html表格中的th表头内容怎么居中?th表头标签align属性的具体介绍
本篇文章主要为大家讲述的是html表格中th表头的居中实例解析,还向大家介绍了HTML中th表头标签的对齐方式align属性的属性值具体介绍,让我们来看正文吧
首先我们要知道什么是html表格中th表头标签:
在我们用的HTML表格中有两种类型的单元格:
一个是表头单元格,它包含了表头的信息,由th标签创建的
还有一个则是标准的单元格,它包含了数据,由td标签创建的
它们有个容易区分的地方就是:
th标签内部的内容通常会呈现为居中的粗体文本内容,而td标签内部的内容通常都是以左对齐的方式显示的文本内容。
好了,我们现在了解了我们html表格中的hr标签的一些基础,现在开始文章的第一个内容,
那就是如何把HTML表格中的th表头居中。
让我们来看一个html表格表头居中实例
<table border="2">
<tr>
<th>网站名称</th>
<th align="right">网址</th>
</tr>
<tr>
<td>php中文网</td>
<td>网址是:http://www.php.cn</td>
</tr>
<tr>
<td>百度百科</td>
<td>网址是:https://baike.baidu.com</td>
</tr>
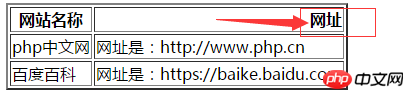
</table>这是一个比较简单的一个表格的写法,th表头在表格的第一列,我们看到th里面加了个align属性,align属性值为right,懂英语的人都知道,这是向右的意思,这个的意思就是说,把th标签包含的内容文本向右边对齐,所以显示的效果如图:

()
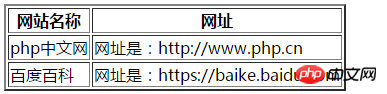
今天是说如何th表头如何居中的,现在大家应该都能猜到了,没错,就是用align属性来设置的,跟上面那个案例一样,我们把th表头标签中的align属性的属性值改为center,效果如图:


()
介绍了表格中的th标签如何居中,现在我们应该已经知道th标签的align属性的一些用法了吧,不过我还要继续介绍它们,因为align属性在表格中很重要。让我们一起来看看对align属性的介绍吧
HTML表格中th标签的align属性介绍:
在HTML表格中th标签的align属性被定义为,是专门为th标签单元格中的内容进行对齐的,align的属性值可以做到几种相对对齐方式(其实不只是对th标签有用,对表格中的td标签和tr标签也一样有用,甚至对网页内大部分的标签都有用,不过现在h5不支持align属性了,不过在平常中,小编觉得还是用align属性来对齐比较方便)
th标签中的align属性它有五个属性值,分别为:
left属性值:定义文本的左对齐
right属性值:它定义了文本的右对齐(已经给你们实验过了,确实可以往右对齐文本)
center属性值:它定义了本文内容的居中对齐(这个也给你们看过了,简单,多练习就熟练了)
justift属性值:它在表格中对表格的行进行两端对齐,像报纸和的排版一样(用的不多,这里就不举例了,知道就行了)
char属性值:它在单元格中的内容对准指定字符,它的默认情况下是以小数点字符的的样式显现
好了,都看出来了吧,很明显的是从左往右开始写的。到了这里,这篇文章也就结束了,欢迎大家在下面提问交流。
【小编的相关推荐】
html strong标签是什么意思?html中strong标签的具体用法介绍
html5 table标签的样式介绍(另附html5 table css居中的实例)
以上是html表格中的th表头内容怎么居中?th表头标签align属性的具体介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















