使用富文本编辑器如何调用云盘的图片文件(代码分析)
本篇文章给大家带来的内容是关于富文本编辑器如何调用云盘的图片文件(代码分析),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
最近在开发一个多用户系统,由于在发布文章的时候需要用到编辑器。 UEditor是很多网友推荐的一个,强大,我下载之后,发现这个编辑器代码已经达到2万多行,受不了这种臃肿。
对此我发现了layui有一个自带的编辑器,好像是被雪藏了,不知道是不是官方不太推荐了?
文档地址: http://www.layui.com/doc/modules/layedit.html
LayEdit仍旧遵循极简的设计风格,无论是UI上,还是接口使用上,是我喜欢的一个编辑器,代码只有几百行。
当我需要在编辑器上传图片,还有曾经上传过的图片直接调用,这样就需要自己写一个获取远程图片,对此百转千回,直接点吧,付费找人帮忙吧
也没遇到接单,也没得到啥有用的信息。
于是我就想编辑器表情不就是图片么?于是找到编辑器js文件,查看到表情带js代码,代码不多就几十行
这算是第一次真正接触LayEdit,表情用的是layui.layer,tips层,而我需要的是支持tab的页面层layer.open,这算是加深了layer的认识
于是我把页面付出层搭建好之后,在用ajax请求应该就好了吧,
于是发了一个文
http://www.php.cn/js-tutorial-409066.html
结果我又遇到问题了,请求回来的数据页面加载不了,对于菜鸟来说还是比较坑,这是因为dom顺序问题。
后来能加载图片了,进行拼接
function myphoto(tabid) {
var html = "";
html += '<ul class="swla-yunpan-ul">';
//图片资源
$.get("/api",
{
limit:10,
},
function(data){
var list=data.data
layui.each(list,function(index, item) {
// 用了format加载数据
html +='<li title="{0}"><img src="/static/imghw/default1.png" data-src="{1}" class="lazy" alt="{2}"></li>'.format(item.title,item.src,item.alt);
});
html += '</ul>';
document.getElementById("yun-"+tabid).innerHTML=html;
//监听li点击事件
$("#yun").on("click",'li',function(e){
//获取点击的图片
var ehtml=e.currentTarget.innerHTML
参考下面 监听点击图片事件部分
//关闭云盘
layer.close(index);
})
});
$(document).off('click', yunpan.hide).on('click', yunpan.hide);
}又不会把图片插入到编辑器,于是又发了一文
http://www.php.cn/js-tutorial-409068.html
结果还是没人关注,又开始对表情部分进行摸索,发现表情有一段代码如下
//表情
,face: function(range){
face.call(this, function(img){
insertInline.call(iframeWin, 'img', {
src: img.src
,alt: img.alt
}, range);
});
}我想我应该从这个地方入手了
我把捕获到的li事件进行修改类似方法,yunpan:function(range){
yunpan.call(this, function(img){
insertInline.call(iframeWin, 'img', {
src: img.src
,alt: img.alt
}, range);
});
}测试成功对于监听点击图片事件部分代码如下
//监听li点击事件
$("#yun").on("click",'li',function(e){
//获取点击的图片
var img=e.target.src
var alt=e.target.alt
callback && callback({
src: img
,alt: alt
});
//关闭云盘
layer.close(index);
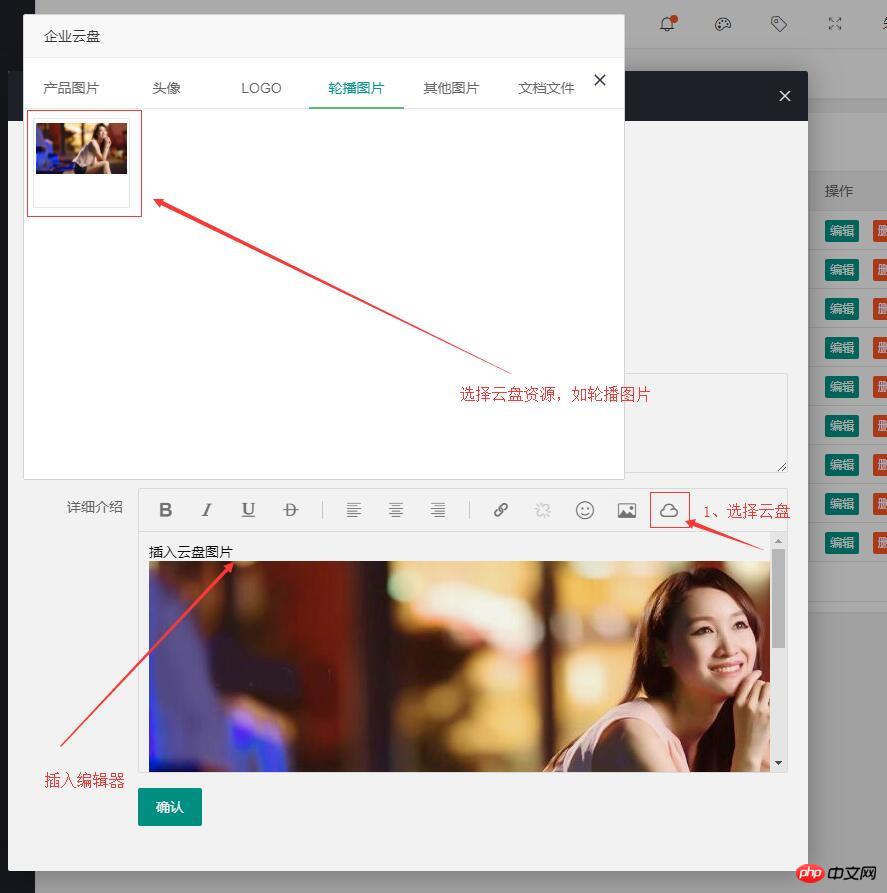
})最终效果图如下:

点击编辑器云盘,弹出页面层,通过tab切换,不同栏目,再选择图片,关闭云盘,插入编辑器。
相关推荐:
yii2集成富文本编辑器redactor html 富文本编辑器 富文本编辑器插件 django 富文本编辑器
以上是使用富文本编辑器如何调用云盘的图片文件(代码分析)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 使用PHP和CKEditor创建富文本编辑器
