关于html valign属性的作用和使用方法详解(附使用方法实例)
本篇文章为大家介绍了关于html
html valign属性的定义和用法:
valign 属性规定单元格中内容的垂直排列方式。
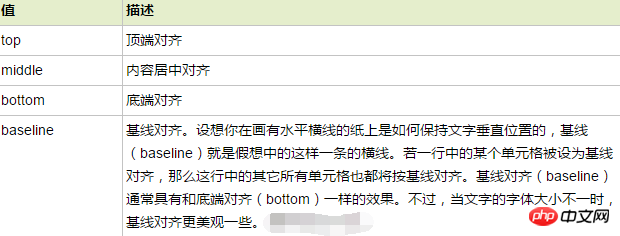
valign属性趋向于垂直对齐,其值包含:top(对内容进行上对齐)、bottom(对内容进行下对齐)、middle(对内容进行居中对齐)、baseline(与基线对齐)
html valign属性的baseline值:
基线是一条虚构的线。在一行文本中,大多数字母以基线为基准。baseline 值设置行中的所有表格数据都分享相同的基线。该值的效果常常与 bottom 值相同。不过,如果文本的字号各不相同,那么 baseline 的效果会更好
html valign属性的语法:
<td valign="value">
HTML 带有不同垂直对齐单元格的表格: html5 HTML 在下列HTML表格里,不同表头单元格具有不同的垂直对齐方式: HTML 所有主流浏览器均支持 HTML HTML 浏览器支持 所有浏览器都支持 valign 属性。 【小编的相关推荐】 html font标签怎么设置字体样式?利用CSS控制文字大小的方法 html style标签是什么意思?关于style标签的使用方法详解 以上是关于html valign属性的作用和使用方法详解(附使用方法实例)的详细内容。更多信息请关注PHP中文网其他相关文章! 人工智能驱动的应用程序,用于创建逼真的裸体照片 用于从照片中去除衣服的在线人工智能工具。 免费脱衣服图片 AI脱衣机 免费生成ai无尽的。 好用且免费的代码编辑器 中文版,非常好用 功能强大的PHP集成开发环境 视觉化网页开发工具 神级代码编辑软件(SublimeText3) 本教程演示了如何使用PHP有效地处理XML文档。 XML(可扩展的标记语言)是一种用于人类可读性和机器解析的多功能文本标记语言。它通常用于数据存储 标签的 valign 属性实例 <table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td valign="top">January</td>
<td valign="top">$100</td>
</tr>
<tr>
<td valign="bottom">February</td>
<td valign="bottom">$80</td>
</tr>
</table>标签的valign属性的使用方法实例: <html>
<body>
<table border="1" style="height:200px">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td valign="bottom">January</td>
<td valign="bottom">$100</td>
</tr>
<tr>
<td valign="baseline">February</td>
<td valign="baseline" style="font-size:200%">$80</td>
</tr>
</table>
</body>
</html>标签的valign属性示例: <table border="1" style="height:200px">
<tr>
<th valign="middle">月份</th>
<th valign="bottom">存款</th>
</tr>
<tr>
<td>一月</td>
<td>100</td>
</tr>
</table>标签valign属性的定义及用法: 标签的valign属性用于指出表头单元格中内容的垂直对齐方式。 标签的valign属性。 标签valign属性的语法: <th valign="value">
标签valign属性的属性值:


热AI工具

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

AI Hentai Generator

热门文章

热工具

记事本++7.3.1

SublimeText3汉化版

禅工作室 13.0.1

Dreamweaver CS6

SublimeText3 Mac版
 您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM













