端口的灯亮,闪烁就是在传输数据。无线路由器通常有三种指示灯:SYS、LAN和WAN。当无线路由器接通电源时,SYS灯会亮起。当无线路由器与网络猫连接后,WAN灯会亮起。而LAN灯则对应着无线路由器的各个接口,只要将网线插入对应的接口,相应的LAN灯就会亮起。1,老是闪说明是由数据传输的,路由器设置应该是正常的。2,如果原来一直是能上网的,只是近期上不了网;估计是外线的问题,即运营商的问题(一般是线路上出问题了,造成数据信号衰减的太大,虽然线路是好
 图文详解如何在Vue项目中集成Ace代码编辑器
Apr 24, 2023 am 10:52 AM
图文详解如何在Vue项目中集成Ace代码编辑器
Apr 24, 2023 am 10:52 AM
Ace 是一个用 JavaScript 编写的可嵌入代码编辑器。它与 Sublime、Vim 和 TextMate 等原生编辑器的功能和性能相匹配。它可以很容易地嵌入到任何网页和 JavaScript 应用程序中。Ace 被维护为Cloud9 IDE的主要编辑器 ,并且是 Mozilla Skywriter (Bespin) 项目的继承者。
 为什么路由器连接上却不能上网
Nov 24, 2023 pm 05:29 PM
为什么路由器连接上却不能上网
Nov 24, 2023 pm 05:29 PM
路由器连接上却不能上网的原因:1、互联网服务供应商问题;2、路由器设置问题;3、局域网问题;4、WiFi信号问题;5、路由器硬件问题;6、DNS问题;7、网络缓存问题;8、防火墙和安全软件问题;9、运营商限制;10、设备故障。详细介绍:1、互联网服务供应商问题,这是一个常见的原因,互联网服务供应商可能会出现问题,如网络中断或服务中断;2、路由器设置问题等等。
 探讨如何在Vue3中编写单元测试
Apr 25, 2023 pm 07:41 PM
探讨如何在Vue3中编写单元测试
Apr 25, 2023 pm 07:41 PM
当今前端开发中,Vue.js 已经成为了一个非常流行的框架。随着 Vue.js 的不断发展,单元测试变得越来越重要。今天,我们将探讨如何在 Vue.js 3 中编写单元测试,并提供一些最佳实践和常见的问题及解决方案。
 路由器ipv6开启有什么好处「最新IPv6的使用优势」
Feb 06, 2024 pm 05:34 PM
路由器ipv6开启有什么好处「最新IPv6的使用优势」
Feb 06, 2024 pm 05:34 PM
了解电脑的同学都知道,我们的电脑想要接通网络,必须要有一个IP地址,这个IP地址可以是手动配置的,例如172.16.19.20;也可以是电脑网卡的DHCP服务器自动获取的,例如192.168.1.100等。这些IP地址,就是我们常说的IPV4地址,那么相应的IPV6也是IP地址的一种。什么是IPV6IPV6是为了应对IPV4地址资源的枯竭应运而生的一种新的IP地址,它的全程是“InternetProtocolVersion6”,中文名字是第六代互联网协议。IPV6的地址数量理论上来说是2^128
 路由器dhcp关闭有什么影响
Dec 01, 2023 pm 04:01 PM
路由器dhcp关闭有什么影响
Dec 01, 2023 pm 04:01 PM
路由器dhcp关闭的影响:1、客户端无法自动获取IP地址;2、需要手动配置IP地址;3、可能导致网络连接问题;4、影响网络设备的通信;5、IP地址冲突;6、无法进行动态地址分配;7、无法进行网络隔离;8、无法进行流量控制;9、无法进行访问控制。建议在关闭DHCP服务之前,仔细考虑是否真的需要关闭,或者保留DHCP服务以确保客户端可以自动获取正确的IP地址。
 网关和路由器哪个网速快
Jun 19, 2023 pm 03:06 PM
网关和路由器哪个网速快
Jun 19, 2023 pm 03:06 PM
网关WiFi和路由器WiFi的区别主要体现在功能、支持上网的终端数量、WiFi信号覆盖范围这三个方面。网关WiFi是光猫和路由器的结合体,功能更多,但支持上网设备数量较少,WiFi信号覆盖范围也不如路由器WiFi。