May 11, 2023 pm 04:06 PM
使用PHP和CKEditor创建富文本编辑器
May 11, 2023 pm 04:06 PM
随着Web应用程序的广泛使用,创建富文本编辑器变得越来越普遍。CKEditor被广泛认可为最好的富文本编辑器之一,因为它具有良好的可定制性和易用性。本文将介绍如何使用PHP和CKEditor创建富文本编辑器。CKEditor简介CKEditor是一个开源的、跨平台的富文本编辑器,通过JavaScript实现。它提供了直观易懂的工具栏,包括字体样式、格式化、图
 如何使用Java编写CMS系统的富文本编辑器模块
Aug 04, 2023 pm 06:57 PM
如何使用Java编写CMS系统的富文本编辑器模块
Aug 04, 2023 pm 06:57 PM
如何使用Java编写CMS系统的富文本编辑器模块在现代网站开发中,内容管理系统(ContentManagementSystem,简称CMS)扮演着至关重要的角色。而其中的富文本编辑器模块更是不可或缺的一部分,它能够让网站管理员方便地编辑和发布内容。本文将介绍如何使用Java编写CMS系统的富文本编辑器模块,并提供代码示例。一、选择合适的富文本编辑器在开始
 商城开发中的富文本编辑器技巧 (29个字)
Jun 30, 2023 pm 09:03 PM
商城开发中的富文本编辑器技巧 (29个字)
Jun 30, 2023 pm 09:03 PM
PHP开发商城中的富文本编辑器功能实现技巧随着互联网的快速发展,越来越多的商城采用在线编辑器来提供富文本编辑功能,使用户能够通过简单的操作设计自己的商品详情页面。在PHP开发商城时,如何实现富文本编辑器功能是一个关键的技术难题。本文将介绍一些实现富文本编辑器功能的技巧,帮助PHP开发人员更好地完成这个任务。一、选择合适的富文本编辑器在选择富文本编辑器时,我们
 如何使用PHP开发CMS中的富文本编辑器
Jun 21, 2023 am 11:20 AM
如何使用PHP开发CMS中的富文本编辑器
Jun 21, 2023 am 11:20 AM
随着互联网的发展,越来越多的网站开始采用CMS(内容管理系统)来管理自己的内容。而富文本编辑器则是这些CMS不可或缺的一部分,它使得用户可以方便地编辑、排版和发布内容。在本文中,我们将介绍如何使用PHP开发CMS中的富文本编辑器。一、什么是富文本编辑器富文本编辑器是一种可以呈现多种格式的文本编辑器,使用户可以使用各种样式进行排版操作,而不需要学习HTML或C
 uniapp中如何实现富文本编辑器
Jul 04, 2023 pm 12:17 PM
uniapp中如何实现富文本编辑器
Jul 04, 2023 pm 12:17 PM
uniapp中如何实现富文本编辑器在许多应用程序中,我们经常遇到需要用户输入富文本内容的情况,比如编辑文章、发布动态等。为了满足这个需求,我们可以使用富文本编辑器来实现。在uniapp中,我们可以使用一些开源的富文本编辑器组件,比如wangeditor、quill等。下面,我将以wangeditor为例,介绍在uniapp中如何实现富文本编
 Go语言Web开发框架中常见的富文本编辑器控件
Jun 04, 2023 am 09:10 AM
Go语言Web开发框架中常见的富文本编辑器控件
Jun 04, 2023 am 09:10 AM
随着Web应用程序的普及,富文本编辑器成为Web开发中必不可少的一个工具。而在使用Go语言进行Web开发时,我们也需要选择一个适合的富文本编辑器控件来丰富我们的网站和应用程序。在本文中,我们将会探讨Go语言Web开发常见的富文本编辑器控件。FroalaEditorFroalaEditor是一款流行的富文本编辑器控件,被广泛应用于Web开发中。它具有现代化
 如何在uniapp中使用富文本编辑器插件实现富文本编辑功能
Oct 20, 2023 am 10:31 AM
如何在uniapp中使用富文本编辑器插件实现富文本编辑功能
Oct 20, 2023 am 10:31 AM
如何在uniapp中使用富文本编辑器插件实现富文本编辑功能概述在现代应用中,富文本编辑器是一个必备的功能,因为它允许用户在应用中创建丰富多样的文本内容,包括字体样式、字号、颜色、插入图片等。而uniapp作为一个跨平台开发框架,也提供了使用富文本编辑器插件来实现这一功能的方式。本文将介绍如何在uniapp中使用富文本编辑器插件,并给出具体的代码示例。步骤导入
 如何使用Layui框架开发一个支持富文本编辑器的网页编辑功能
Oct 24, 2023 am 08:16 AM
如何使用Layui框架开发一个支持富文本编辑器的网页编辑功能
Oct 24, 2023 am 08:16 AM
标题:使用Layui框架开发支持富文本编辑器的网页编辑功能引言:在Web开发中,网页编辑功能是一个常见而重要的模块。为了提升用户体验,支持富文本编辑器是必不可少的。本文将介绍如何使用Layui框架中的富文本编辑器组件进行开发,并提供具体的代码示例。一、Layui框架简介Layui是一个基于HTML5和CSS3技术的前端UI框架,致力于提供简单、易用的组件与丰






